묻고답하기
모바일 menu 수정가능한가요??
2014.06.13 11:48
모바일 메뉴에서 펼치기 숨기기 하려고 하는데
일반적인 스크립트는 적히지 않더라구요
jQuery mobile을 사용해야 하나요?

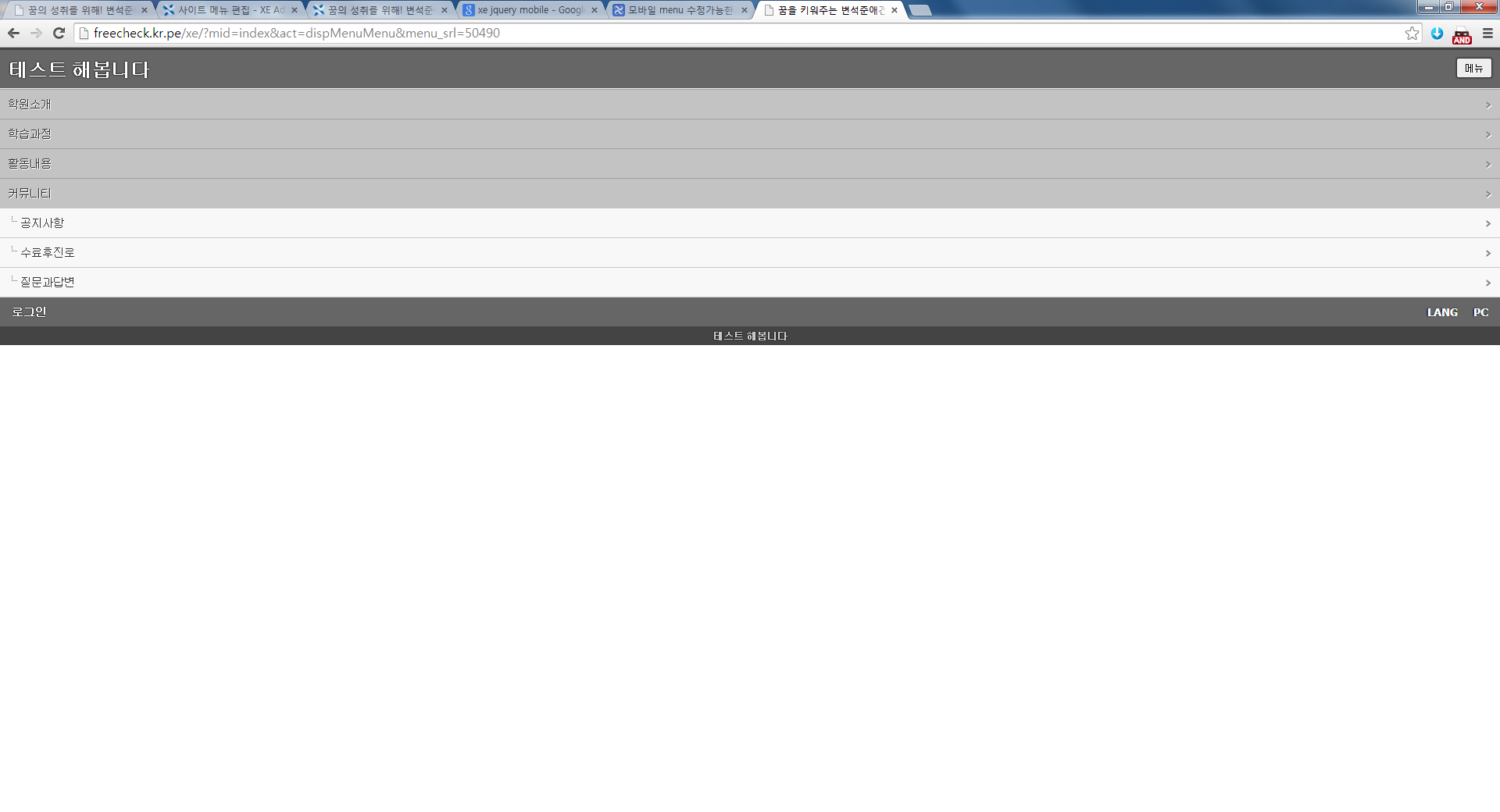
상위 사진처럼 모바일에서 메뉴 클릭시 회색 부분만 활성화 되었으면 싶은데...
전부 펴치더라구요
댓글 9
-
SeungXE
2014.06.13 12:33
-
SeungXE
2014.06.13 12:38
잠깐 예제 소스를 작성해 보았습니다. jQuery와 함께 이렇게 짜시면 될 듯 합니다.
http://jsfiddle.net/239Ef/
링크 들어가셔서 click me 눌러보시면 하단에 hello div가 내려왔다 올라갔다 합니다.
저부분 참고하셔서 해보세요.
-
와우!! 원하던 내용입니다만..
적용이 될지가 관건이네요...
답변 기다렸는데 감사합니다 ㅎㅎ
-
SeungXE
2014.06.13 12:57
적용은 어렵지 않습니다. XE 기본 모바일 레이아웃으로 보이는데, 코드를 약간만 수정하면 가능합니다!
-
그런데 모듈에 메뉴 파트를 수정하는게 아니라 레이아웃을 수정해야 하는건가요?
ㅎㅎ xe는 생각보다 복잡하네요... ㅎㅎ
-
SeungXE
2014.06.13 13:17
학원소개 학습과정 활동내용 커뮤니티 공지사항 수료후진로 질문과답변
줄쳐진 부분 확인하시고 수정해보세요~
ㅎㅎ 디폴트 메뉴 안쓰고 파일 수정해서 완료 했습니다 ㅋㅋ
답변 감사 합니다 ㅎㅎ
SeungXE
2014.06.17 17:55
앗 저거 모바일로 수정해서인지 코드가 안보이네요...ㅠㅠ 나름 열심히 작은 화면으로 jQuery 코드 쳐서 코드 만들어드렸었는데...ㅠㅠㅠㅠㅠ
ㅎㅎㅎ 남겨주신 소스 덕분에 힌트 많이 얻었어요 ㅎㅎ 감솹니다 도움 주셔서 ㅎㅎ

모바일 레이아웃을 변경하셔야 합니다! 미리 숨겨지게 하고 메뉴명을 한번 탭하면 $('#firstMenu>.hiddenItems').slideToggle(); 과 같이 jQuery 액션을 주면 됩니다. 위의 코드에서 ID와 Class Selector는 가상으로 한 것이니, 직접 클래스/아이디 정의하시고 하시면 될 듯 합니다~