묻고답하기
페이지에서 hader와 content 위젯 사이의 여백 줄이는 법 문의
2014.06.23 18:52

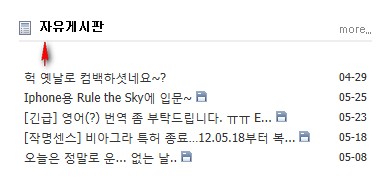
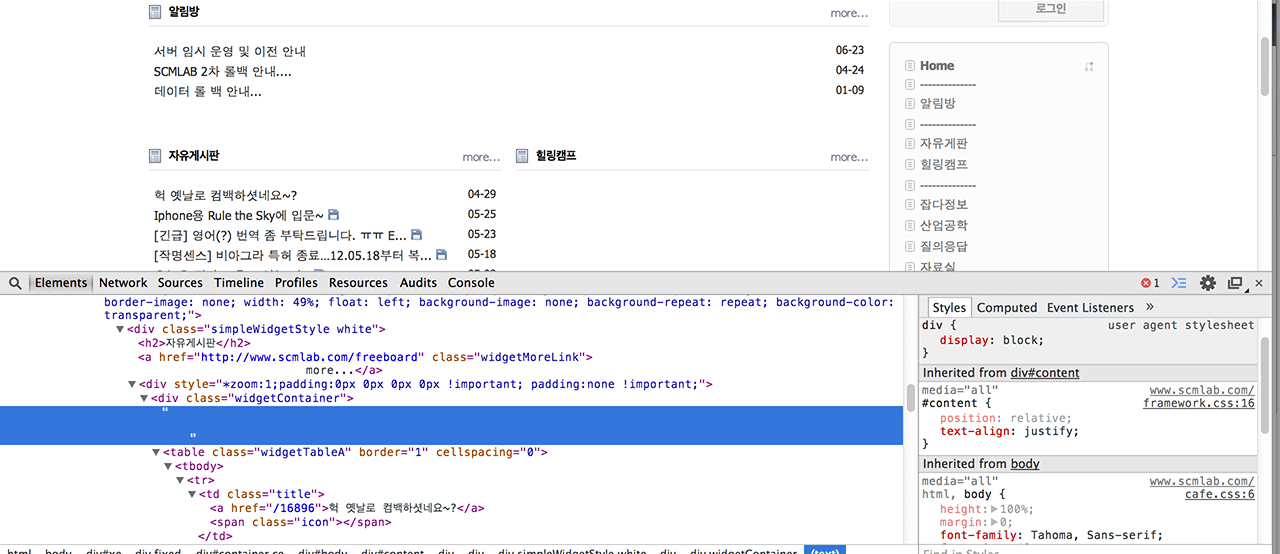
메인화면에 최근글 호출을 위하여 위 그림과 같이.. XE에서 기본으로 제공하는 Content 위젯과 심플 위젯 스타일을 사용하였습니다.
그런데 그림처럼 제목과 내용 사이에 여백이 너무 크게 나타나네요??
css를 수정하려고해도 어디를 수정해야될지 정확히 몰라서 이렇게 문의 남깁니다.
content 위젯 : 0.1
테스트 환경 ie 11
서버 환경
Apache 2.2.11
Mysql 5.1.32
PHP 5.2.9-1
질의응답게시판에 검색을 해봐도 나오지 않아 이렇게 문의드리니 기초적인 질문이라도 양해 부탁 드립니다.
그럼 즐거운 하루 되세요!
댓글 8
-
네오랑
2014.06.24 07:23
이단 말씀대로 요소 검사도 시도해보겠습니다. :-)
-
widgetstyle/simple/style.css 중
div.simpleWidgetStyle h2 에서
margin:0 0 10px 0; 을 수정
-
네오랑
2014.06.24 07:18
margin을 0, 0, 0, 0으로 변경해도 그대로 이네요 .ㅠ
-
레이아웃 css와 충돌이 있는 것 같습니다.
url을 알려 주세요
-
네오랑
2014.06.24 11:23
지금 서버가 없어서 개인 컴에서 돌리고 있어..접속이 불규칙하게 이뤄짐을 양해 바랍니다.~ ㅜㅜ
바쁘신데 도와주셔서 감사합니다.~
layout에서 여백을 줄였는데도 아직 빈 공간이 많네요~
-
정확하지는 않지만 위젯 수정과정에서(누가 했는지 모르겠지만) 에디터가 아닌 텍스트 프로그램으로 연게 아닌가 싶습니다.
그냥 다른 위젯을 사용해 보세요

파란색 부분 때문에 생기는건데... css에서 해결할 문제는 아닙니다.
-
네오랑
2014.06.24 12:11
감사합니다. DoorWeb님의 조언에 따라 에디터 프로그램을 구해서 처음 부터 다시 시작해봤는데
css문제가 아니라 vew.html에서 </td>문구를 삭제해서 생긴 오류였네요..ㅡㅡ;;
많은 도움을 주셔서 대단히 감사합니다.~ 즐거운 하루되세요~~ :-)


크롬이라는 브라우져 검색해 보시고요.
그리고 요소검사라는 단어도 검색해 보시면
쉽게 어느 부분에 걸려있는 css인지 파악하실 수 있을겁니다.
어차피 나중에도 죽 파악하고 하실려면 크롬이라는 브라우져로 요소검사해서 위치파악 하는법을 배우는게 상책입니다.