묻고답하기
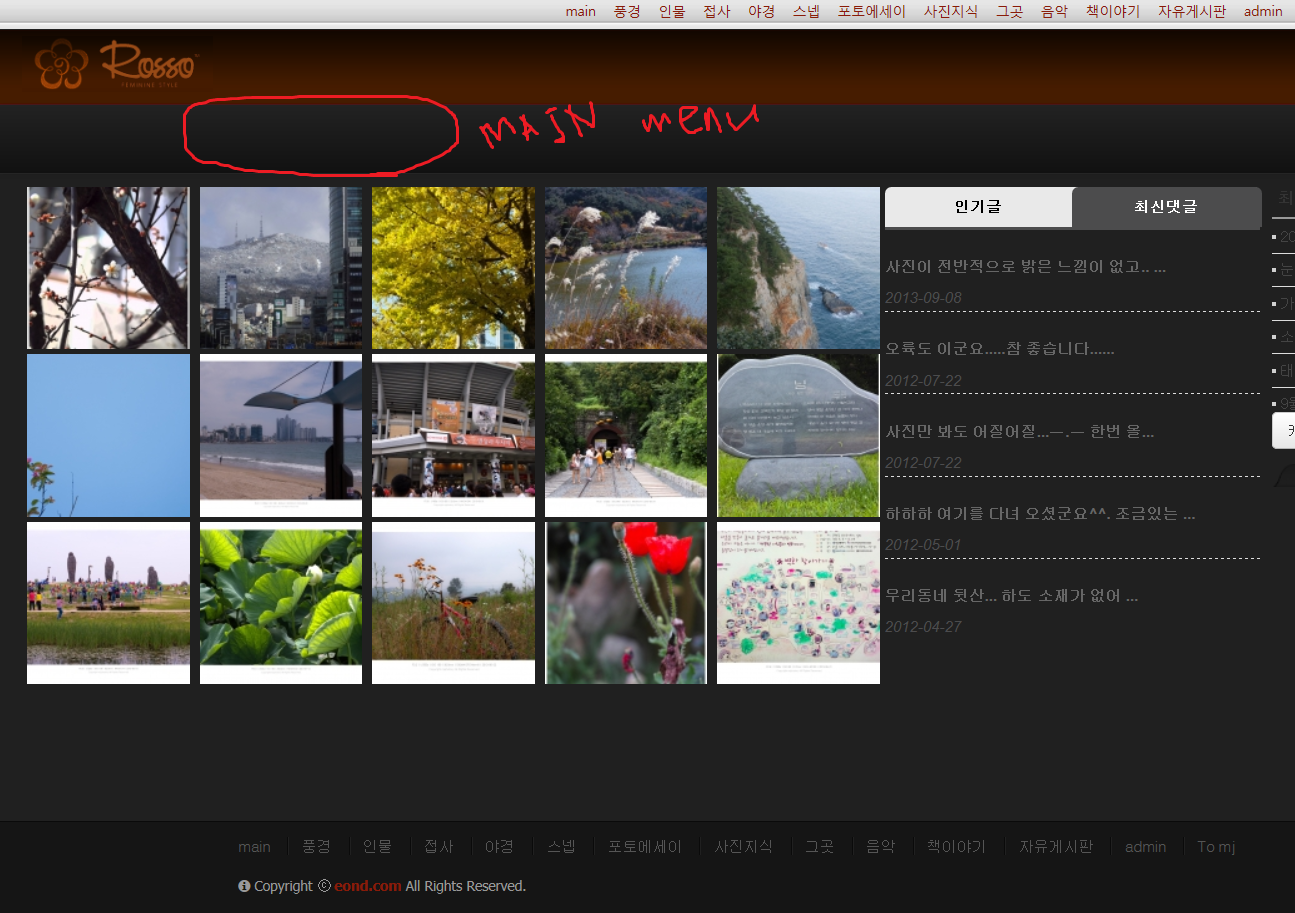
메인 메뉴가 안보여요..도와주세요 ㅜ.ㅜ
2014.07.22 15:46
메인메뉴만 보이지를 않고 다른 메뉴는 다 보입니다.. 메인메뉴가 모이게끔 도와주세요...ㅜ.ㅜ
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--// 스타일시트 -->
<load target="css/bootstrap.min.css" />
<unload target="css/bootstrap-responsive.min.css" />
<load target="css/font-awesome.css" />
<load target="css/font-awesome.min.css" />
<load target="css/font-awesome-ie7.min.css" />
<load target="css/default.css" />
<!--// 자바스크립트 -->
<load target="js/bootstrap.min.js" />
<load target="js/default.js" />
<unload target="http://code.jquery.com/jquery.js" />
{@
$li=$layout_info;$dispAdminTheme_link=getUrl('act','dispAdminTheme');
$is_not_mv = !(Mobile::isMobileCheckByAgent() && !$_COOKIE['fakeM']);
}
{Context::set("admin_bar", "false")}
<!--@if($lang_type=='ko')-->
{@
$lang->tb_more="더보기";
$lang->tb_message="쪽지";
$lang->tb_theme="테마";
$lang->tb_site="사이트";
$lang->tb_message_alaram_title="쪽지 알림";
$lang->tb_admin_only_content="";
$lang->tb_socialxe_social_info="소셜 정보";
$lang->tb_not_readed_message="개의 읽지 않은 쪽지가 있습니다.";
}
<!--@else-->
{@
$lang->tb_more="More...";
$lang->tb_message="Message";
$lang->tb_theme="Theme";
$lang->tb_site="Site";
$lang->tb_message_alaram_title="New Message";
$lang->tb_admin_only_content ="";
$lang->tb_socialxe_social_info="Social Infomation";
$lang->tb_not_readed_message="";
}
<!--@end-->
<!--s:hgroup-->
<div class="navbar navbar-inverse navbar-static-top">
<h6 class="skip visible-phone" style="display:none;"><a href="#content">{$lang->skip_to_content}</a></h6>
<!-- s:sitebar -->
<nav class="sitebar">
<ul>
<!--@foreach($site_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@if($li->logo_image)--><img src="{$li->logo_image}" alt="{$li->htitle}" class="logo_image" /><!--@else--><img src="img/brand.png" alt="Rosso" class="logo_image"><!--@end-->
<div style="display:none;"><!--@if($li->htitle)-->{$li->htitle}<!--@else-->eond rosso<!--@end--></div></a></div><!--e:logo-->
<!--s:header-->
<header class="navbar-inner" style="padding:0 4px;">
</ul>
</li>
<block cond="$is_logged">
<li class="divider-vertical"></li>
</block>
</ul>
</nav><!--e:nav-->