묻고답하기
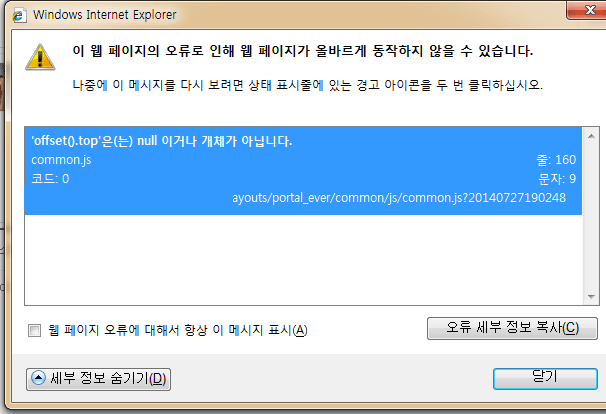
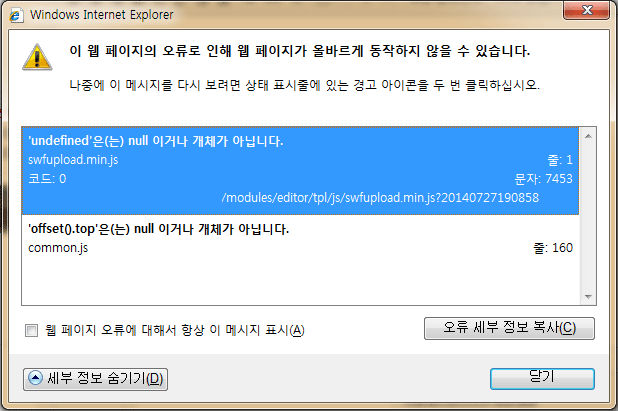
페이지 오류에 이런 문구가 떠있는데.. 뭔지 아시면 답변 좀 부탁드립니다.
2014.07.28 16:03
1번은 페이지 어디에나 있는 오류고
2번은 첨부파일이 안먹혀서 확인했더니 생긴 오류입니다.
2번은 swf만 바꿔주면 익스에서 첨부파일 버튼이 잘 될까요 ? 크롬에서는 이상이 없는데..
익스에서만 버튼이 먹통이네요 ㅜㅡㅜ


댓글 4
-
애니즌
2014.07.28 16:15
-
나만의너
2014.07.28 16:24
common.js 파일에서 찾으면 되나요 ? 아니면 다른 파일에서 제가 수정했던 부분 중에서 찾으면 되나요 ?
-
나만의너
2014.07.28 16:27
해당 줄을 찾아서 확인했는데
jQuery(function($) {
/* select - option의 disabled=disabled 속성을 IE에서도 체크하기 위한 함수 */
if($.browser.msie) {
$('select').each(function(i, sels) {
var disabled_exists = false;
var first_enable = [];
for(var j=0; j < sels.options.length; j++) {
if(sels.options[j].disabled) {
sels.options[j].style.color = '#CCCCCC';
disabled_exists = true;
}else{
first_enable[i] = (first_enable[i] > -1) ? first_enable[i] : j;
}
}
if(!disabled_exists) return;
sels.oldonchange = sels.onchange;
sels.onchange = function() {
if(this.options[this.selectedIndex].disabled) {
this.selectedIndex = first_enable[i];
/*
if(this.options.length<=1) this.selectedIndex = -1;
else if(this.selectedIndex < this.options.length - 1) this.selectedIndex++;
else this.selectedIndex--;
*/
} else {
if(this.oldonchange) this.oldonchange();
}
};
if(sels.selectedIndex >= 0 && sels.options[ sels.selectedIndex ].disabled) sels.onchange();
});
}
이 부분은 오류가 없는 것 같은데.. 제가 잘 몰라서요 ^^';
-
애니즌
2014.07.28 16:29
업.. 말씀하신대로 문제 없는 부분이네용..ㅇㅅㅇ
소스에서 옮기다가 빼먹은 건지 중간부분만 알려주신건지 모르겠지만
맨 뒤에
}); 이게 있어야 할 듯한데..
아무튼 크롬에서 문제가 없는 건 크롬에선 플래시로 업로드 하지 않구요..(html5지원)
html5가 지원되지 않는 브라우저(즉 ie9이하 버전)에 대해서는 플래시로 업로드 합니다.
근데 업로드부분에서 뭔가의 충돌로 인해 해당 오브젝트를 로드 못하는 것 같네요..
제가 드릴 수 있는 답변은 여기까지 입니다.
임의로 jquery를 사용하신 부분이 있는 것 같은데
$() 와 같은 방식으로 사용하면 에러납니다
$()이거를 jQuery()로 바꾸시거나
;(function($) {
}) (jQuery);
이것으로 감싸주세요..