묻고답하기
첨부파일 글씨 색상변경 문의좀요
2015.01.03 17:21
안녕하세요
JB 에레버스 게시판 스킨 을 검정색바탕용으로 사용하고 있습니다.
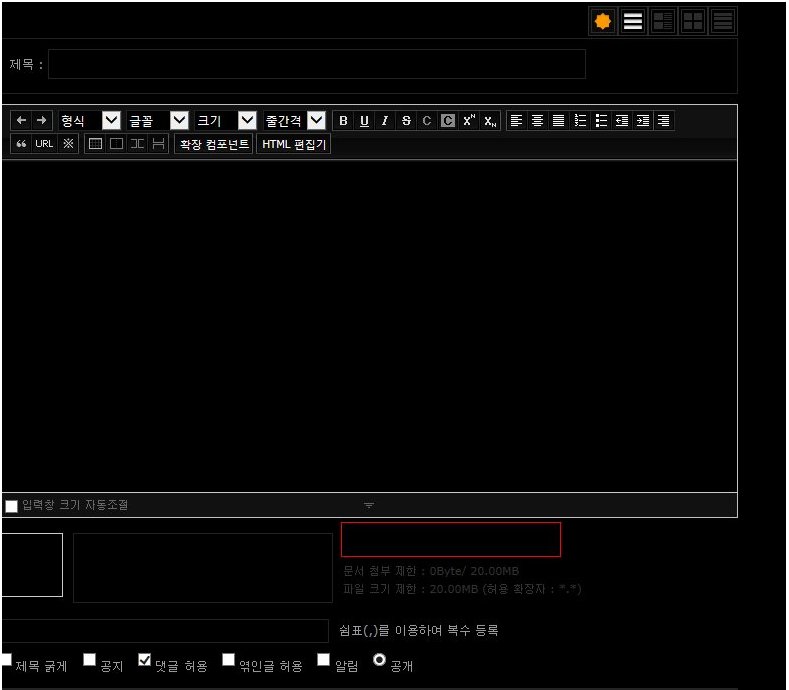
그런데 사이트를 만들어서 글쓰기를 눌러보니 아래 그림에서 빨간부분에 원래
파일첨부 / 선택삭제 / 본문삽입
이렇게 나와야 되는데 바탕이 검은색이고 글씨도 검은색이라? 그래서 그런가 보이지가 않습니다.
저거 글씨색상 바꾸려면 어디폴더에 어느파일로 가서 어느 문구를 바꿔야 하는지..
자세하게좀 알려주세영.. 초보라서 꼭좀 부탁 드립니다.
어떤분이 아래 처럼 하라고 답변을 주셧는데
=======================================================
xeroot/modules/editor/skins/사용중인스킨/edtior.html
맨 하단 혹은 검색(uploader.js)
{$lang~~}
해당부분에 폰트 색상 선언
=========================================================
그래서 해당 문서를 찾아봣는데 아래 처럼 있어요 여기에 어느 위치에 어떻게 써야하는지 전혀 모르겠습니다.
<!-- /입력 -->
<button type="button" class="input_control xpress_xeditor_editingArea_verticalResizer" title="{$lang->edit->edit_height_control}"><span>{$lang->edit->edit_height_control}</span></button>
<span class="input_auto xpress_xeditor_ui_editorresize"><label for="editorresize"><input type="checkbox" id="editorresize">{$lang->edit->edit_height_auto}</label></span>
</div>
<div id="fileUploader_{$editor_sequence}" class="fileUploader" cond="$allow_fileupload"><!--File upload zone-->
<div class="preview {$btn_class}" id="preview_uploaded_{$editor_sequence}"></div>
<div class="fileListArea {$btn_class}">
<select id="uploaded_file_list_{$editor_sequence}" multiple="multiple" class="fileList" title="Attached File List"><option></option></select>
</div>
<div class="fileUploadControl">
<button type="button" id="swfUploadButton{$editor_sequence}" class="text">{$lang->edit->upload_file}</button>
<button type="button" onclick="removeUploadedFile('{$editor_sequence}');" class="text">{$lang->edit->delete_selected}</button>
<button type="button" onclick="insertUploadedFile('{$editor_sequence}');" class="text">{$lang->edit->link_file}</button>
</div>
<div class="file_attach_info" id="uploader_status_{$editor_sequence}">{$upload_status}</div>
</div>
</div>
<!-- 에디터 활성화 -->
<script>//<![CDATA[
var editor_path = "{$editor_path}";
var auto_saved_msg = "{$lang->msg_auto_saved}";
var oEditor;
jQuery(function(){
oEditor = editorStart_xe("{$editor_sequence}", "{$editor_primary_key_name}", "{$editor_content_key_name}", "{$editor_height}", "{$colorset}", "{$content_style}",'{$content_font}','{$content_font_size}');
<!--@if($allow_fileupload)-->
<load target="../../tpl/js/uploader.js" />
<load target="../../tpl/js/swfupload.js" />
editorUploadInit({
"editorSequence" : {$editor_sequence},
"sessionName" : "{session_name()}",
"allowedFileSize" : "{$file_config->allowed_filesize}",
"allowedFileTypes" : "{$file_config->allowed_filetypes}",
"allowedFileTypesDescription" : "{$file_config->allowed_filetypes}",
"insertedFiles" : {(int)$files_count},
"replaceButtonID" : "swfUploadButton{$editor_sequence}",
"fileListAreaID" : "uploaded_file_list_{$editor_sequence}",
"previewAreaID" : "preview_uploaded_{$editor_sequence}",
"uploaderStatusID" : "uploader_status_{$editor_sequence}"
});
<!--@end-->
});
//]]></script>
<!--@end-->
=======================================================================
제발 알려주세영...
그리고 다른방법 아시는분도 답변좀 제발 ㅅ해주세요~


<button type="button" id="swfUploadButton{$editor_sequence}" class="text">{$lang->edit->upload_file}</button>
<button type="button" onclick="removeUploadedFile('{$editor_sequence}');" class="text">{$lang->edit->delete_selected}</button>
<button type="button" onclick="insertUploadedFile('{$editor_sequence}');" class="text">{$lang->edit->link_file}</button>
에서 각각의 button 태그 내부에 style="color:#fff;" 를 넣어보세요