묻고답하기
html/css 설정에서 layout.css 쓰기 질문입니다.
2015.01.22 14:04

위와 같은 환경에서 작업을 하던중 문제가 발생했습니다
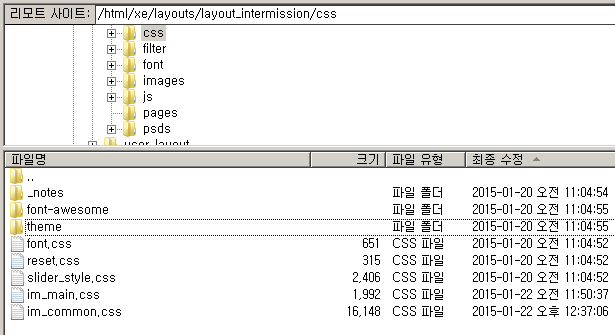
해당 레이아웃 images 폴더에 원하는 a.jpg라는 이미지를 넣고
사진에는 없지만 다른 부분에 background:url(images/a.jpg);를 입력하고 저장을 누르니
원하는 a.jpg가 background로 적용되지 않더라구요
black 같은 값과 인터넷 url을 붙이면 사진이 보이는데요
이거 해결방법이 무엇인가요?
layout.css파일 위치도 모르겠습니다
댓글 6
-
imagineshop
2015.01.22 14:41
-
페르난도_알론소
2015.01.22 14:48

layout.css 은 없더라구요
-
imagineshop
2015.01.22 14:52
그렇네요~ 그러면 해당 레이아웃 html 상단에 css값을 불러오는 경로도 안나와있나요?
-
페르난도_알론소
2015.01.22 14:58
<load target="css/reset.css" /><load target="css/font.css" /><load target="css/font-awesome/css/font-awesome.min.css" /><load target="css/im_common.css" /><load target="css/slider_style.css" /><load target="js/common.js" /><load target="js/jquery.glide.min.js" /><load target="js/jquery.leanModal.min.js" /><load target="css/theme/blue.css" cond="$layout_info->colorset == 'blue'" /><include target="css/theme/custom.html" cond="$layout_info->colorset == 'custom'" />이거 말씀하시는거죠? -
imagineshop
2015.01.22 15:29
네~그럼 layout.html 자체상단에 css가있을것 같은데요..;;;
-
페르난도_알론소
2015.01.22 15:50
아하..알겠습니다 ㅎㅎ 답변 감사합니다!
layout.css 위치는 보통 layout/레이아웃이름/css 폴더에 있을텐데요....