묻고답하기
게시판 모듈 공백 만들어주는 방법이 있나요?
2015.02.14 14:49

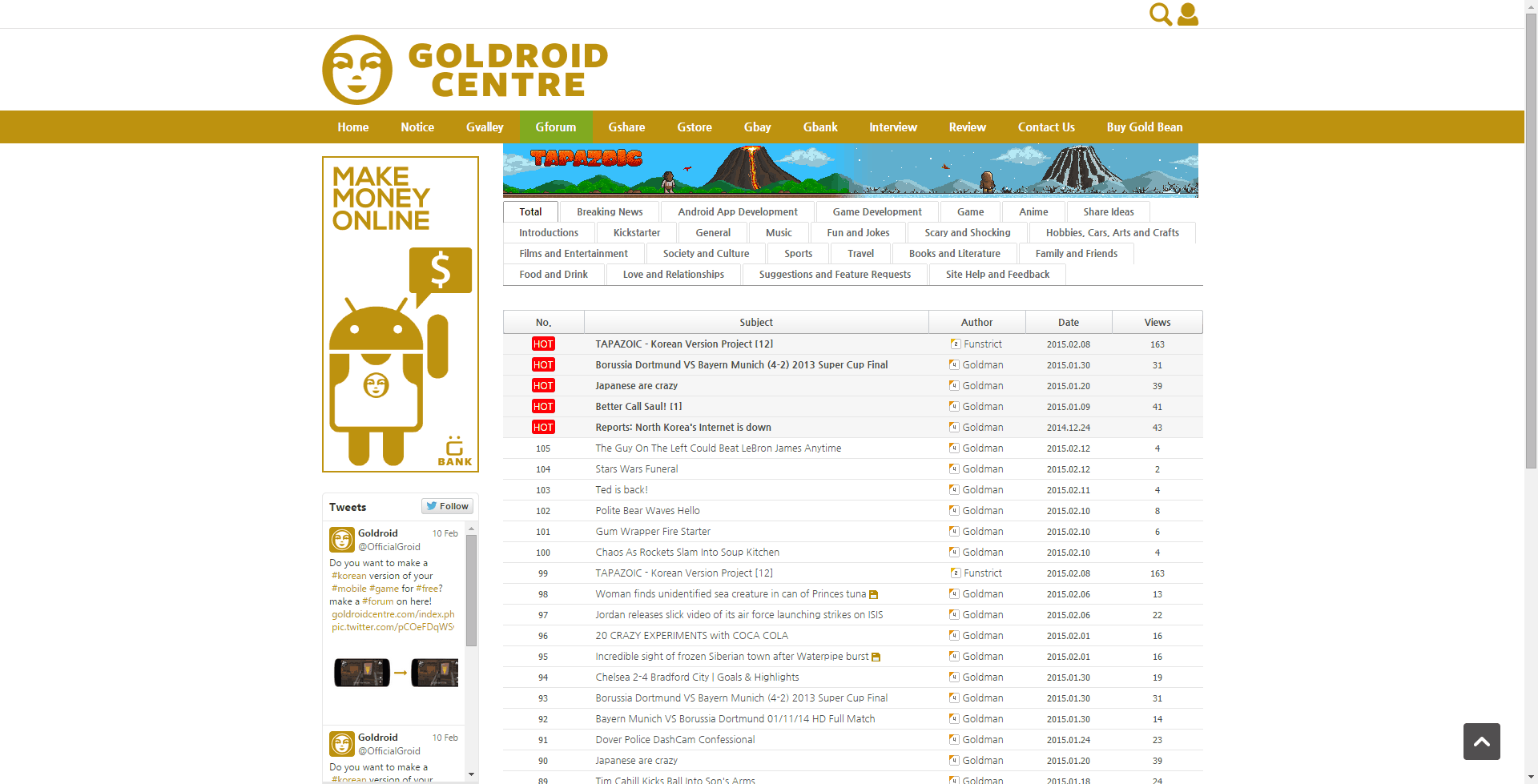
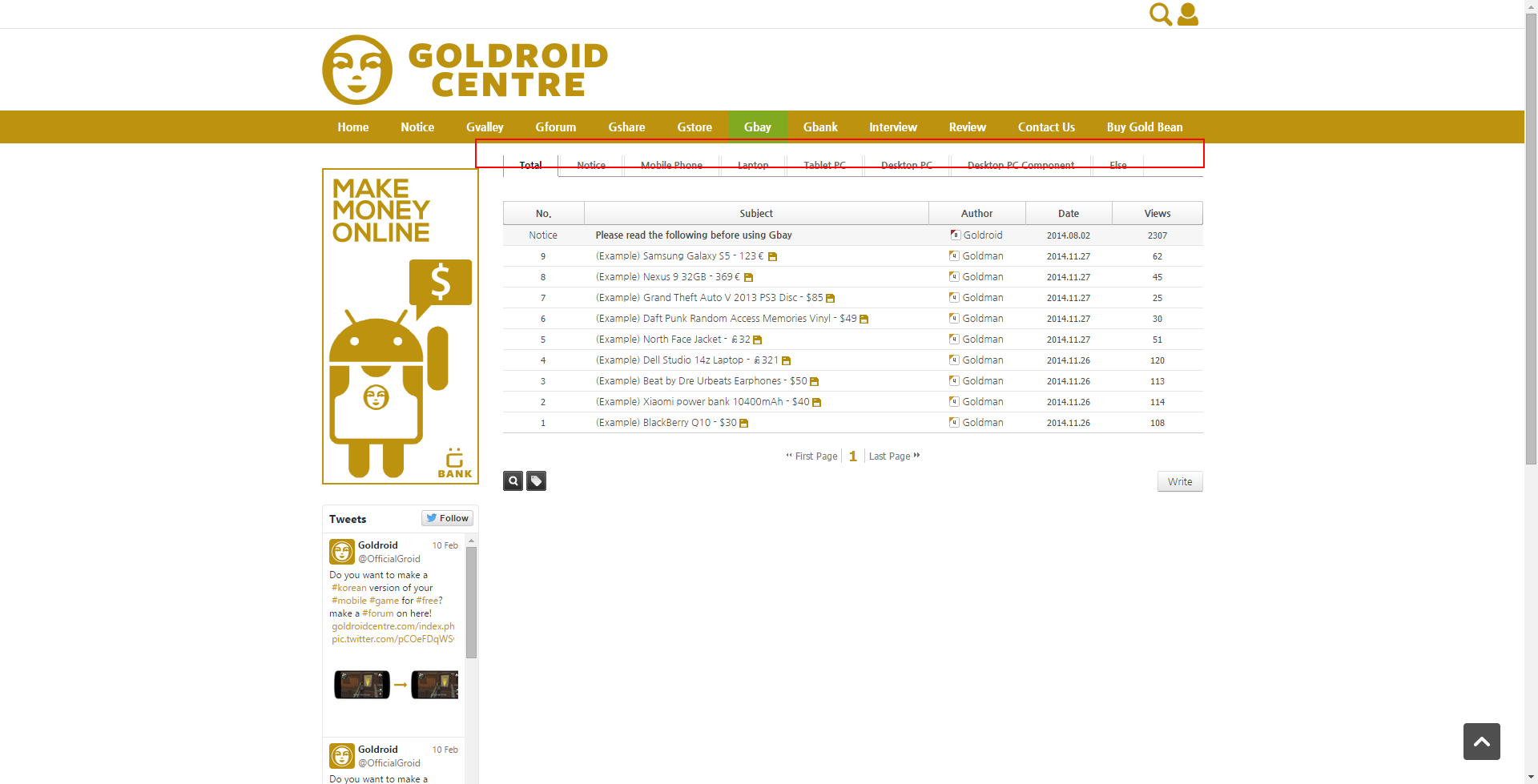
이렇게 메뉴와 붙어있게 되는데 저걸

댓글 10
-
몽실아빠
2015.02.14 14:54
-
http://www.goldroidcentre.com/
사이트 주소입니다.
-
해당부분이 어디인가요??
-
몽실아빠
2015.02.14 15:19
사용하시는 레이아웃의 layout.css 파일을 여셔서 135번 라인에
#body .content {position:relative; overflow:hidden; margin-top:15px;}
추가해 보세요. 이건 게시판스킨에서 적용한게 아니라 모든 컨텐츠영역에 동일한 마진이 먹습니다.
-
몽실아빠
2015.02.14 15:23
그리고 왼쪽 세로로 긴 이미지 넣으실때 레이아웃에 스타일 직접 입력하신 부분
<div style="!important; margin-top:15px;">
위 마진을 다시 빼시면 발란스가 맞을거 같습니다.
-
layout.html 파일 열어서 <div style="!important; margin-top:15px;">
저 부분을 삭제해주면 되는건가요?
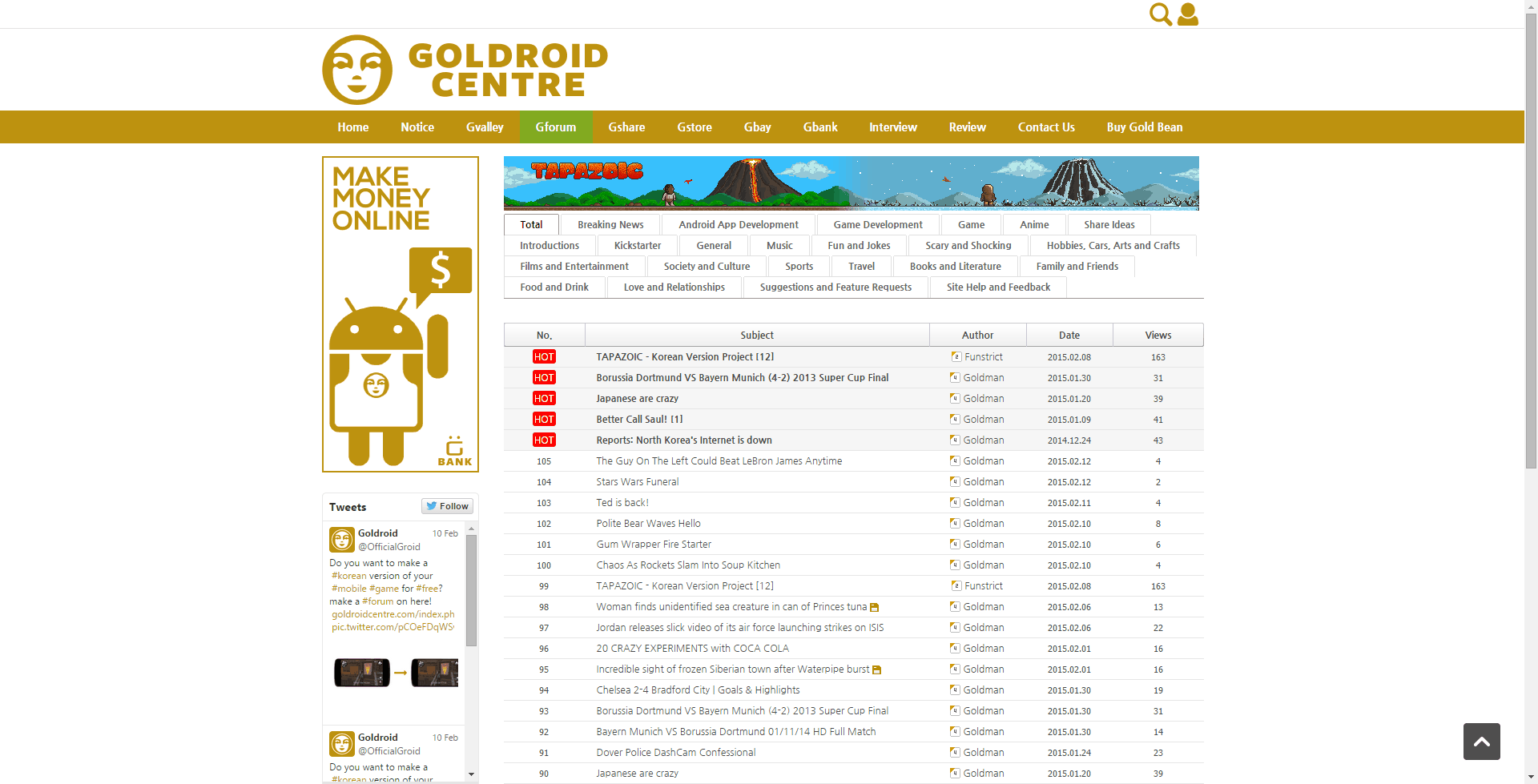
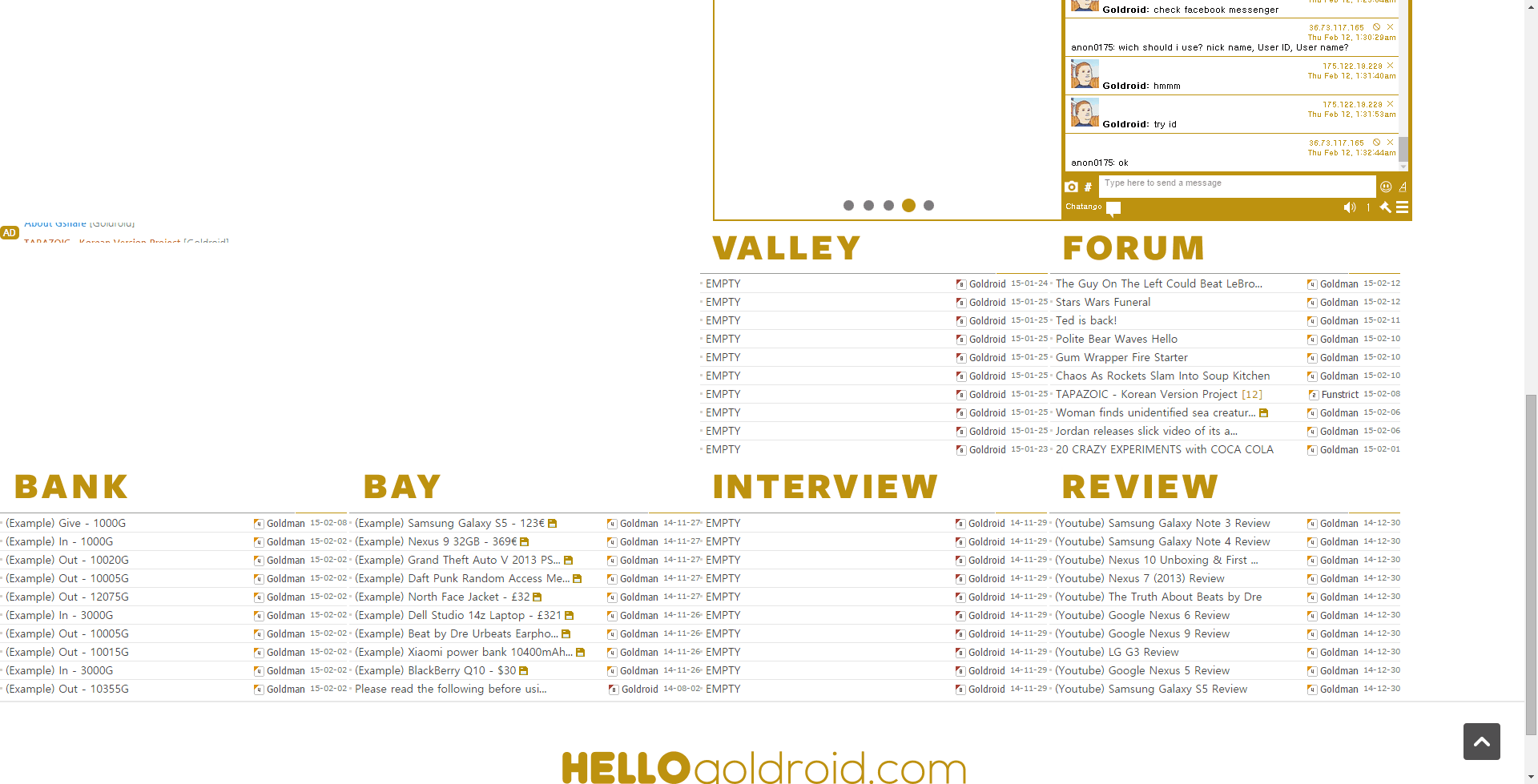
삭제해주니 이렇게 출력이 되네요
아예 그 한줄을 지워줘야하는건가요?


-

이런 현상도 생기네요.. :O
-
몽실아빠
2015.02.14 15:43
마진값을 빼시고 <div> 자체는 살리셔야죠....
-
제가 잘 몰라서 방금 이해했네요 ㅎㅎ 감사합니다 잘 해결되었네요~
-
몽실아빠
2015.02.14 15:45
정상입니다. 지금 15px 만큼 공백이 생기는겁니다.

게시판스킨에서 해당부분에 margin-top:원하는만큼px 를 넣어주시면 됩니다.
사이트주소라도 남겨주시면 답변 받으시기 편하실거에요.