묻고답하기
default 레이아웃
2015.03.02 14:39
게시판 글로도 도움을 많이 받고 구글 요소검사?로도 몇가지 해내었지만
아직 어려운 부분이 많아 도움을 받고 싶습니다.

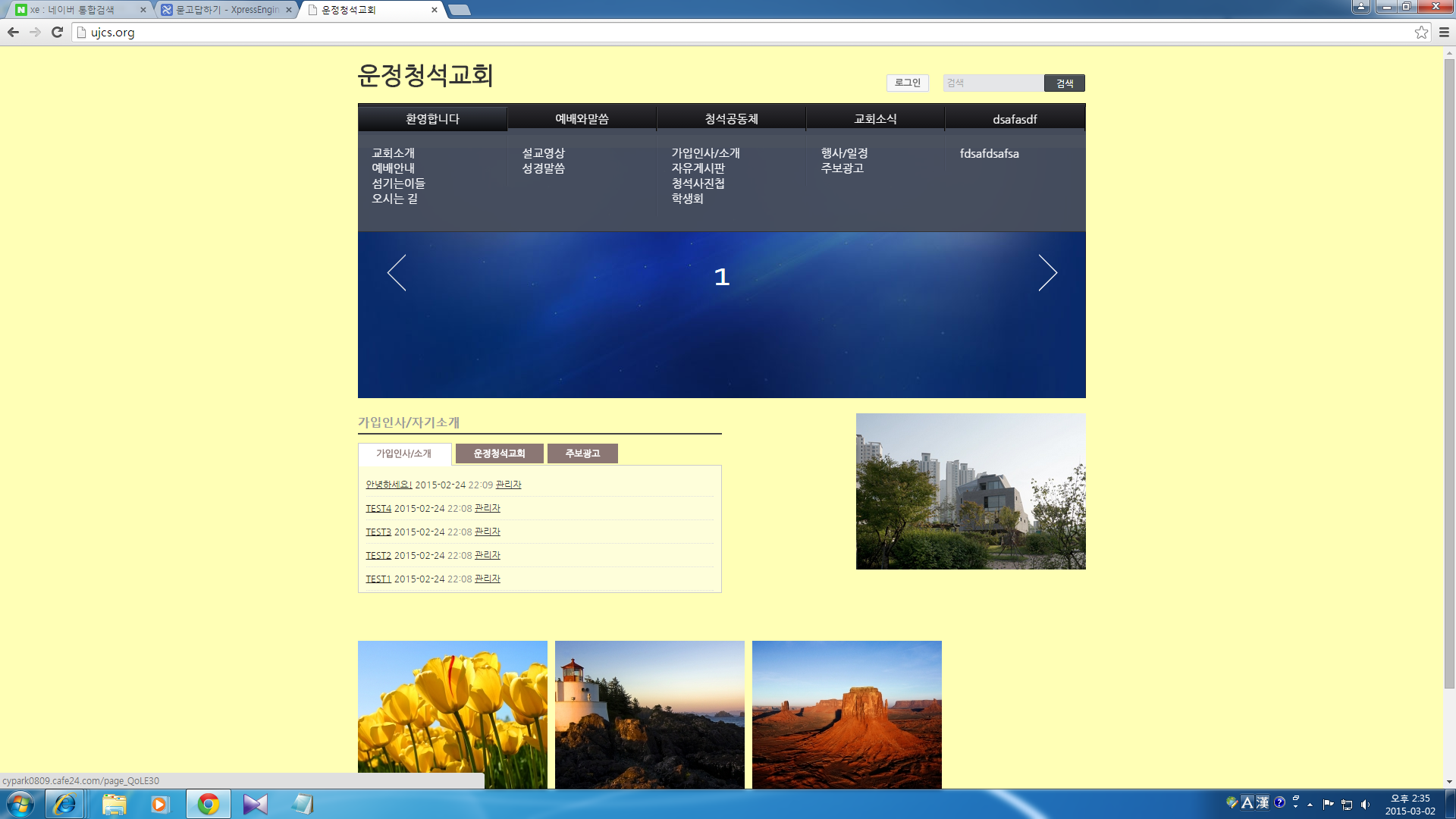
배경색, 메뉴글자 크기 바꾸기 등은 해내었는데
글자의 간격조절은 무엇을 해야할지 모르겠습니다.
또 메뉴에 커서를 올리면 하위메뉴가 뜨는데 하위메뉴의바탕이랑 메뉴바탕의 밑부분이랑 살짝 겹칩니다.
(제가 메뉴바탕의 높이를 조금 늘렸습니다.)
하위메뉴바탕의 위치를 내릴수있는 방법을 알고 싶습니다. (제가 메뉴높이를 2px정도 높였으니 바탕도 2px 내리는식으로)
또한 하위메뉴의 가운데정렬과 글자간격도 조절을 하고 싶습니다.
질문드린게 많아 죄송하네요. 고수님들 부탁드립니다.
댓글 2
-
default.layout.css 파일의
.gnb>ul의 top:32px를 top:41px로 수정
.gnb>ul>li의 top:32px도 top:42px로 수정
.gnb>ul>li>a의 line-height:~~px를 line-height:42px로 수정
.gnb>ul>li.active>a,
.gnb>ul>li.hover>a의 line-height:~~px를 line-height:40px로 수정이렇게 하시면 됩니다.


보통 원포이트 질문에는 답변이 달리는데 이것저것 많은 질문이 한번에 들어가 있으면 잘 엄두를 안냅니다.
답변도 시간이 많이 걸리다 보니...
그리고 위 질문정도면 그냥 css에 코드를 넣었다 지웠다 반복하다 보면 얻어 걸릴만한 문제가 아닌가 싶습니다.