묻고답하기
$XE_VALIDATOR_MESSAGE_TYPE 하고 CSS관련 여쭤봅니다
2015.03.31 16:33
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'modules/member/skin/default/login_form/1'" class="{$XE_VALIDATOR_MESSAGE_TYPE} alert alert-danger alert-dismissable" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
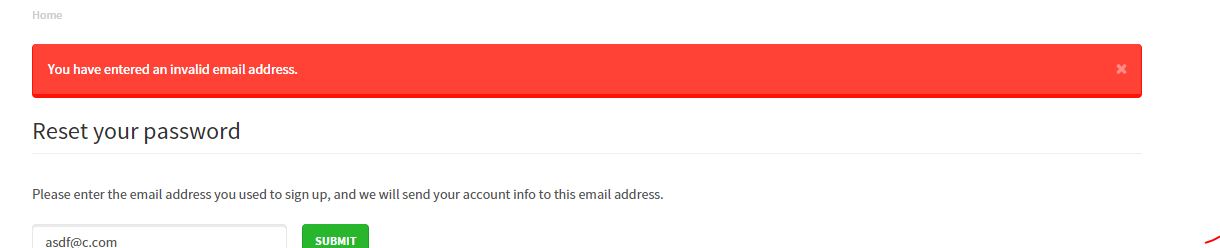
위 내용은 로그인 페이지에서 따온건데요, 로그인 내용이 잘못되면 error message가 표시되는 부분입니다..
그 부분을 bootststrap의 CSS로 대체하려하는데, 위처럼 고치는 경우 info 인 경우, 또는 error인 경우 색깔을 구분을 줄수가 없더군요
그래소 $XE_VALIDATOR_MESSAGE_TYPE <--- 이거를 고쳐야할 듯한데, 어디서 고쳐야할지 모르겠습니다
XE에서는 에러시 class를 "error"로 표시하고, 성공시 "info"라고 표시하는 듯한데, 이를 각각 "alert-danger" 그리고 "alert-success"로 바꾸려 하거든요...
혹시 방법을 아시는 분 부탁드릴게요!!
댓글 2
-
Ikoo
2015.03.31 21:27
-
mr33
2015.04.01 18:10
감사합니다^^
그런데 if문을 어떻게 적용시키는지 몰라서ㅠㅠ message_type으로 검색해보다가 \classes\module\ModuleObject.class.php에서 111~115줄에 이렇게 바꿨더니 되네요...
$type = $this->get('message_type');
$typeList = array('alert-danger' => 1, 'alert-success' => 1, 'update' => 1);
if(!isset($typeList[$type]))
{
$type = $this->getError() ? 'alert-danger' : 'alert-success';
}
return $type;
}감사합니다~

클래스안에 if문으로 info에는 alert-success요걸 error에는 alert-danger요거 넣어주면되겠네요.