묻고답하기
스케치북 게시판을 사용중 여백 없애는 방법을 ?
2015.04.09 23:37
안녕하세요 초보자 인사드립니다.
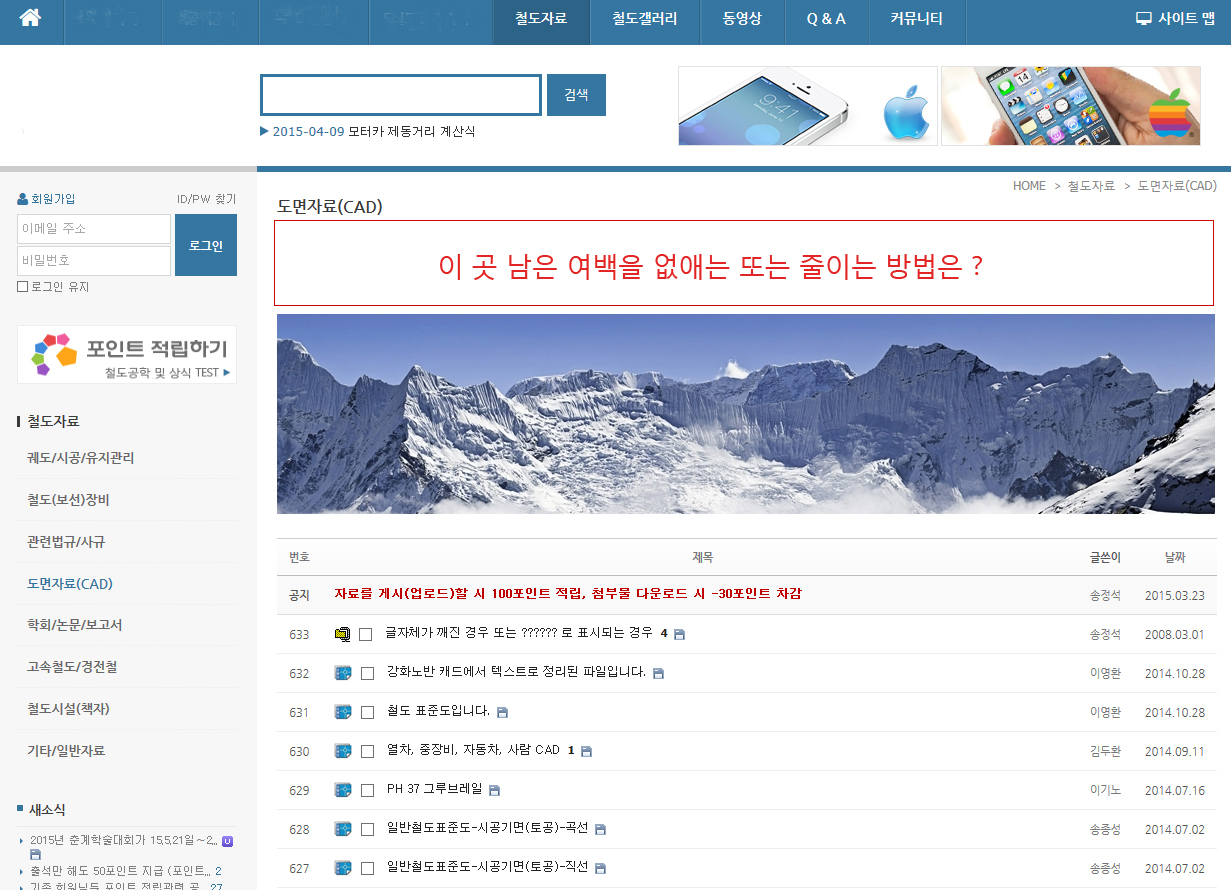
다름아니라 아래 그림과 같이 적색으로 표시된 부분을 없애고 싶은데 어느부분을 변경해야 하는지요
스케치북 스킨을 사용하고 있으며 스케치북 해당 게시판정보 옵션인 "상단내용"란에 아래와 같은 소스를 넣었는데
이미지(슬라이드) 적용은 잘되었는데
적색표시 부분이 있어 이 부분을 없애든지 아니면 줄이는 방법에 대해서 문의코자 요청합니다.
http://www.songjs.com/board_CAD ← 이 곳을 클릭하시면 요청한 화면을 직접 보실 수 있습니다.
<img class="zbxe_widget_output" style="margin: 20px 0px 20px; border: 0px solid rgb(255, 0, 255); border-image: none; width: 940px; height: 230px; float: left; background-image: none; background-repeat: repeat; background-color:
transparent;" widget="cameronSlider" category_range="all" hyperlink="N" hyperlink_src="article" view_permission="list" view_secret_document="all_user" direction="false" pager="false" pause="4" ani="slide" slider_height="25"
hyperlink_target="N" widgetstyle="neat_slider_ws" option_view="thumbnail" module_srls="165" order_type="asc" order_target="list_order" list_count="3" skin="neatSlider" thumbnail_height="200" thumbnail_width="938"
thumbnail_type="crop" content_cut_size="100" subject_cut_size="0" module_srl="165" />

댓글 2
-
thdwjdtjr
2015.04.10 12:02
죄송합니다만, layout.css 어느 곳을 말하는지.... 헷갈립니다.
스케치북 스킨을 말하신것인지 아니면 XE 에서 레이아웃 폴더 내에 있는 어느폴더를 말씀하시는지요

위젯코드를
<img class="zbxe_widget_output" style="margin: 0px 0px 20px; border: 0px solid rgb(255, 0, 255); border-image: none; width: 940px; height: 230px; float: left; background-image: none; background-repeat: repeat; background-color:
transparent;" widget="cameronSlider" category_range="all" hyperlink="N" hyperlink_src="article" view_permission="list" view_secret_document="all_user" direction="false" pager="false" pause="4" ani="slide" slider_height="25"
hyperlink_target="N" widgetstyle="neat_slider_ws" option_view="thumbnail" module_srls="165" order_type="asc" order_target="list_order" list_count="3" skin="neatSlider" thumbnail_height="200" thumbnail_width="938"
thumbnail_type="crop" content_cut_size="100" subject_cut_size="0" module_srl="165" />
로 수정하시고
layout.css 108 번째 줄을
#content .content{padding:20px;padding-top: 0;}
107번째 줄을
#content #content-header{margin: 13px 0 0 0;padding:0 20px}
로 바꾸시면 됩니다.