묻고답하기
html 시현 비정상
2015.04.25 12:09
* 4.23일자 문의 횟수가 길어(11회) 여기에서 다시 시작.
게시판에서 html 시현의 비정상을 아직도 해결 보지 못해 최종적으로 문의 드린 후 모종의 결심을 하고자 합니다.
아직 해결보지 못한 것은 정상적인 태그들을 순서에 맟춰서 정확히 쓰 올렸는데도 시현된 결과는 띄어쓰기가 전혀 이루어져 있지 않고 원본에서 내가 전혀 사용하지도 않은 불필요한 태그 소스들(editor_component="image_link" /> , /allowscriptaccess="never" />, tbody 등 등..) 이 붙어 있다는 점. (참조:http://kma21.net/xe/index.php?mid=freeboard&category=12547&document_srl=34309&act=dispBoardWrite/ 및 아래 2번 항목)
나의 개인 홈피(http://yong9551.dothome.co.kr/test 3) 에는 정확히 일치되는 자료를 올려도 아무 이상없이 시현되는데
여기 XE 홈피에서 만이 이런 현상이 나타나면서 아무리 해도 시정이 되지 않고 있다는 점.
저는 육사 21기 홈피를 관리하는 관리자로서 그 동안 위에서 말한 구 홈피를 10여년 동안 아무 이상없이 운영해 오다가 이번에
이 XE 가 좋다는 말을 듣고 웹 디자이너에게 상당 금액으로 계약, XE로 이 홈피를 새로 만들었는데 주요 기능인 HTML 시현이
이와 같아 아무리 노력해도 시정되지 않고 있는 실정에 있어 회원들이 이 홈피 오픈 이후 아직도 HTML 을 전혀 이용하지 못하게
되자 여기 저기서 불만과 함께 이 홈피 계약을 파기하고 구 홈피로 다시 돌아가자고 아우성인데 어떻게 하면 좋을지 현재 최종
결심에 쫒기고 있는 실정입니다.
최종적으로 부탁드리오니 아무리 해도 위와 같은 두가지 문제(띄어 쓰기 및 불필요한 태그들이 저절로 붙는 다는 점)가
시정되지 못할 까요?
*참고:
아래 1)은 이 XE 홈피에 올렸던 HTML 자료 원본(test 10).
2)는 시현이 비정상적으로 된 변형된 원본의 태그 소스들(저절로 붙은 태그 소스들로 이루어진 변형 원본)
1) <table bordercolorlight="#4e6a41" bordercolordark="#405735" bgcolor="#012904" border="15" cellspacing="0" cellpadding="0"><tr><td width="650" bgcolor="#012904"><font color="#00ff00" face="바탕체" size="2"><span id="style" style="line-height: 26px;"><ul>
나는 오늘도 길을 걷는다.
말없이 뚜벅뚜벅 걷는다.
천천히 고개를 들어 하늘을 본다.구름을 본다.
바람이 전해 주는 얘기를 듣는다.
그 얘기에 묻어나는 냄새를 맡는다.
사랑하는 이의 체취가 바람결에 일렁인다.
풀 벌레 소리와 새 소리와 살랑거리는 잎새 소리가 인다.
발에 밟혀 사각거리는 모래와 흙 먼지가 잠에서 깨어난다.
그들은 내가 그들을 의식하고 인식하기에 앞서
나를 실재하는 실체로서 먼저 반긴다.
이 모든 것들이 아름다운 풍광이 되어 내 가슴 속에서 속삭인다.
나는 소리 없는 대화로 그 속삭임과 소통한다.
나는 그 속삭임에 나의 삶이 풍요로워짐을 느낀다.
나는 말없이 말을 한다.
소리 내어 말을 하면 아무것도 듣지 못하고 느끼지도 못한다.
그래서 나는 침묵하면서 말하는 법을 배운다.
침묵이 세상을 이해하고 세상의 모든 대상과 대화할 수 있는
가장 깊은 말이라는 사실을 알아간다.
새삼 바람에 실려오는 냄새를 맡는다.
그 냄새가 내 가슴 속에서 한 형상이 되어 새록 떠오른다.
나는 오늘도 길을 걷는다.
말없이 뚜벅뚜벅 걷는다..........</ul>
<center><img src="http://yong9551.dothome.co.kr/DSC05731-2.jpg"></center>
<embed src="http://yong9551.dothome.co.kr/Andre Gagnon - Love Theme.wma" hidden="true" autostart="true" loop="-1" volume="0"></span></font></td></tr></table>
2) <table bordercolorlight="#4e6a41" bordercolordark="#405735" bgcolor="#012904" border="15" cellspacing="0" cellpadding="0"><tbody><tr><td width="650" bgcolor="#012904"><font color="#00ff00" face="바탕체" size="2">
<span id="style" style="line-height: 26px;"><ul>
나는 오늘도 길을 걷는다.
말없이 뚜벅뚜벅 걷는다.
천천히 고개를 들어 하늘을 본다.구름을 본다.
바람이 전해 주는 얘기를 듣는다.
그 얘기에 묻어나는 냄새를 맡는다.
사랑하는 이의 체취가 바람결에 일렁인다.
풀 벌레 소리와 새 소리와 살랑거리는 잎새 소리가 인다.
발에 밟혀 사각거리는 모래와 흙 먼지가 잠에서 깨어난다.
그들은 내가 그들을 의식하고 인식하기에 앞서
나를 실재하는 실체로서 먼저 반긴다.
이 모든 것들이 아름다운 풍광이 되어 내 가슴 속에서 속삭인다.
나는 소리 없는 대화로 그 속삭임과 소통한다.
나는 그 속삭임에 나의 삶이 풍요로워짐을 느낀다.
나는 말없이 말을 한다.
소리 내어 말을 하면 아무것도 듣지 못하고 느끼지도 못한다.
그래서 나는 침묵하면서 말하는 법을 배운다.
침묵이 세상을 이해하고 세상의 모든 대상과 대화할 수 있는
가장 깊은 말이라는 사실을 알아간다.
새삼 바람에 실려오는 냄새를 맡는다.
그 냄새가 내 가슴 속에서 한 형상이 되어 새록 떠오른다.
나는 오늘도 길을 걷는다.
말없이 뚜벅뚜벅 걷는다..........</ul>
<center><img src="http://yong9551.dothome.co.kr/DSC05731-2.jpg" editor_component="image_link" /></center>
<embed src="http://yong9551.dothome.co.kr/Andre Gagnon - Love Theme.wma" type="audio/x-ms-wma" hidden="true" volume="0" loop="-1" autostart="true" allowscriptaccess="never" /></span></font></td></tr></tbody></table>
댓글 12
-
ehii
2015.04.25 13:32
-
yong9551
2015.04.25 15:30
1)비표준 태그가 있을 경우 자동으로 수정해주는 기능이 있다면 결과적으로 정상적으로 시현되어 나타나야 하는데
그러지 못하고 계속 비정상 상태로 나타난다는 점은 이해 할 수 없고,
2)<br> 태그가 줄 바꿈시 사용하는 태그인 줄은 알고 있으나 어떻게 수 십 줄이나 되는 문장의 끝마다 이
태그를 붙이고 태그를 닫고(</br>) 할 수가 있느냐 하는 것입니다.
구 홈피에는 글쓰기 란에 '태그사용' 여부를 묻는 체크 란이 있고 이곳을 체크하면 이어서 '게시물 내용 중 줄 바뀌는 곳에서
<br>태그로 전환함' 이라는 창이 뜨면서 자동으로 전부 줄 바꿈을 해주는데 어떻게 여기서는 'html 편집기' 를
클릭했는데도 줄 바꿈이 이루어 지지 않아 매줄 마다 일일이 <br>태그를 쓰 주어야 하는지 이해 할 수 없고,
3)li 태그는 '순서있는 목록을 사용하는 태그' 로서 지금까지 올린 테스트 용 본문자료를 보시면 알겠지만 별 관계가 없어
이 태그를 쓰 줄 필요가 없는데도 꼭 ul 태그와 함께 사용해야 하는지?
지금까지 접한 수많은 html 문장들을 보면 ul 태그는 흔히 나타나지만 li 태그를 사용한 문장은 거의 없을 정도라는 점,
4)<span><font>태그 가 <ul> 태그 앞에 쓰인 점을 지적하셨는데, 본문의 시작 위치를 맨 앞에서 몇 칸을 띄어서
쓰 줄 것인가에 따라 ul 태그를 하나 이상 사용하는데 거기에 맟추어서 본문 시작 직전에 ul 태그를 쓰 주면서 시작하고 본문
택스트가 끝나자 마자 닫아주어야(</ul>) 다음에 오는 이미지 자료나 기타 자료가 영향을 받지 않지 이미지 태그 소쓰 가 끝난 다음 마지막 단계 즉 </span></font> 태그 들과 함께 쓰 주면 이미지 쏘스 들이 영향을 받아서 이미지도 역시 ul 태그와 같은 위치에서 시작,시현된다는 점입니다.
다시 말해서 이미지 나 기타 자료 소스가 이 ul 태그에 명향을 받지 않으려면 이 자료 앞에서 ul 태그를 닫아 주어야 (</ul>) 하기 때문에 이런 점 들 때문에 각 종 태그들의 쓰 주는 위치가 적절히 정해지기 마련인데 본문의 시작 위치를 정해 주는 이 ul 태그를 </span></font>태그 앞에 쓰 주어야 한다는 점은 이해하기 어렵답니다.
-
ehii
2015.04.25 16:13
1. 비표준->표준으로의 수정이 유저가 원하지 않는 내용으로 나타날 수 있습니다. 지금 경험하신바가 대표적인 예가 되겠네요.
XE에디터가 유저의 의도를 완벽히 읽고 모든 상황을 전부 고려하여 이에 맞춰 변환한다면 좋겠지만 그렇지 않습니다.
단지 표준에 맞는 HTML코드로만의 변환입니다. 처음부터 표준에 가깝게 작성하고 XE에디터의 변환은 이게 표준에 맞는지 확인하는 부수적 기능으로 보시면 되겠습니다.
다르게 표시된다면 해당 코드를 직접 수정하셔야 겠지요.
원본이 <span><ul></ul></span>인경우 유저가 의도한 바와 부합하게 하면서 표준으로 고치면 <ul><li><sapn> </span></li></ul>이 될 것 입니다.
그런데 <sapn>과</span>태그 사이에 여러개의 <ul></ul>태그가 있다면 과연 어떻게 변환해야 할까요?
모든 상황에 맞춰 다 대응할 수 없기에 앞에서 부터 닫습니다.
2. 구 홈페이지의 에티터 상의 기능입니다. XE에디터에는 없는 기능입니다.
참고로, <br />태그는 열고 닫을 필요없이 줄이 끝나는 부분에 써주면 됩니다.
3. 네 원칙적으로 ul(순서없는 목록), ol(순서있는 목록) 태그는 둘 다 하위요소로 li태그를 수반합니다.
4. 태그라는게 그렇습니다. 들여쓰기를 위해 ul태그를 쓰셨으면 그 내용은 li태그로 다시 표시하고 그 글자크기, 색깔 등은 li태그 내에서 다시 span,font태그로 지정해 주어야 합니다. (css style은 논외로 하겠습니다)
<ul>
<li>
<span>
<font>
내용1
</font>
</span>
</li>
</ul>
<img ... />
<ul>
<li>
<span>
내용2
</span>
</li>
</ul>
-
나는 오늘도 길을 걷는다. 말없이 뚜벅뚜벅 걷는다. 천천히 고개를 들어 하늘을 본다.구름을 본다. 바람이 전해 주는 얘기를 듣는다. 그 얘기에 묻어나는 냄새를 맡는다. 사랑하는 이의 체취가 바람결에 일렁인다. 풀 벌레 소리와 새 소리와 살랑거리는 잎새 소리가 인다. 발에 밟혀 사각거리는 모래와 흙 먼지가 잠에서 깨어난다. 그들은 내가 그들을 의식하고 인식하기에 앞서 나를 실재하는 실체로서 먼저 반긴다. 이 모든 것들이 아름다운 풍광이 되어 내 가슴 속에서 속삭인다. 나는 소리 없는 대화로 그 속삭임과 소통한다. 나는 그 속삭임에 나의 삶이 풍요로워짐을 느낀다. 나는 말없이 말을 한다. 소리 내어 말을 하면 아무것도 듣지 못하고 느끼지도 못한다. 그래서 나는 침묵하면서 말하는 법을 배운다. 침묵이 세상을 이해하고 세상의 모든 대상과 대화할 수 있는 가장 깊은 말이라는 사실을 알아간다. 새삼 바람에 실려오는 냄새를 맡는다. 그 냄새가 내 가슴 속에서 한 형상이 되어 새록 떠오른다. 나는 오늘도 길을 걷는다. 말없이 뚜벅뚜벅 걷는다..........

-
이전 다른 프로그램들은 웹표준을 준수하지 않아도 무난하게 보여주는 경향이 있었지만
html5를 대응하기 위해서인지 모르지만 xe 는 표준에 민감한 편입니다. embed 경우는 막혀있는거 같네요
-
표준과 비표준을 나누는게 별게 아니라
전에는 신호등도 없고 차선도 없이 그냥 다니고는 했었는데
이게 시간이 지나다 보니 차도 많아지고 교통이 혼잡해 지는 상황이라
나름 차선도 긋고 신호등도 다는 과정이라 보시면 됩니다.
차선이나 신호등에 익숙하지 못한 사용자들이 불편할 수는 있겠지만 멀리 본다면
지나가야 할 과정인지라...
-
yong9551
2015.04.26 11:46
우선 신속하고도 성의 있는 답변에 감사드립니다.
그런데 오늘날과 같은 복잡 다난한 시대에 보안도 물론 중요하지만, '접근 및 사용의 편리성' 은 대단히 중요한 요소인데,
앞서 가고 있다는 이 XE가 오히려 사용에 불편한 느낌을 주고 있다는 느낌은 지울 수 없답니다.(그렇게 생각하는 사람이 많음)
예를 들어 아래 1)항과 같은 경우 입니다.1) <br />태그는 열고 닫을 필요없이 줄이 끝나는 부분에 써주면 된다고 말씀하셨는데,
test 10을 열어보시면(http://kma21.net/xe/index.php?mid=freeboard&category=12547&document_srl=34309)
나타나는 현상과 같이 br 태그를 두개 쓰 주면 두 줄 밖에 변화가 없으니 그렇다면 각 줄 끝 마다 다 br태그를 다 쓰 주어야
제대로 줄 띄어쓰기가 이루어 진다는 결론인데 긴 문장들을 어떻게 수동으로 다 붙여 줍니까?
(또한 원칙적으로 하자면 마지막에는 br태그 쓰 준 숫자만큼 </br>로 마감까지 해 주어야 할 것임.)앞서 말씀드린바와 같이 구 홈피에서는 'html' 란을 체크하면 줄 바꿈이 자동적으로 이루어지는데..
2) <sapn>과</span>태그 사이에 여러개의 <ul></ul>태그를 쓰 주는 것이 아니라고 말씀하셨는데,
(span 태그 사용 이후)본문 텍스트 시작 직전 ul 태그를 필요에 의해 연달아 두개 또는 그 이상 쓰 줄 경우도 있는데
이것도 안된다는(미리 닫아버린다?) 말씀인가요?3)그리고 앞서 댓글 답변에서 editor_component 와 embed 화이트 리스트를 언급하셨는데
이 란은 어디서 찾으며 어떻게 적용시키는 것인지요? -
ehii
2015.04.26 14:24
1-1. 본문을 html소스 버튼을 클릭하여 html에디터 상태에서 작성하시는 경우에는 모든 줄바꿈에 <br />태그를 쓰셔야 합니다.
1-2. html편집기가 아니라 글작성시 기본에디터로 입력하신다면 엔터를 치시는 것만으로도 줄바꿈이 되어 나옵니다.
2. 네 안됩니다. ul태그를 쓰실때마다 그 안에 동일한 span태그를 써주시면 됩니다.
비표준 <span><ul><li>내용1</li></ul> <ul><li>내용2</li></ul></span>
표준 <ul><li><span>내용1</span></li></ul>
<ul><li><span>내용2</span></li></ul>
<ul><li> <ul><li> <span>내용</span> </li></ul> </li></ul> 이렇게는 됩니다. span태그가 블록속성의 ul,li태그를 감싸지만 않으면 됩니다.
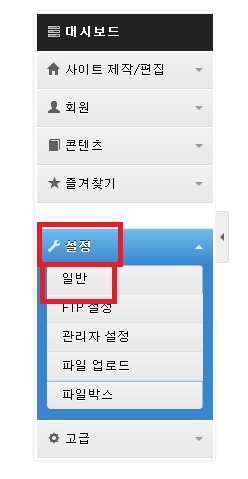
3. 관리페이지>설정>일반>embed Filter 에 있습니다.
--- 사족을 달자면..
사실 표준이라는게 지키는 입장에서는 귀찮습니다. html표준이니 이런 것들 잘 안지켜도 어떤 사용자들의 컴퓨터화면에 잘 나타나기도 합니다. 브라우져가 알아서 잘 해석해 주기 때문입니다. 그런데 이렇게 비표준이 난립하다보니 어떤 것들은 서로 호환이 안됩니다. activeX만 보아도 ie를 제외한 다른 브라우저에서는 도통 쓸 수가 없습니다.
yong9551 님께서 찾으신 원문 소스도 처음부터 html표준을 지켜서 작성된 문서였더라면 새로운 홈페이지에 바로 적용할 수 있었을 것입니다.
다만, XE에디터상으로 비표준->표준으로 고치는 과정에서 모든 상황를 고려할 수 없기 때문에 (기술적한계라고 할까요?) 제대로(의도한 바대로) 수정이 안될 수도 있습니다. 저도 xe에디터가 자동 수정해주는 것이 불편할 때가 있습니다. (a태그에서 name속성을 제거한다던지.. 이건 왜 빼는건지?)
모든 홈페이지가 표준을 지킨다면 어떤 브라우져든 잘 보이고 빠르고 좋지 않을까요? 큰 틀에서 보면 표준화가 결국 '접근 및 사용의 편리성'입니다. 보안은 말할 것도 없이 더욱 중요하구요.
이런 이유로 HTML5(표준규격)에 맞추는 것이 지금의 흐름입니다. yong9551 님께서 느끼시는 불편은 감수하더라도 말입니다. 사실 인라인요소니 블록요소니 이런 것은 사소한 문제로 자동수정 안하고 그냥 넘어갈 법도 합니다만, XE에디터는 빡빡하게 검사하나 봅니다.ㅜㅜ 거창하게 표준까지 주절거려봤습니다.
-
yong9551
2015.04.26 17:53
1) 본문 시작 위치를 결정하는 <ul><li> 가 본문 내용 시작 직전에 쓰여 져야하는 것이 순서 상 맞을 것 같은데
위 처럼 <ul><li><span> 또는 <ul><li> <ul><li> <span> 등, 왜 ul, li 태그를 앞에 쓰 주고 span 을 뒤에 쓰 주는지 이해 할 수 없음.
"..span태그가 블록속성의 ul,li 태그를 감싸지만 않으면 됩니다" 이 말이 무슨 말인지 잘 이해가 안됨.2)관리페이지에 '설정' 란은 있는데 '일반' 란은 보이지 않습니다.
3)앞서 댓글 답변에서 editor_component 란은 어디서 찾으며 어떻게 적용시키는 것인지요?
'html 펀집기' 란 옆에 '확장 컴포넌트' 라는 란은 보이는데.. -
ehii
2015.04.26 20:08
음 같은 질문이 계속 반복됩니다.
아마도 span태그에 대한 이해가 약간 부족하신 것 같습니다.
span 태그는 그 자체로는 아무 의미 없는 태그입니다. <span style="~~~~">처럼 본문 글자크기나 색깔등을 꾸며주는 역할만을 합니다. 꾸며주는 역할 뿐이니 본문 시작위치와 전혀 무관합니다.
예를 들어,
<ul><li> <span style="color:red">본문내용시작</span> <span style="color:blue">본문</span> <span style="color:black">본문내용끝</span> </li></ul>처럼 어디든지 쓸 수 있습니다. (본문내용시작, 본문, 본문내용끝을 각 각의 다른 색상을 나타내는 span태그로 감쌌습니다.)
제가 계속 말씀드리는 것은 "<span> 과 </span> 이 사이에 ul,li태그 같은 블록 속성을 지닌 태그를 쓸 수 없다"가 html규칙이라는 것 입니다.
규칙이 그러한데.. 이해할 수 없다고 물으신다면.. 제가 드릴 수 있는 답변이 없네요.
왜 그런 규칙이 있는지에 대해서는 쉽게 답변할 수 없습니다. 더 기술적으로 나아가야 하지만 그걸 물으신건 아닌 것 같습니다.
일단, 저나 다른 분들이 답변달았던 원본 소스를 적용해보시고,
HTML태그에 관해서 검색으로 찾아 읽어 보시길 권해드립니다. 인라인/블록 요소로만 검색하셔도 주르륵 나옵니다.
2

3. 요건 제가 답변한게 아니라서.. pass 하겠습니다.
-
yong9551
2015.04.27 10:48
아직 완전히 해결되지 않은 점, 예를 들어 분명 embed 태그와 함께 정확하게 음원을 쓰주었는데도 등록뒤 열어 보면
음원이 사라져 버린다든가, 본문 줄 바꾸기를 위해 일일이 문장 끝마다 br 태그를 쓰주어야 한다는 점,
tobody 나 editor_component="image_link" / 등 등..아직도 불필요한 태그가 붙는 점 등 이 있어
아직 완벽한 시현은 이루어 지지는 않고 있으나
그동나 성의를 댜해 친절하게 답변 해주신 점 매우 감사하게 생각하고 있습니다.
단지 아래 두가지 아직 답을 얻지 못한 부분에 대해서 마지막으로 문의 드리고자 합니다.
앞으도 잘 안되는 것이 나타나면 문의 드리겠으니 널리 양지바랍니다.
대단히 감사합니다.1)위의 대시보드 검은 창과, 설정 푸른 창이 관리자로서 아무리 찾아봐도 보이질 않은데 어떻게 찾아보아야 하는지?
2)editor_component 란 은 어디서 찾아야 하는지요? -
ehii
2015.04.27 12:18
tbody는 테이블 구조와 관련된 태그로 그 자체로는 본문에 전혀 영향을 주지 않습니다.
또한, 태그 내에 editor_component="image_link" , allowscriptaccess="never" 속성이 붙는 것도 본문에 영향을 주지 않습니다.
홈페이지의 다른 모듈(프로그램)에서 쓰이기 위해 이 태그가 어떤 태그인지 설명하는 용도다 라고 보시면 됩니다. 불필요하지는 않습니다(^^;)
1. 관리자페이지로 들어가셔야 보입니다.
홈페이지에서 관리자 아이디로 로그인 한 뒤 로그인버튼 옆에 톱니바퀴모양의 설정버튼을 눌러 관리자페이지로 들어가거나,
관리자 아이디로 로그인 한 뒤 http://kma21.net/xe/admin 으로 접속하시면 됩니다.
2. editor_component 역시 관리자페이지 > 고급 > 에디터 에 있지만 이 부분은 건드리시지 않는 것이 좋겠습니다.
http://kma21.net/xe/freeboard/34309 및 그 아래 test9 글도 확인해 봤는데 배경음악 잘 나옵니다.
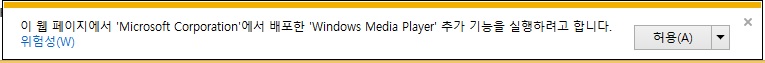
홈페이지에 배경음악이나 동영상이 있는 경우 아래처럼 이를 재생할 것인지 묻는 대화창이 브라우저 하단에 뜹니다.
처음 한번만 허용 눌러주시면 다음부터는 자동 재생 됩니다.


안녕하세요. 저번 답글에 이어 설명 드릴게요^^;;
XE를 비롯하여 요즘 홈페이지들에는 보안 및 편의를 위해 사용자가 적은 태그를 검사하여 자동으로 수정합니다.
태그를 안 닫거나, 규칙에 맞지 않거나, 악성 스크립트를 심는다거나.. 이런게 그대로 올라가면 안되겠지요.
잘 모르는 태그가 붙는 다거나 태그가 미리 닫히는 것은 이런 이유입니다.
HTML 표준 규칙에 맞지 않는 태그를 쓰면 본인 화면에는 잘 보이더라도 다른 브라우져를 쓰는 다른 사람들에게는 제대로 나타나지 않을 수 있습니다.
저 말고도 YJSoft 님도 같은 지적을 하였듯이 원본 소스 상에서 태그 순서 지정의 오류가 있습니다. -- <span><font>태그 가 <ul>태그 앞에 있는 문제, <ul>태그는 <li>태그를 수반하는데 이게 생략된 문제. 등등
(사실 이 정도는 사소한 오류라 왠만한 브라우져에서는 보이기는 합니다만... 비표준임에는 틀림 없습니다.)
이를 그대로 붙여넣기 하시면 XE에디터가 표준규칙에 맞게 수정합니다.
지난 10년간 사용하신 구 홈페이지에는 이런 기능이 빠져 있는 듯 합니다.
이 기능은 보안과도 밀접한 관련이 있기에 삭제할 수 없고,
앞으로 계속 XE를 쓰시려면 HTML소스로 글 작성하실 때 표준태그를 쓰셔야 합니다.
원인을 요약하자면
1. 원본에 비표준 태그가 있다.
2. XE에디터는 비표준 태그를 수정하는 기능이 있다.
3. 결과적으로 태그가 수정되어 사용자가 의도치 않는 화면이 나타났다.
참고로, HTML소스상에서는 띄어쓰기는 & nbsp; 줄바꿈은 <br />입니다.