묻고답하기
xedition 레이아웃에서 활성화된 메뉴를 달리 보이도록 하려면
2015.06.11 05:53
xedition 레이아웃은 활성화된 메뉴를 구별하지 않고 표현하고 있는 것 같습니다.
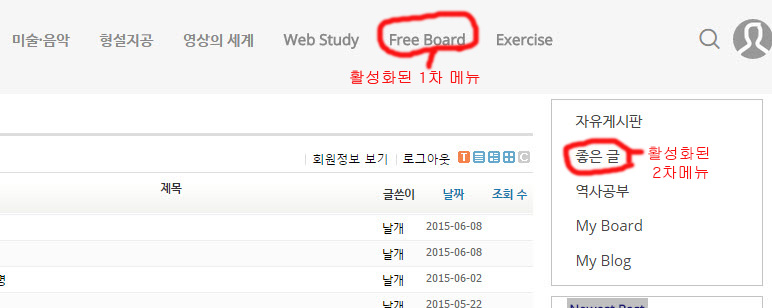
아래 이미지에서 처럼 활성화된 1차 메뉴와 2차 메뉴(사이드바에 있는 메뉴)의 색을 비활성화된 메뉴들과 다른 색으로 보이게 하고 싶습니다.
layout.min.css 파일에서 어디를 어떻게 수정해야 하는지 자세히 알려주시면 감사하겠습니다.

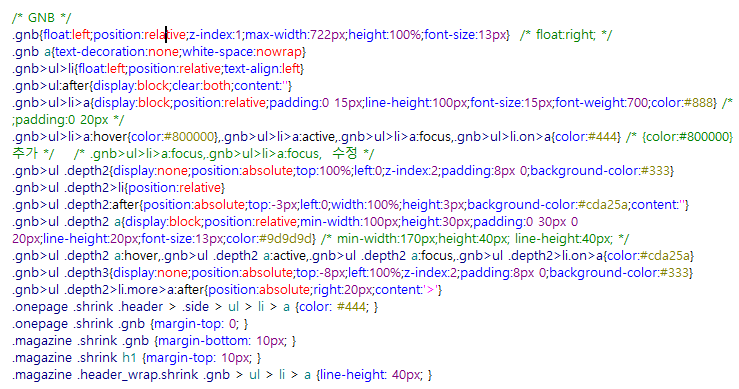
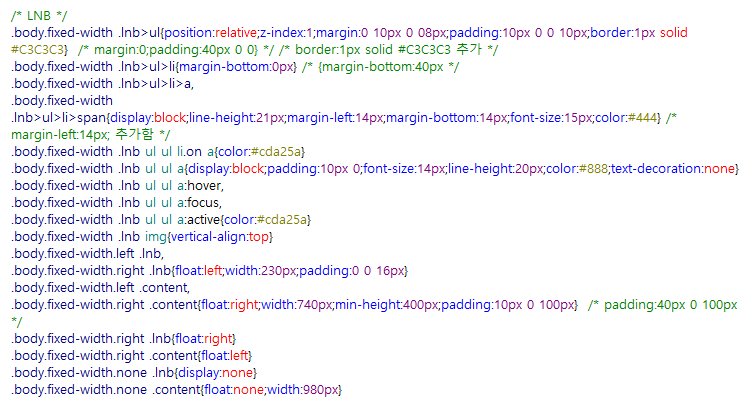
layout.min.css 내의 GNB 부분과 LNB부분을 capture하여 첨부파일로 올립니다.
보기 편하게 layout.css처럼 정리하였습니다.


댓글 6
-
최황삼
2015.06.11 11:44
알려주신데로 수정하고 살펴보았더니, 1차 메뉴(2차 메뉴를 갖지 않은 1차 메뉴임)만 hover 색이 아닌 것으로 나타나고 그외 모든 메뉴는 전혀 변화가 없군요. 이 문제는 참으로 어려운가 봅니다. 아뭏튼 친절하고 자세히 알려주시어 감사할 따름입니다. 항상 좋은 일만 있기를 빕니다.
-
ehii
2015.06.11 12:58
layouts/xedition/layout.html 의 266줄, 270, 273줄을 아래와 같이 수정하시고
<!-- GNB --> <nav cond="$GNB->list" class="gnb" id="gnb"> <ul> <li loop="$GNB->list => $key1, $val1"> <a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'" class="selected"|cond="$val1['selected']">{$val1['link']}</a> <block cond="$val1['selected']">{@ $_selected_menu = $val1}</block> <ul cond="$val1['list']" class="depth2"> <li loop="$val1['list'] => $key2, $val2" class="more"|cond="$val2['list']"> <a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'" class="selected"|cond="$val2['selected']">{$val2['link']}</a> <ul cond="$val2['list']" class="depth3"> <li loop="$val2['list'] => $key3, $val3"> <a href="{$val3['href']}" target="_blank"|cond="$val3['open_window'] == 'Y'" class="selected"|cond="$val3['selected']">{$val3['link']}</a> </li> </ul> </li> </ul> </li> </ul> </nav> <!-- /GNB -->layouts/xedition/css/layout.min.css 에서 /* GNB */ 부분을 찾아 아래의 내용을 추가해 보세요.
.gnb>ul>li .selected{color:green} .gnb>ul .depth2>li .selected{color:green} .gnb>ul .depth3>li .selected{color:green}.gnb>ul>li .selected 가 1차 메뉴
.gnb>ul .depth2>li .selected 가 2차 메뉴
.gnb>ul .depth3>li .selected 가 3차 메뉴입니다. 원하시는 색깔로 바꿔서 적용하세요.
-
최황삼
2015.06.12 05:49
ehii님, 정말 감사합니다.
1차메뉴와 2차메뉴인 슬라이드메뉴(또는 팝메뉴라고 할까요. 명칭을 몰라서)에는 정확히 적용되는 군요.
제가 질의하는 것 중 1차메뉴의 색은 해결되었습니다만....
사이드바에 활성화된 2차메뉴의 색을 나타내는 코드를 가르쳐 주시면 감사하겠습니다.알려주신 코드로 수정한 후, 해당되는 페이지 소스를 보면 아래와 같습니다. 아마 사이드바에 나타나는 2차메뉴는" <nav class="lnb">"내의 하위 코드같은데, 수정하려고 애써보지만 역시 부족한 실력으로는 해결할 수 없군요. 부탁합니다.
<li> <a href="/xe/freeboard_p" class="selected">Free Board</a>
<ul class="depth2">
<li><a href="/xe/freeboard">자유게시판</a></li>
<li><a href="/xe/goodword">좋은 글</a></li>
<li><a href="/xe/history" class="selected">역사공부</a></li>
<li><a href="/xe/my_board">My Board</a></li>
<li><a href="/xe/my_blog">My Blog</a></li>
</ul>
</li>(중간 생략)
<!-- LNB -->
<nav class="lnb">
<ul>
<li class="on"><a href="/xe/freeboard">자유게시판</a></li>
<li class="on"><a href="/xe/goodword">좋은 글</a></li>
<li class="on"><a href="/xe/history">역사공부</a></li>
<li class="on"><a href="/xe/my_board">My Board</a></li>
<li class="on"><a href="/xe/my_blog">My Blog</a></li>
</ul> -
ehii
2015.06.12 13:26
lnb부분도 비슷하게 적용하시면 됩니다.
다만, lnb메뉴는 2차메뉴부터 보이기 때문에
<li loop="$_selected_menu['list'] => $key1, $val1">에서 {$val1['link']}부분이 2차메뉴에 해당합니다.
{$val2['link']}는 3차메뉴에 해당되구요.
layout.html 351줄을 수정하시고,
<!-- LNB --> <nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb"> <ul> <li loop="$_selected_menu['list'] => $key1, $val1"> <a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'" class="selected"|cond="$val1['selected']">{$val1['link']}</a> <ul cond="$val1['list']"> <li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']"> <a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a> </li> </ul> </li> </ul> </nav> <!-- /LNB -->lauout.min.css 에서 /* LNB */부분을 찾아 아래 내용을 추가해 보세요.
.body.fixed-width .lnb>ul>li .selected{color:green} -
최황삼
2015.06.12 14:12
ehii님, 정말 감사합니다.
20일 전부터 이 문제를 해결하려고 애를 썼는데
ehii님의 친절하신 가르침으로 오늘 완전무결하게 해결했습니다.
항상 건강하시고 뜻하는 바를 이루시길 빕니다.
감사합니다.

레이아웃 끝자락에
.gnb>ul>li.on>a{color:#원하는 색}
과 .body.fixed-width .lnb ul ul li.on a{color:#원하는색} 넣으면 되긴 될거 같은데
서브쪽은 html 구조를 안봐서 이 부분이 맞는지 잠담드리기 힘듭니다. ul ul 두번 내려가다 보니 보여지는것 하위 메뉴가 아닌가 싶기도 하고...
레이아웃 만드시는 분들마다 html 구조가 조금씩 달라서..