묻고답하기
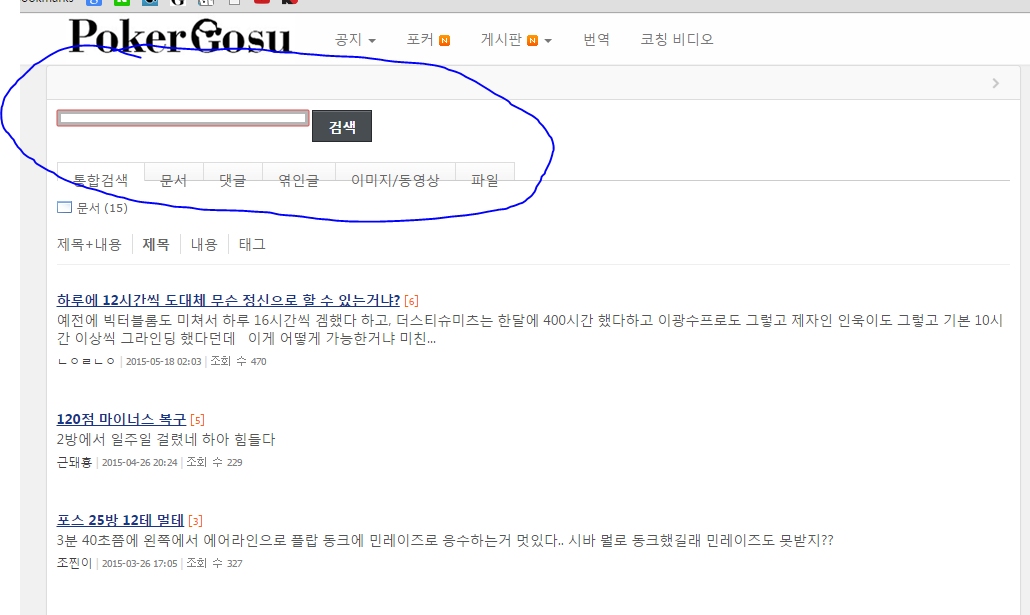
통합검색 칸이 너무 작게나와요.
2015.06.16 17:39
http://www.pokergosu.com/?error_return_url=%2Fmain&vid=&mid=main&act=IS&is_keyword=3%E3%84%B73%E3%84%B7%E3%84%B73
전에 게시판 검색창도 너무 작게나와서 css를 추가해줬던걸로 기억하는데
저부분은 어떻게 손봐줘야할까요?
댓글 6
-
여기서 바로 알려드리자면..
/www/modules/board/skins/simplestrap/css/simplestrap.board.css 맨아래에 다가 아래 써드린걸 복붙...
/* 기본 통합 검색 스킨 오류 수정 */
#content #spot .search input[type="text"]{height:32px}
#content .localNavigation,
#content .localNavigation li.on a{height:36px}
#content .localNavigation li.on a{font-weight:bold;background-color:#fff}
#content .localNavigation li a{height:36px;background-image:none;background-color:#fefefe} -
답변 감사합니다.
근데 저는 게시판스킨 심플트랩을 쓰지않고 다른스킨을 쓰고있는데요.
그래서
/www/modules/board/skins/elkha_xe_official/css/board.css 이파일을 수정해줬는데.
그래도 똑같은 현상이네요.
-
그렇다면 요소보기등으로 해당 css 클래스를 입력해주면 될거 같네요
-
white.css 중
#spot .search input[type="text"] {
vertical-align: top;
border: 4px solid #b6b6b6;
padding: 4px;
width: 252px;
font-size: 16px;
height: 16px;
line-height: 16px;
font-weight: bold;
margin: 0;
box-sizing: content-box; /* 추가된 행 */}
-
휘즈님 방법에서 white.css 에서 그대로
.localNavigation li a 에서 height를 찾아 36px 로 변경
해당줄에서 background-image를 찾아
background-image:none;background-color:#fefefe
아래줄같이 변경하세요 휘즈님이 말하신 box-sizing도 변경하시고요..
.localNavigation li.on a 에서
height:36px
font-weight:bold;background-color:#fff 해주셔야합니다.
여기까지 하셔야 메뉴바도 정상적으로..
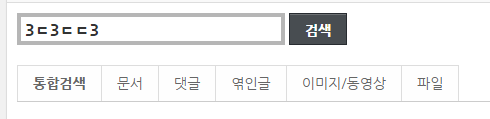
그래야 다음과 같이 출력이 됩니다.





@윈컴이 님의 심플스트랩이군요.
http://xe.wincomi.com/question/125