묻고답하기
서브메뉴를 가로로 돌릴려면?
2015.06.23 17:35

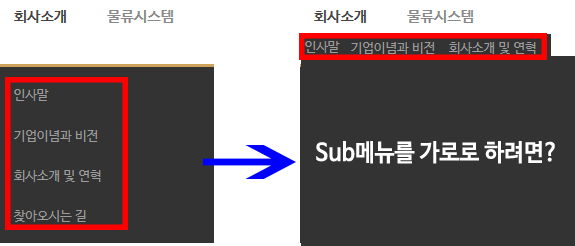
xedition 레이아웃 스킨에서 현재 세로로 된 서브메뉴를 그림처럼 가로로 하고 싶습니다.
소스 위치는 파악했는데 이걸 어떤 걸 어떤 식으로 하면 그림처럼 나올까요?
고수님 좀 도와 주세요~
웹에 출력된 소스
==============================================
| <!-- GNB --> | |
| <nav class="gnb" id="gnb"> | |
| <ul> | |
| <li> | |
| <a href="/daerim/home">Home</a> | |
| </li><li> | |
| <a href="/daerim/page_hyxp97">회사소개</a> | |
| <ul class="depth2"> | |
| <li> | |
| <a href="/daerim/page_hyxp97">인사말</a> | |
| </li><li> | |
| <a href="/daerim/page_PWzX30">기업이념과 비전</a> | |
| </li><li> | |
| <a href="/daerim/page_HSHC03">회사소개 및 연혁</a> | |
| </li><li> | |
| <a href="/daerim/page_LxJd67">찾아오시는 길</a> | |
| </li> </ul> </li> |
원본 소스 부분
=============================================
<!-- GNB -->
<nav cond="$GNB->list" class="gnb" id="gnb">
<ul>
<li loop="$GNB->list => $key1, $val1">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a>
<block cond="$val1['selected']">{@ $_selected_menu = $val1}</block>
<ul cond="$val1['list']" class="depth2">
<li loop="$val1['list'] => $key2, $val2" class="more"|cond="$val2['list']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a>
<ul cond="$val2['list']" class="depth3">
<li loop="$val2['list'] => $key3, $val3">
<a href="{$val3['href']}" target="_blank"|cond="$val3['open_window'] == 'Y'">{$val3['link']}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /GNB -->