묻고답하기
혹시... 레이아웃 디자인 중 몇가지 고민..
2015.06.27 17:56
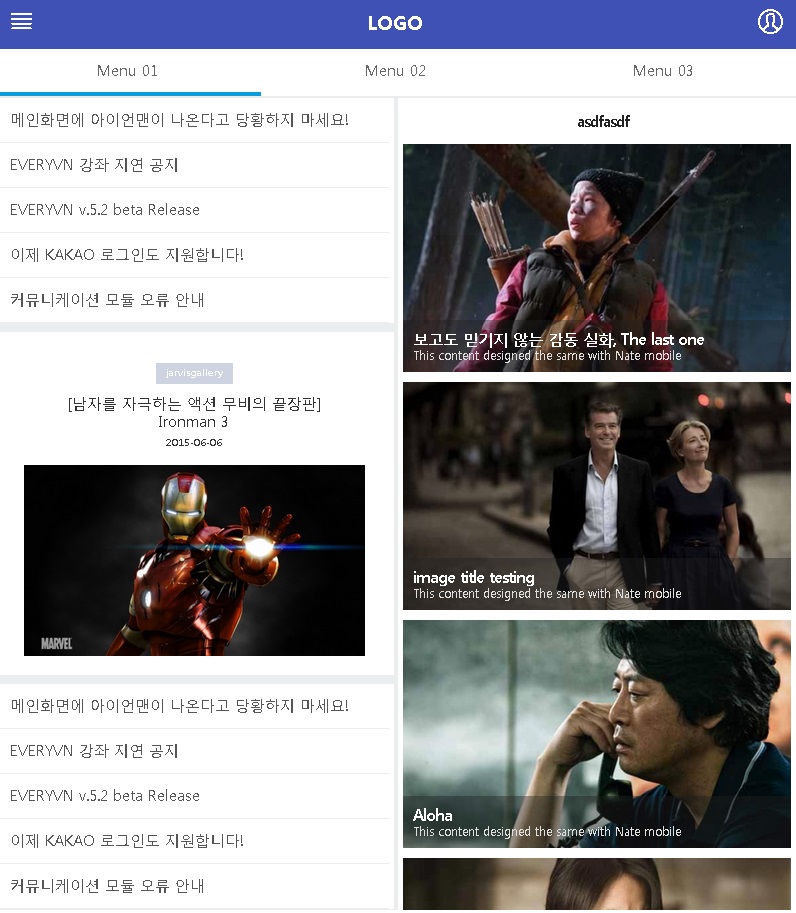
http://everyvn.com/Main/?m=0

이렇게 생긴 모바일 레이아웃을 제작중입니다.
이미 몇 차례 오류가 발생하는 것 때문에 처음부터 다시 만드는게 벌써 3번째네요..;
(스크립트 오류 젠장 ㅠㅜㅠㅜ)
서론이 길어지기전에 얼른 본론으로 넘어가겠습니다.
현재 레이아웃에 그리드 시스템(부트스트랩)을 적용시켜놓았는데요.
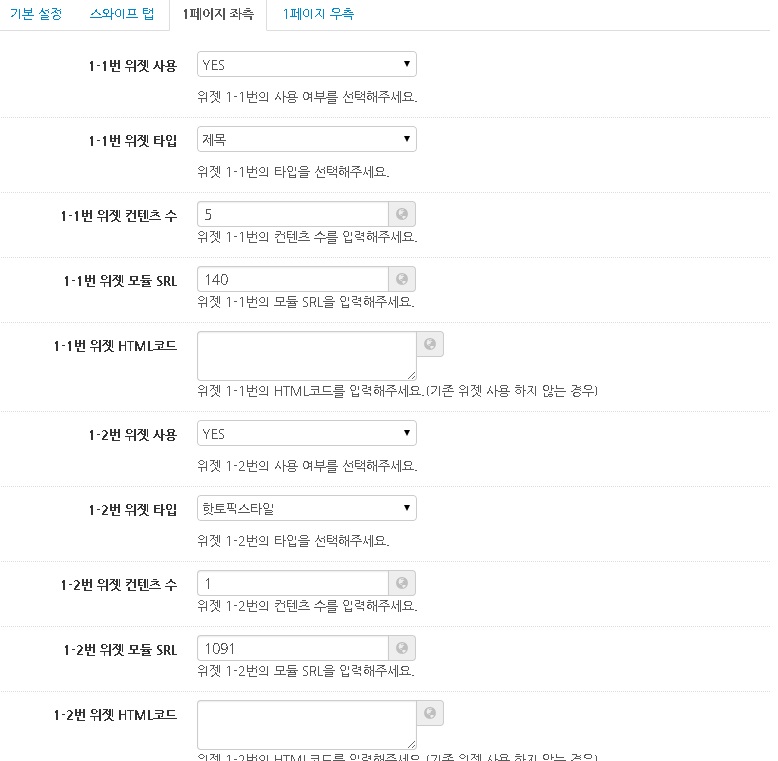
스윗모바일처럼 하고는 싶었지만 기술이 후달려서 결국 사용자 설정 창에서 직접 위젯 코드를입력해야하는 식입니다.

이런식으로 말이죠..
이걸 효과적으로 할 수 있는 방법이 없을까요..?
한 개의 페이지에 좌측 4개, 우측4개 총 8개의 위젯이 들어가는데 최대 5페이지로 구현하는경우 와... 설정창 폭발할거같네요..;
어떻게 해야 효과적으로 제어할 수 있을까요?
또 하나, 로그인 기능인데요.
로그인 기능은 로그인 위젯을 불러와서 커스터마이즈 하는 방법밖에는 없는건가요?
한번도 만들어보질 않아서..;; 어허허허...
이거.. 다시 한 번 갈아엎고 처음부터 만들 생각은 하고있는데
어렵네요...ㅠ
댓글 4
-
<div class="sign_box">
{@
$member_config = MemberModel::getMemberConfig();
$identifierForm->name = $member_config->identifier;
}
<!--%import("filter/login.xml")-->
<h3><span class="sign_tit">이온디에 로그인하세요.</span></h3>
<div class="btn_signup"><a href="{geturl('','mid','web','act','dispMemberSignUpForm')}"><span class="signup">가입하기</span></a></div><span class="blind"><a href="{getUrl('act', 'dispMemberSignUpForm')}">{$lang->cmd_signup}</a></span>
<div class="input_wrap" cond="!$is_logged">
<form action="{getUrl()}" method="post" autocomplete="off">
<input type="hidden" name="act" value="procMemberLogin" />
<input type="hidden" name="success_return_url" value="{htmlspecialchars(getRequestUriByServerEnviroment(), ENT_COMPAT | ENT_HTML401, 'UTF-8', FALSE)}" />
<fieldset>
<legend class="blind">{$lang->cmd_login}</legend>
<div class="sign_input">
<input type="text" name="user_id" class="id" placeholder="이메일 주소" required="true"/>
<input type="password" name="password" class="pw" placeholder="비밀번호" required="true"/>
</div>
<button type="submit" class="btn_signin"><span>로그인</span></button>
<div class="find_box">
<ul>
<li class="keep"><span><input type="checkbox" id="keep"/><label for="keep">로그인유지</label></span></li>
<li class="find"><a href="{getUrl('','mid','web','act', 'dispMemberFindAccount')}"><span>아이디/비밀번호 찾기</span><span class="blind">{$lang->cmd_find_member_account}</span></a></li>
</ul>
</div>
</fieldset>
</form>
</div>
</div> -
아침에 작업 중인 건데 geturl 부분만 '','mid','web', 부분은 지우고 사용하시면 됩니다.
-
karutian
2015.06.29 18:38
우왓! 감사합니다!!!

로그인 기능은 다른 레이아웃 스킨에 보시면 로그인 기능 붙여져 있는 게 있어요. 따로 위젯을 불러오지 않아도 돼요^^
위젯을 사용하던가, 직접 로그인 코드를 붙이던가 하시면 돼요~