묻고답하기
제발 부탁드려요..사진 좀 봐주세요 (도와주세요)
2015.07.02 11:24

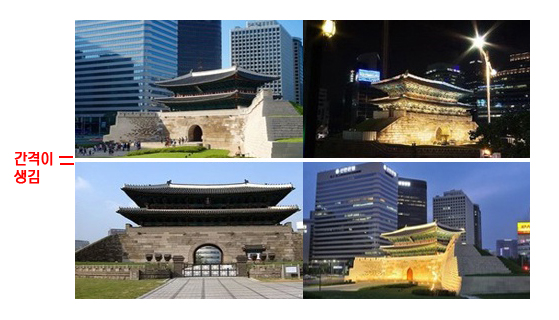
<table width="307" height="205" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="152">
<img src="http://postfiles15.naver.net/20150701_206/freec1004_1435747780571reT0C_JPEG/R4.jpg?type=w2" width="230" height="140"></td>
<td width="139">
<img src="http://postfiles4.naver.net/20150701_227/freec1004_1435747780344TIqRx_JPEG/R3.jpg?type=w2" width="230" height="140"></td>
</tr>
<tr>
<td><img src="http://postfiles6.naver.net/20150701_21/freec1004_14357477801856sxoz_JPEG/R2.jpg?type=w2" width="230" height="140">
</td>
<td><img src="http://postfiles3.naver.net/20150701_82/freec1004_1435747779919NG19R_JPEG/R1.jpg?type=w2" width="230" height="140">
</td>
</tr>
< /table>
최근에 XE 버젼 Your version: 1.8.3으로 업데이트 한 다음부터는
페이지에서 내용직접추가해서 에디터를 이용해서 위의 소스(테이블소스)를 붙여넣기를 하면
두번째줄 사진부터는 여백이 생겨요
예전 XE에선 여백이 없고 사진 4개가 모두 붙었거든요.
제발 해결책 좀 가르쳐주세요.
댓글 13
-
몽실아빠
2015.07.02 11:40
-
감사하는마음이죠
2015.07.02 11:48
<style>
P {margin:0px !important;}
</style>
테이블 소스위에 삽입을 했지만 그래도 안되었습니다.
-
몽실아빠
2015.07.02 11:51
그것 때문에 코어를 내리실 필요 까지야.....
-
감사하는마음이죠
2015.07.02 12:00
코어를 1.7.8까지 내려도 안되네요..
어디까지 코어를 낮춰야될지...계속 시도해봐야겠어요
-
몽실아빠
2015.07.02 12:01
저라면 안내리고 문제되는 페이지들만 수정하겠습니다. 보안상 문제도 있구요. 코어는 최신을 유지하시는게 좋습니다.
-
감사하는마음이죠
2015.07.02 12:06
특정 페이지가 아니라
1.8.3 에서는 모든 페이지에서 내용직접추가 -> 에디터에서 소스로 들어가서 위의 테이블 소스를 입력하면
그림이 모두 줄이 바뀔때마다 한칸 여백이 생겨요
아시는거 있으시면 좀더 가르쳐주시면 안될까요?
-
몽실아빠
2015.07.02 12:15
페이지를 공개하세요. 도움을 받으시려면
-
감사하는마음이죠
2015.07.02 12:48
답변이 늦어서 죄송해요
누나 한테 물어봤는데요..아직 미완성 홈피라서 공개는 좀 그렇다고 하네요
제 개인홈피였으면 바로 공개했지만, 그렇지 못하는걸 이해해주셧으면 좋겠어요.
어떻게든 도와주시려고 하시는데 정말 죄송스럽네요
-
Double'U'
2015.07.02 11:40
보통 font-size와 line-height에 의해서 간격이 벌어지는데... css에서 img에 두가지를 0으로 넣어보세요.
-
감사하는마음이죠
2015.07.02 11:43
css에서 img에 두가지를 0으로 넣어보라고 하셨는데요..
제가 초보라서..요
정확하게 어디 경로인지 가르쳐주시면 안될까요?
-
몽실아빠
2015.07.02 11:40
문제가 되는 곳 페이지라도 공개해보세요.
-
table td {margin:0;padding:0;border-collapse:collapse}
-
Double'U'
2015.07.03 09:35
레이아웃의 css에 추가하면 될려나요...
에디터 콤포넌트의 css에 추가하면 될려나요...
장님 코끼리 만지는 거라서 정확한 답이 불가능합니다.

이게 예전에 제가 언급했던 문제인데요. 1.7X 버전에서 바뀐 내용입니다. 에디터에서 이미지를 삽입한 후 소스를 보시믄 p태그가 들어가 있을 겁니다. 그걸 다시 지워도 다시 생깁니다. 결국 p속성 만큼 지정된 여백이 생기게 되는데요.
이래서 에디터를 통해 이미지를 삽입해서 소스를 작성한 경우와 에디터를 사용하지 않고 코드를 작성한 곳에서 이미지의 여백이 상이하게 됩니다. 같은 style 속성을 사용해도요.
그래서 두가지를 다른 속성으로 지정을 하시거나 아니면 에디터에서 이미지 삽입하실때 강제로 style을 지정하면 될 것으로 보입니다. (저는 레이아웃에 속성을 2개 만들어 에디터로 이미지 삽입한 페이지에서는 p속성으로 밀린 위치만큼 보정해서 위로 올리는 방식을 취하고 있습니다.)
<style>
P {margin:0px !important;}
</style>
요걸 에디터에서 소스보기하셔서 넣으시면 되려나요 ??