묻고답하기
좌측 상단의 사이트 로고와 하단부의 사이트 설명 부분은 어떻게 수정하나요?
2015.07.11 23:29
항상 자세하게 답변해주시는 회원님들께 감사의 말씀을 올립니다..
여기에 계시는 어떤 분께 의뢰해서 간단한 홈페이지를 만들었는데, 그분 연락이 안되네요..
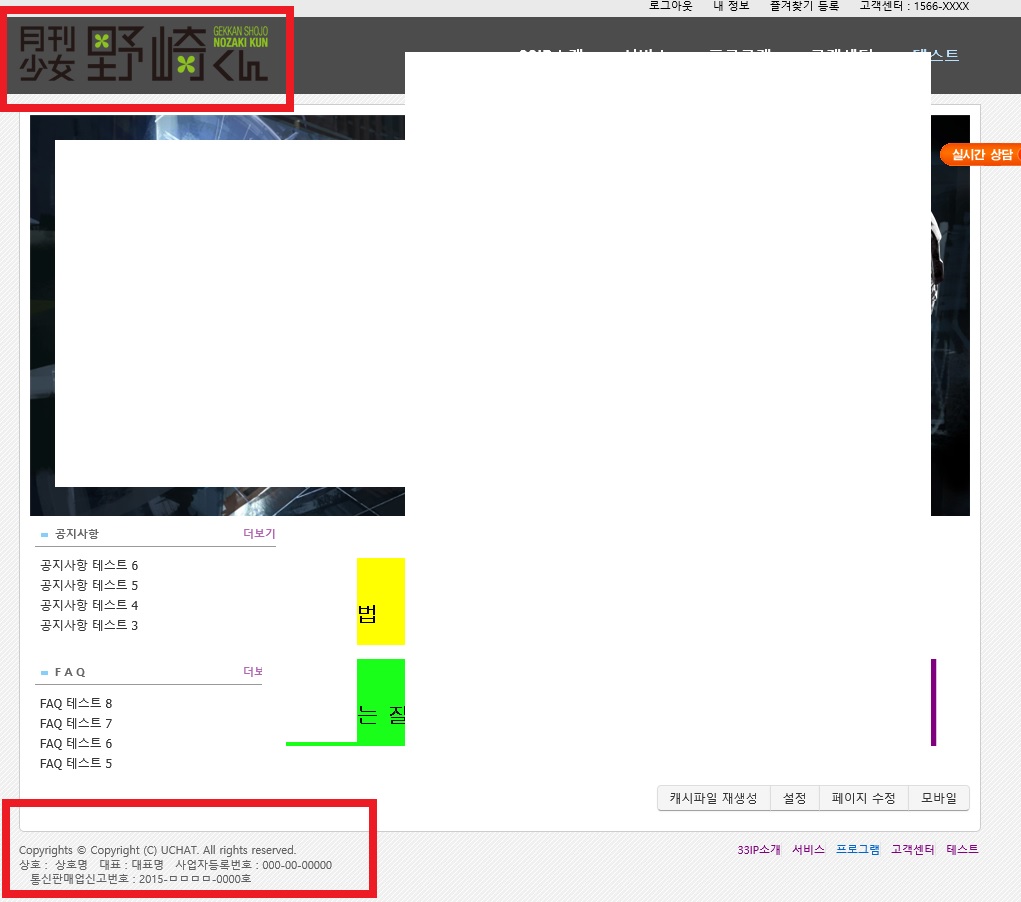
아래 이미지 좌측편의 붉은색 박스 두군대가 좀 문제입니다. 윗쪽은 사이트 로고가 들어가고, 클릭하면 메인화면으로 이동되는 부분입니다. 하단부는 사이트 정보가 입력되어 지는 부분이구요. 사진상의 사이트 로고는 작업하시던 분이 임의대로 처음에 해 놓으신겁니다.

사이트 만들때, 우선 이렇게 만들고 로고 이미지를 제가 만들거나 아랫쪽에 사이트 정보 들어갈 부분이 다 정해지면 제가 직접 할테니, 그 방법 알려달라고 했었는데, 연락이 안되네요. 다른 부분들은 제가 하루 종일 매달려서 이렇게 해보고 저렇게 해보니 대충은 수정하고 삽입을 할 수 있게 됐는데, 이건 정말 모르겠습니다..
좀 알려주시면 제겐 큰 도움이 될 것 같습니다. 감사합니다~^^;

레이아웃에서 _header.html / _footer.html 비슷한 파일을 한번 살펴 보시는게 좋을것 같습니다.
아니면 layout.html 파일을 보시는것도 좋구요.