묻고답하기
최근게시물 위젯 가운데 정렬 문제
2015.07.19 13:33
안녕하세요.
메인 페이지에서 최근게시물 위젯을 가운데로 정렬하는 방법을 알고 싶습니다.
묻고 답하기에 db나 css를 수정하라고 나와 있는데, 어디에서 어떤 부분을 수정해야하는지 구체적으로 안내해주시면 감사하겠습니다.
참고로 레이아웃은 김타조님이 제작하신 XEDITION입니다.
댓글 13
-
inJin
2015.07.19 14:08
-
ksjksj
2015.07.19 14:10
-
inJin
2015.07.19 14:14
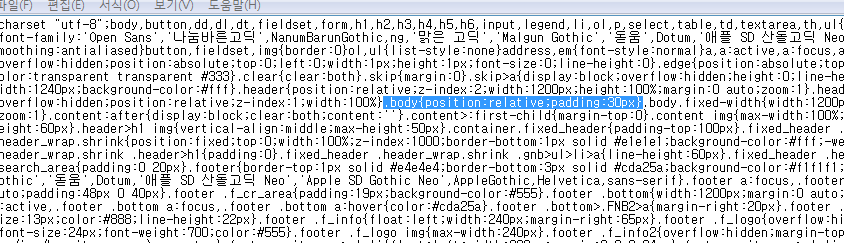
layout.min.css 를 열고 .body {padding:30px 0} 부분을 {padding:30px} 로 바꿔보세요
-
ksjksj
2015.07.19 14:29
먼저 답변 감사드립니다.
수정파일 경로: xe/layouts/xedition/css/layout.min.css
body{position:relative;padding:30px 0}.body.fixed-width{width:1200px;margin:0 auto}.body:after,.header:after{display:block;clear:both;content:''}.content{zoom:1}.content:after{display:block;clear:both;content:''}.content>:first-child{margin-top:0}.content img{max-width:100%;height:auto}.header>h1{float:left;padding:20px 0;margin-right:32px;line-height:60px}.header>h1 img{vertical-align:middle;max-height:40px}.
안내해주신 부분을 토대로 위 소스에서 body{position:relative;padding:30px 0}.을 body{position:relative;padding:30px}.으로 변경하여 적용하였는데도 변화가 없습니다. 위 부분이 맞는지요?
-
inJin
2015.07.19 14:36
김타조님 버전은 아마 경로가 layouts/xe_kimtajo_layout/ 일겁니다
-
ksjksj
2015.07.19 15:00
빠른 답변 감사드립니다.
말씀해주신대로 해당 레이아웃의 파일을 열어 살펴보았는데요, 앞서 안내해주신 부분이 위 첨부이미지의 반전된 부분인것 같은데요, 수정하여 반영하였으나 변화가 없습니다. 해당 텍스트 파일도 첨부하여 드리오니 살펴봐주시면 감사하겠습니다. 진심으로 감사드립니다.
-
inJin
2015.07.19 15:17
제가 보기엔 제대로 변경이 되신 것 같은데.. 제가 질문을 잘못 이해했으려나요? 좌측에 붙어있는 위젯들을 중앙쪽으로 옮기려고 하신 것 맞으신지.. 아니면 문자들을 중앙정렬하고 싶으신건가요?
-
ksjksj
2015.07.19 15:24
말씀해주신대로 메인페이지의 중앙 부분에 있는 최근게시물 위젯들을 좌측이 아닌 가운데 정렬하고자 하는 것입니다. 브라우저에 따라 상단메뉴 및 이미지는 항상 가운데 정렬인데 반해 최근게시물들은 항상 좌측 정렬로 나타납니다. 그래서 메뉴나 이미지와 적절히 어울리지 않아서 가운데 정렬하고자 하는 것입니다.
답변 내용처럼 해당 파일을 수정하여 업로드 하였는데도 여전히 화면은 변화가 없네요.
현재도 말씀해주신 것처럼 수정하여 적용한 상태입니다.
무엇이 문제일까요...
살펴봐주셔서 감사합니다.
-
inJin
2015.07.19 15:55
제가 노트북 작은 화면으로 봐서 적용됐다고 착각했네요. 위젯이 속한 상위 영역의 너비가 100%고, 위젯엔 기본적으로 float 속성이 부여되서.. 고정된 너비(px)를 기준으로 하는게 아니라면 중앙정렬시키기가 어렵네요. 반응형 위젯스타일을 쓰신다면 가능하지 않을까 싶은데.. 도움을 못드려서 죄송합니다. 글 한번 다시 올려서 다른 고수님들의 도움을..
-
@inJin 님께서 수고해주셨지만 안되신거 같네요..
이건 어떨까요 ^^;
https://www.xpressengine.com/tip/23038186
-
ksjksj
2015.07.19 16:36
두분 모두 답변 감사드립니다.
레이아웃 자체의 특성이 있는 모양이군요. 그럼 레이아웃은 김타조님 레이아웃을 그대로 활용하면서 최신글 위젯을 반응형 위젯 스타일로 변경 설정하면 수정이 가능하다는 말씀이신지요.
그리고 불금님의 답변은 전에도 살펴보았는데, 제가 디비를 수정하기에는 무리가 있네요.
디비에 접속하여 xe_modules>mid까지는 찾아 들어가는데 그 다음의 설정방법은 모르겠습니다. 매뉴 자체가 제가 수정할 수 있는 범위를 넘어서는 것 같아요. 카페24호스팅을 이용하고 있습니다.
두 분 모두에게 감사의 마음을 전합니다^^
-
이건 간단한 개념만 알면 쉬운데...
일단 위젯설정에서 눈모양을 클릭하시면 상단에 class명을 적는곳이 있습니다. 거기에 클라스명을 먼저 적습니다.
다른 클라스명과 중복이 안되기 위해서는 자기만의 독특한 클라스명을 넣는게 좋겠죠.
만약 임의로 aaa_aaa라는 클라스명을 적었다 치면 이 클라스명에 대한 성격을 css에 적어줘야 합니다.
무난한게 .aaa_aaa{width:33.33333% !important} 라 적어서 가급적이면 전체 넓이의 1/3에 가까운 공간을 확보해 주고
좌우 여백은 그 안에 있는 다른 클라스명 기준으로 잡으시면 됩니다. 여기에서 넓이뒤에 !important 라고 적어주는 이유는 구글링으로 한번 찾아보시길 권하지만 간단하게 설명 드리면 위젯을 설정하다 보면 본인도 알게 모르게 넓이값을 설정에서 잡게 됩니다. 그리고 html에서 잡힌 style의 넓이값은 css에서 설정된 값보다 우선시 되기에 이 모든것을 한번에 다 뒤집으면서 이게 제일 중요해라고 말해주는게 !important 입니다. 그래서 넓이값이 !important를 넣어주셔야 합니다.
그리고 위에 margin:0 auto 라는 내용들은 특정 넓이를 가지고 있는 공간, 만약 .aaa_bbb 라는 공간이 있다치고 이 공간이 넓이 500px이고 좌우에 아무것도 없이 이 공간만 중앙 배열을 하고 싶다싶으면
.aaa_bbb{width:500px;margin:0 auto;} 라고 적어주면 되는겁니다.
이 클라스명 공간의 넓이는 500px 이고 상하여백은 0이고 좌우는 둘다 알아서 똑같게 잡아라는 말이 됩니다.
그래서 이 공간은 좌우 똑같은 여백을 가지게 되어서 중앙에 배열하게 되는거죠.
-
르미
2018.09.16 20:43
위 Doorweb님의 친절한 설명으로 큰 도움을 받았는데,
결론적으로 저는 잘 되지 않았습니다. ㅠㅠ
그러나 그 덕분에 많은 공부를 하게 되었고,
결국 아래와 같은 다른 방법으로 해결을 하였습니다.
같은 문제로 고민하시는 분은
아래 링크를 참고하여 도움이 되기를 바랍니다.
https://yorom.kr/index.php?mid=RomeNote&document_srl=1581
그리고
지난번 김타조님의 수정버전이 있는 줄도 모르고
XE1의 레이아웃 가운데 정렬 글을 이곳에 올렸었습니다.
김타조님 수정버전의 정렬은 또다른 문제임을 나중에야 알았습니다.
혹시 헛걸음 한 분이 안 계시기를 바랄 뿐입니다.




위젯이 속한 섹션의 클래스명을 알아야됩니다. 링크 주소를 알려주신다면 간단하겠지만.. 스크린샷만 가지곤 레이아웃을 깔아서 일일히 다 확인해보지 않는 한 모릅니다.