묻고답하기
CKEditor 수정 문의드려요.
2015.08.28 13:12
안녕하세요.
CKEitor 모바일 글쓰기 화면을 SNS 처럼 접근성이 쉽게 구성하려고 하고 있습니다.
초보자고 야매로 배워서하다보니 기본이 없어서 어려움을 겪네요.

1. 위 파일첨부 박스의 크기를 더 큰 정사각형으로 수정하고 싶습니다.
해당 부분의 file_upload.html 코드는 이부분 같습니다.
<div class="xefu-dropzone">
<span class="xefu-btn fileinput-button xefu-act-selectfile">
<span><i class="xi-icon xi-file-add"></i> {$lang->edit->upload_file}</span>
<input id="xe-fileupload" type="file" class="fileupload-processing " value="{$lang->edit->upload_file}" name="Filedata" data-auto-upload="true" data-editor-sequence="{$editor_sequence}" multiple />
</span>
html을 수정해도 사이즈가 변경이 안되고
/www/xe/modules/editor/skins/ckeditor/css의 default.css 가 아무것도 적혀있질 않길래 따로 넣어도 되질 않네요.
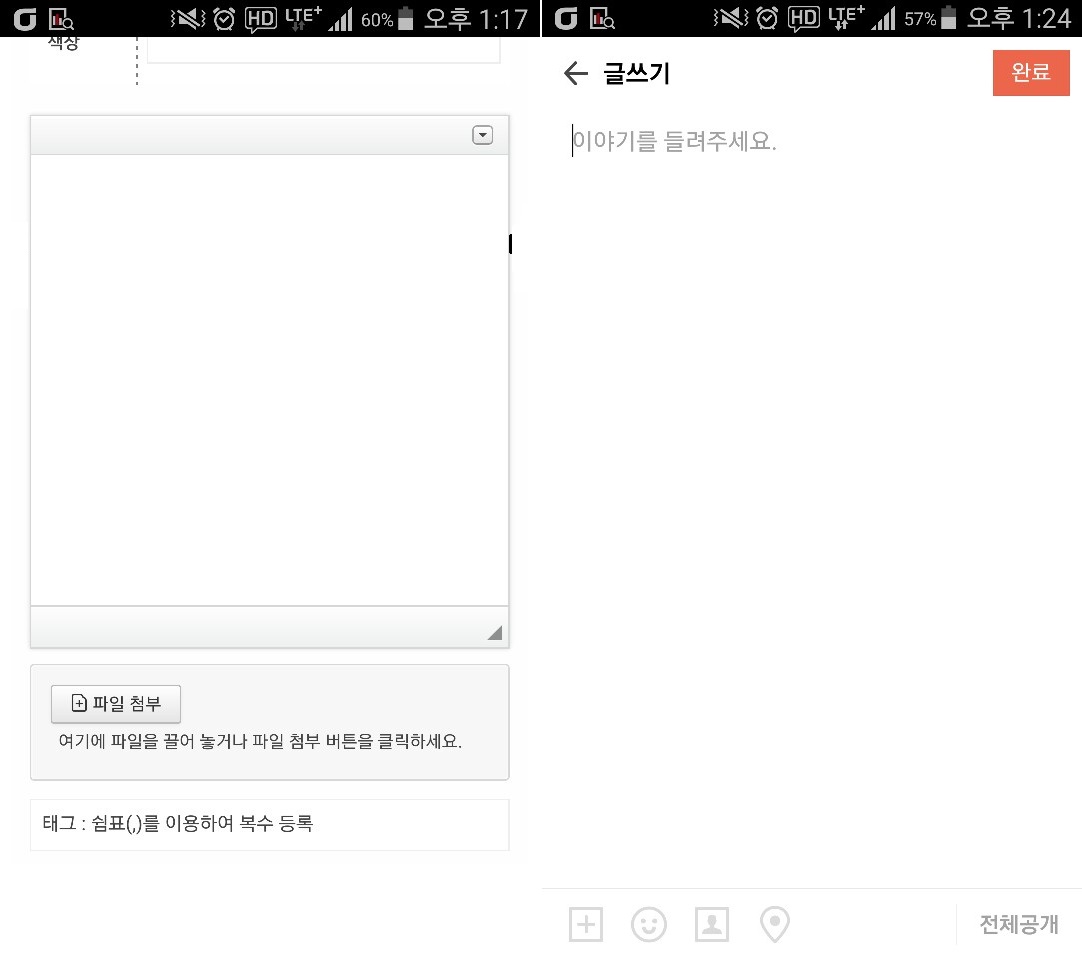
2. CKEditor(왼쪽)를 카카오스토리 글쓰기(우)할 때 처럼
에디터 좌우 여백을 없애려고 합니다.

어느부분을 수정해야 파일첨부 박스와 에디터 좌우 여백 크기를 조절할 수 있을까요?