묻고답하기
썸네일 사진 박스그리는 법좀 부탁 드립니다.
2015.09.15 22:25
항상 고수님들의 도움으로 문제를 해결하고 있는 초보 입니다.
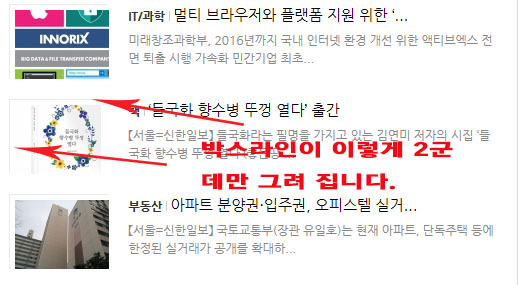
위젯에서 셈네일 사진을 박스로 감싸고 싶어서 스킨css 에다가 한줄을 추가 했는데요 박스가
4군데 선이 다나오니 않고 첨부한 사진에서 처럼 2군데만 나옵니다.
어디 여백 설정이 잘못된건지 잘모르겠어서 도움을 청합니다.
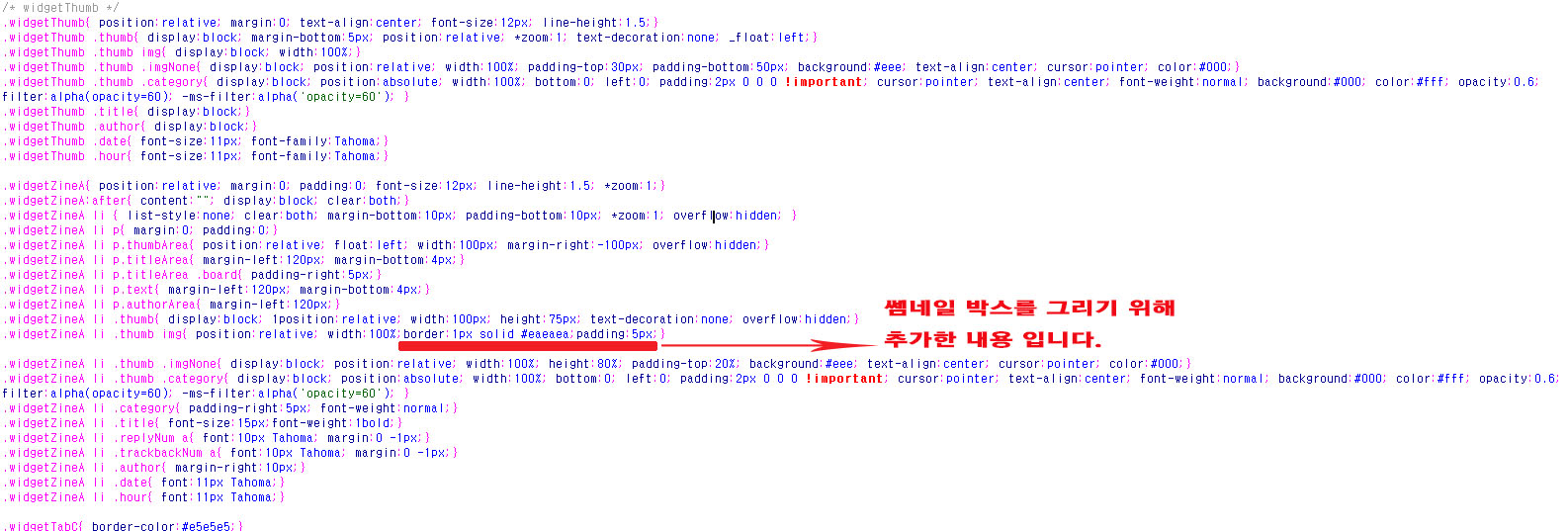
그리고 css에 첨부한 글도 같이 올립니다.
감사 합니다. 꼭 도와 주세요 ^^^^^^^


댓글 4
-
김깔끔
2015.09.16 12:35
감사 합니다. 이미지를 감싸는 부분이 어딘지를 잘 모르겠습니다. 초보라 조금더 자세한 부탁좀 드리겠습니다.
-
이미지를 감싸고 있는 thumb라는 클라스명이 있을겁니다.
<p>가 아닌가 싶은데
-
김깔끔
2015.09.16 22:20
감사 합니다 덕뿐에 잘 해결 되었습니다. ^^^^^^^^^

이유는 간단합니다.
이미지를 감싸는 부분에 공간을 넘어가면 안보이게 하라는 overflow:hidden을 넣어둔 상태이고
이미지가 상하좌우 각 5px의 여백을 두고 테두리 라인을 그리라고 해 뒀군요.
이미지+좌우여백(각5px)+테두리선(좌우 각 1px) 의 공간이 이미지를 감싸는 부분을 넘어가서 그렇습니다.
이미지를 감싸는 부분의 공간을 조금더 (이미지 넓이의 +12px)로 잡아보세요.