묻고답하기
모바일 용 네비게이션 문제
2015.09.20 14:33
안녕하세요 웹사이트에 모바일용 네비게이션을 붙이려 하고 있습니다.
제이쿼리를 사용한 간단한 네비게이션 (아코디언형) 인데
$(document).ready(function() {
$('.has-children>a').click(function(e){
e.preventDefault();
var $this = jQuery(this).closest('.has-children');
$this.siblings('li.tt-open').removeClass('tt-open').children('.sub-menu').slideUp('fast');
$this.toggleClass('tt-open');
if($this.hasClass('tt-open')){
$this.children('.sub-menu').slideDown('fast');
}else{
$this.children('.sub-menu').slideUp('fast');
}
return false;
});
$('a.show-mobile-menu').click(function(e) {
e.preventDefault();
jQuery('#tt-mobile-menu>ul').slideToggle('fast');
});
});
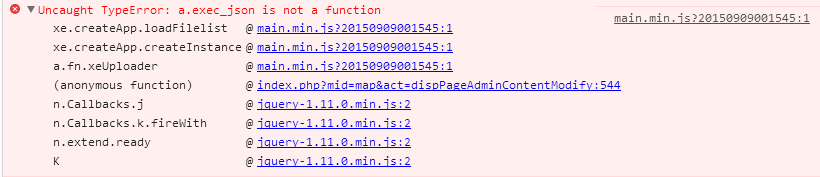
제이쿼리 파일( jquery-1.11.0.min.js )만 붙이면
에러가 나며 페이지 수정의 에디터가 나타나지 않고 있습니다....

어떤것이 문제일까요?