묻고답하기
글쓰기 사용자 정의 줄바꿈 질문드립니다
2015.11.03 00:52
xe게시판 최신버젼 사용중이구요
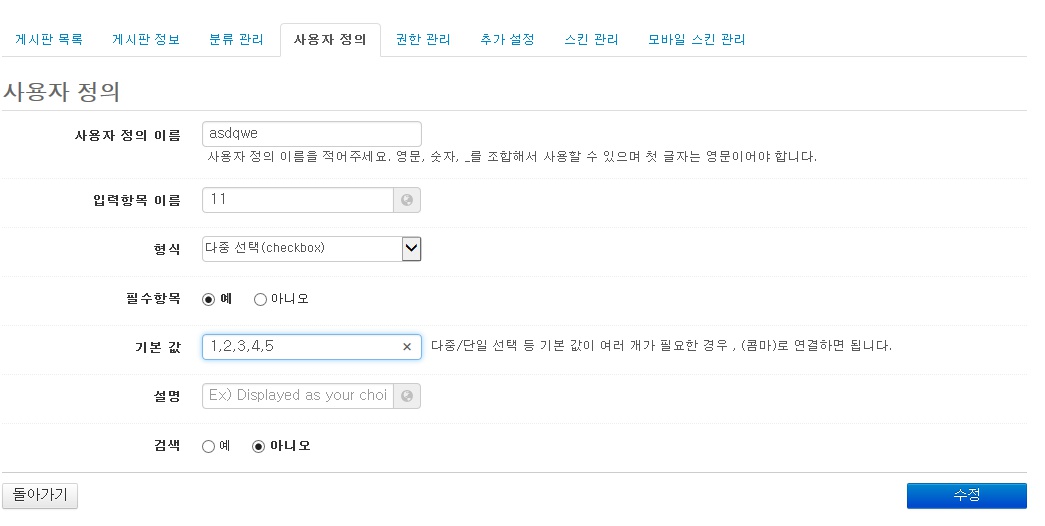
설정에서 사용자 정의를 건들어서 글쓰기양식에 체크 항목을 만들었는데

이렇게서 만들었습니다
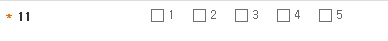
그럼 글쓰기에 이렇게 뜨는데요

적혀있는 1,2,3,4,5 를
한칸씩 밑으로 줄바꿈 해서
1
2
3
4
5
ㅇ이런식으로 만들고 싶은데 사용자 정의 부분에서
1,<br>2, 이런식으로 해도 안되더라구요
혹시 방법이 없을까요?ㅎㅎㅎ
댓글 3
-
mindpainter
2015.11.03 11:30
-
위드시크릿
2015.11.04 00:15
css 가 뭔지 모르는데 어디에 추가 하는건가요^^? ㅎㅎㅎ
저렇게 하면
1 2
3 4
5
ㅇ이렇게 한줄에 2개씩도 되나요?ㅎㅎㅎ
정말정말 가르침 고맙습니다 ㅠㅠ 초보라서 죄송해요!! ㅎㅎ
-
mindpainter
2015.11.04 11:01
css가 뭔지 모르는 상황에서 수정하시기란 쉽지 않을것 같네요..ㅜㅜ
앞 댓글의 1번만 XE관련이고 나머지는 모두 CSS의 일반적인 내용입니다. 이곳에서 다루어질 내용이 아닌거죠..
일단 두개씩 나열되도록 하는것의 개념은..
.test li {display: block} 대신에 .test ul {width: 적당한 크기}라고 밖에는...
기존 소스가 li들이 가로로 배치되도록 되어있고 li 한개의 가로폭이 정의 되어있지 않습니다. li들을 감싸고 있는 ul의 가로폭을 li 두개의 가로폭 만큼으로 조절하시면 자동으로 두개씩 세로로 배열이 되지만 텍스트가 1일때와 1111일때가 가로폭이 다르므로 확장변수에 실제의 내용을 넣으시고 ul의 width를 변경하시면서 테스트 해보실 수 밖에 없어요..
만약 1, 11111, 1111111111111111111, 11111111111111111111111111111111111.... 처럼 텍스트의 길이가 제각각이면 .test li {width: 가장 넓은 li의 가로폭}으로 li의 width도 정의해주시면 되구요..
write_form.html 24번째 줄
1. 해당 확장변수에 class 부여
<div class="exForm" cond="count($extra_keys)">
<table cond="count($extra_keys)" border="1" cellspacing="0" summary="Extra Form">
<caption><em>*</em> : {$lang->is_required}</caption>
<tr loop="$extra_keys=>$key,$val" class="test"|cond="$val->eid == 'asdqwe'">
<th scope="row"><em cond="$val->is_required=='Y'">*</em> {$val->name}</th>
<td>{$val->getFormHTML()}</td>
</tr>
</table>
</div>
2. css 추가
.test li {display: block}
일단 세로로 배치하는것 까지는 되실텐데 레이아웃이 흐트러지실 수도 있어요.. 나머지는 css관련 수정이니까 잘 하시리라 믿습니다^^