묻고답하기
Xedition 스킨 사용 중 메인페이지 컨텐츠 정렬 관련 (초보자 질문 죄송합니다ㅠㅠ)
2015.12.09 18:08
안녕하세요.
개인 포트폴리오 사이트를 제작하고 있는 한 초보자입니다.
Xedition 스킨을 이용하고 있는데
메인페이지에서 슬라이드를 제외한 아래부분 컨텐츠 정렬을 가운데로 고정하고 싶은데요.
제가 초보자인지라 이것저것 찾아 열어보고, 바꿔봐도 도통 어떻게 해야되는 지를 모르겠네요. ㅠㅠ
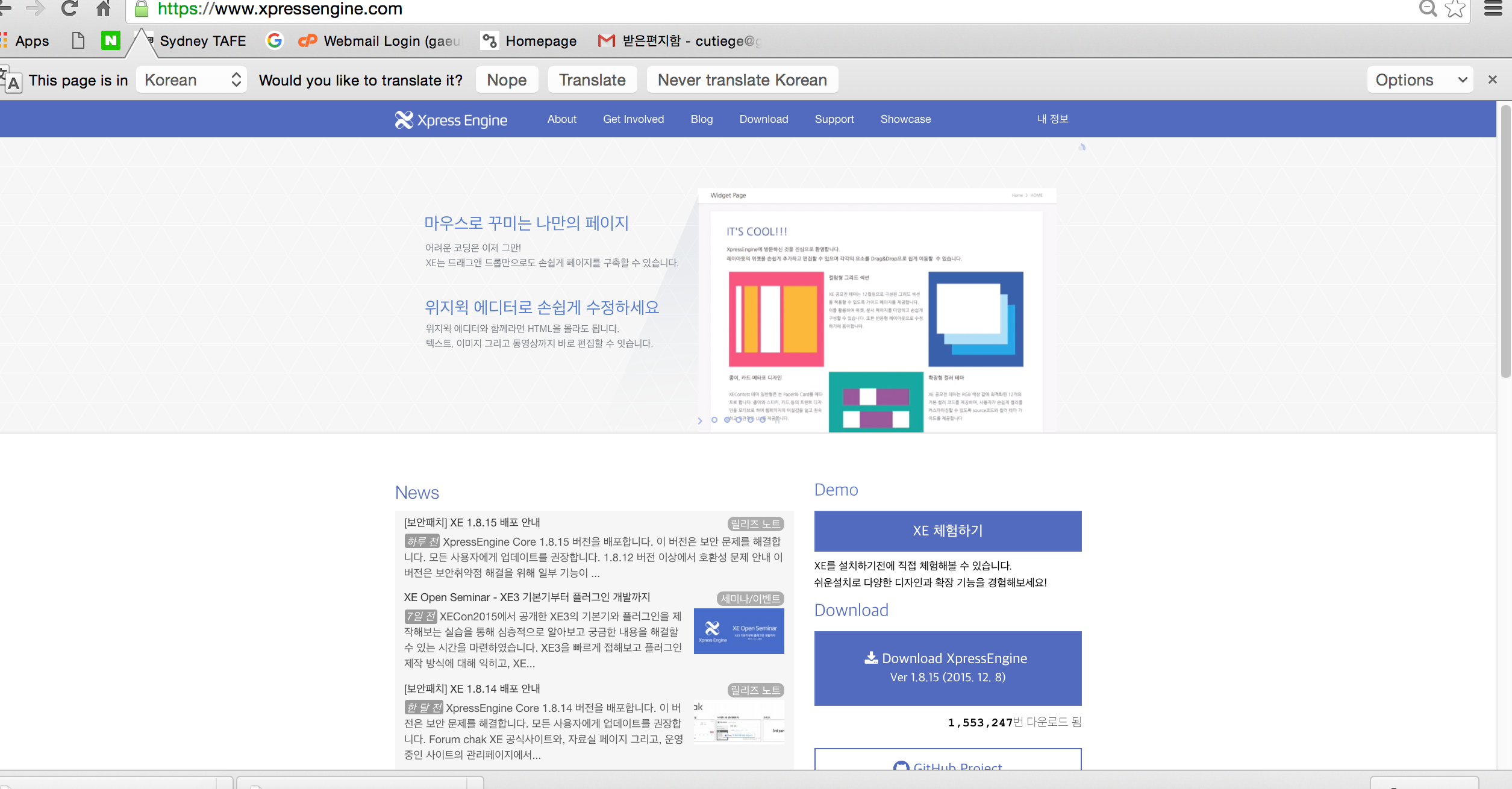
아래 스크린샷은 제가 하고 싶은 정렬 상태 (해상도가 높은 컴퓨터에서도 가운데 정렬도 보이는)

이런 식으로 화면에 꽉차게 하거나 해상도가 커져도 중간으로 고정하고 싶은데
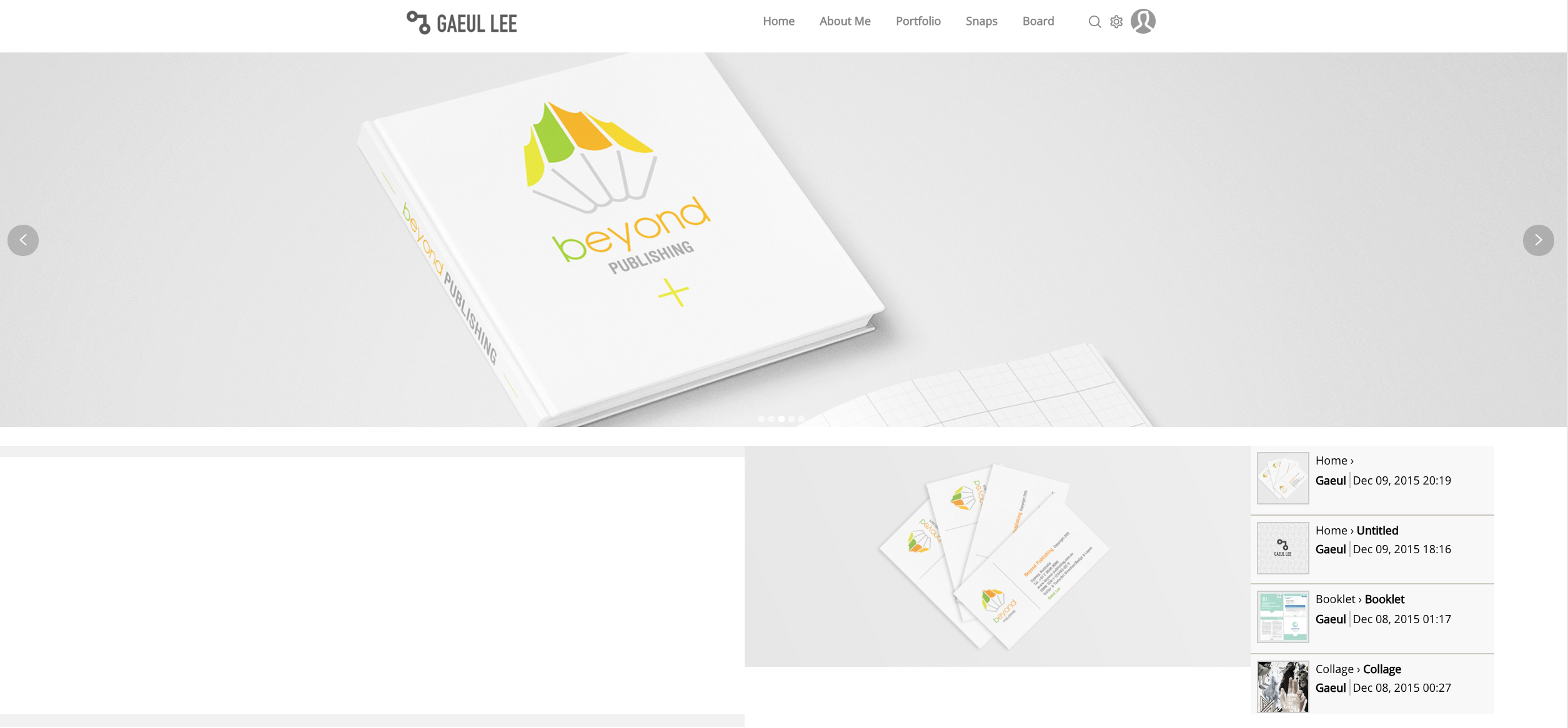
제 홈페이지 지금 이런 상태거든요.

위의 스크린샷처럼 왼쪽으로 고정된 상태.
메인페이지에 위젯으로 사용하고 있는데
위젯 사이즈를 크게 늘리면 또 작은 해상도에서는 가로로 스크롤바가 생기고 해서..
고정 사이즈로 가운데 정렬로 하고 싶습니다.
어찌하면 될까요? ㅠㅠ
도움 부탁드립니다. 감사합니다.
사이트주소 : http://gaeullee.com
댓글 5
-
mindpainter
2015.12.09 18:55
-
GELEE
2015.12.09 19:30
gaeullee.com
지금 위의 말씀해주신대로 변경한 상태인데도 여전히 화면이 작아지면 슬라이드 밑에 컨텐츠 부분이 정렬이 깨지고 그러네요. ㅠㅠ
좌측정렬이라 보기도 안좋고.. ㅠㅠ
아예 전체를 다 (슬라이드, 컨텐츠, 푸터까지 다 포함해서) width를 1200정도로 고정시키면 문제는 없는데
브라우저가 작아지나 커지나 반응이 없고 레이아웃을 잘 못살리는 것 같아서..

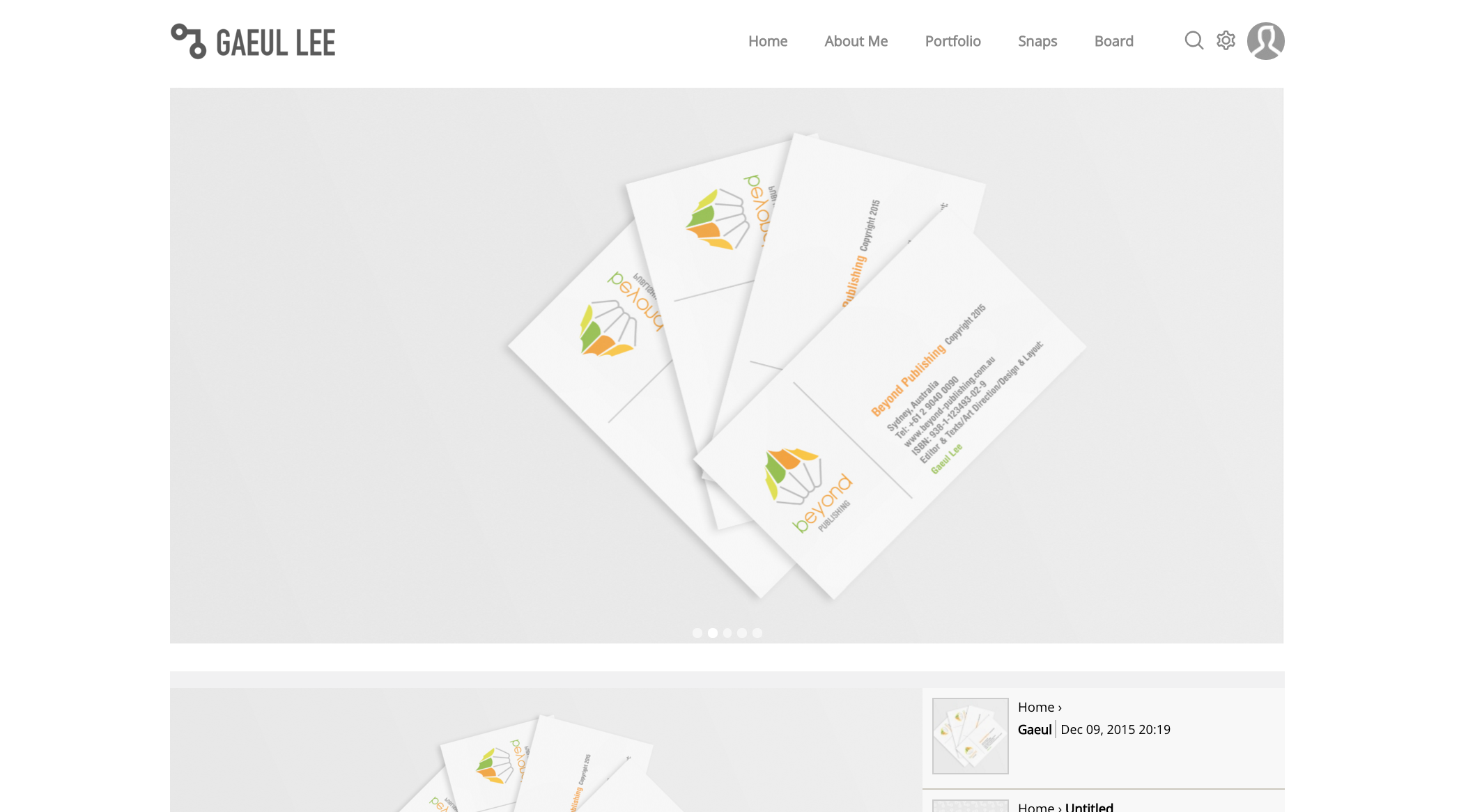
위의 스크린샷은 container 부분만 알려주신대로 고정값 1200px margin 0 auto 로 layout.min.css를 변경한 상태.
슬라이드 아래 부분만 고정값으로 왼쪽 정렬이 아닌데 가운데 정렬하고 싶은데 알려주신부분을 수정했는데도 저 상태이구요. ㅠㅠ

위 스크린샷은 컨테이너 뿐만 아니라 헤더, 푸터, 컨테이너 부분 전부다 고정값 1200으로 한 상태.
이렇게 해놓으면 밑에 컨텐츠 부분은 멀쩡히 잘 나오는 대신 헤더나 푸터 레이아웃 디자인이 뚝 짤린 상태가 되서 예뻣던 디자인이 안살아나고 어색하네요. ㅠㅠ
어떻게 다른 방법이 없을까요?
그리고 답변 감사합니다.
-
container는 고정된 px값의 width 크기와 margin:0 auto를 갖게 한 뒤 안쪽의 요소들의 width 크기를 px로 고정하시지 말고 %로 표현해 보세요. 상/하단바는 100%로, 안의 요소들은 원하는 크기대로...
-
GELEE
2015.12.09 22:40
와!! 유레카!!
저 꼭 고정값만 입력할 수 있는줄 알았는데 % 값도 들어가는지 전혀 생각도 못했네요. ㅠㅠㅠ
와 이렇게 하니까 바로 해결됐습니다. 정말 대박이에요.
너무너무 감사합니다!!!!!
-
르미
2018.09.07 03:05
GELEE님과 같은 문제로 어려움을 겪으면서
여기에 소개된 친절하신 분들의 도움도 참고했지만
우리 회사 서버에는 잘 안되었습니다.
포기하려다 다행스럽게 해결책을 찾았습니다.
혹시 아래와 같은 상태를 원하는 것이라면 간단하게 해결되니까
아래 링크를 참고하여 보시기 바랍니다.
늘 이곳 좋은 글들을 참고하면서 고마움이 컸는데,
저도 도움이 될 수 있으면 정말 좋겠네요.
https://yorom.kr/index.php?mid=RomeNote&document_srl=785
그리고 허락도 없이 GELEE님의 캡쳐 화면을 제 글에 사용했습니다.
양해 바랍니다. ^^


layout.min.css의
.container { 부분에서..
min-width를 없애시고,
width: 원하는 값;
margin: 0 auto;
추가해 보세요.