묻고답하기
ckeditor - Style - styles combo 추가하는 방법?
2015.12.30 15:46
현재 XE 에 설치(install)된 ckeditor 를 ckeditor 공식 홈페이지의 에디터와 비교해 보면 약간의 차이가 있습니다.
그 중에서 Styles 관련 항목을 살펴보겠습니다.

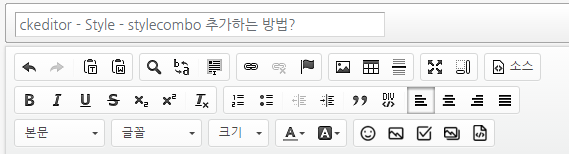
└ ckeditor.com 의 에디터 모습

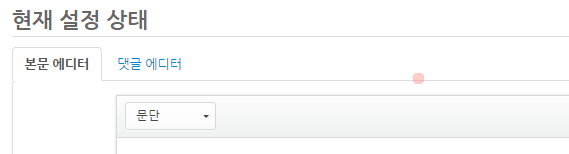
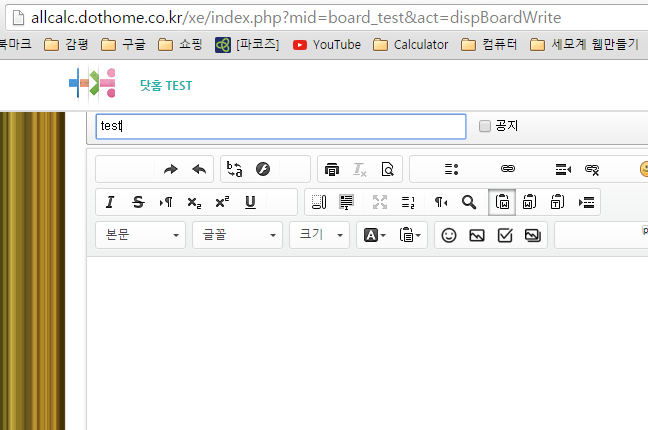
└ XE 의 ckeditor
Ckeditor 에 기본으로 달려있는 Styles combo 가 빠지고,
바로 Format(본문) 이 나오면서, 글꼴, 크기가 추가되어 있습니다.
config.js 에 stylecombo와 format 딱 두개만 표시하도록 수정해 보면
// Add Style Combo to Toolbar
config.toolbar = [{ name: 'styles', items : [ 'Styles','Format' ] }];
그래도 Styles combo 는 표시되지 않고, Format 만 나옵니다.

XE Ckeditor 에서 Styles combo 를 표시하는 방법이 없을까요?
댓글 2
-
세상의모든계산기
2015.12.31 09:33
-
세상의모든계산기
2015.12.31 09:44
XE 하위폴더에 덮어쓰기한게 문제인가 싶어서
-> 폴더 삭제하고 / 다시 업로드 해봤는데
--> 똑같습니다.브라우저(크롬)의 캐쉬파일 때문이었을 가능성이 높아 보입니다.
인터넷 기록 지우고 다시 읽어보니 sample 파일이 정상적으로 읽혀지네요.
문제는 xe 게시판에서 ckeditor 를 불러들이지 못한다는 것입니다.
[TEST]
ckeditor 에서 설치 파일(ckeditor_4.5.6_be94c000a810)을 zip 으로 받아서 두군데 위치에 올려봤습니다. (하나의 호스팅)
1. home/xe/common/js/plugins/ckeditor/ckeditor/ (xe 하위 폴더, 덮어쓰기 overwrite)
2. home/ckeditor/ (xe와 별개인 폴더)
/sample/index.html 파일을 열어보니
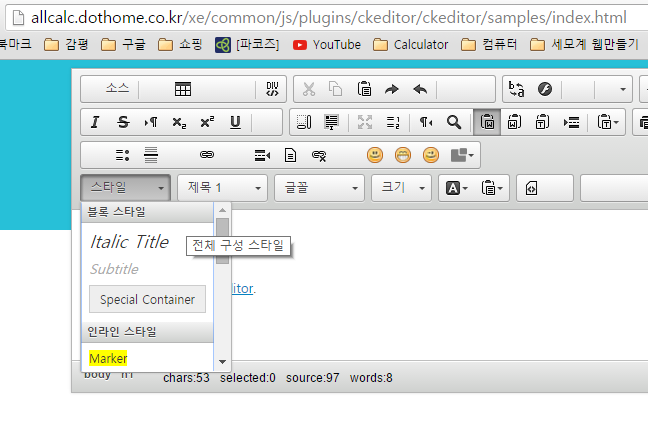
1. XE 하위폴더의 sample

└ Styles Combo 는 표시되지만, 위에 toolbar 아이콘 배치가 완전 꼬여 있습니다.
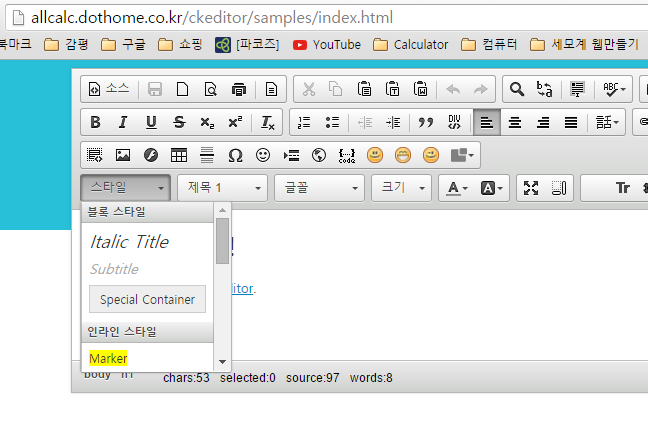
2. XE 와 별개의 폴더 sample

└ XE 와 별개인 폴더에 올린 것은 완전 정상적으로 표시가 됩니다.
XE 게시판에서 불러보면

└ Styles Combo 가 다시 없어져있을 뿐 아니라, toolbar 아이콘 배치도 엉망이 되어 있습니다.