묻고답하기
ckeditor style.js 에 div 관련 border-radius 를 적용하면 문제가 생깁니다.
2016.01.21 01:38
1. 원하는 기능
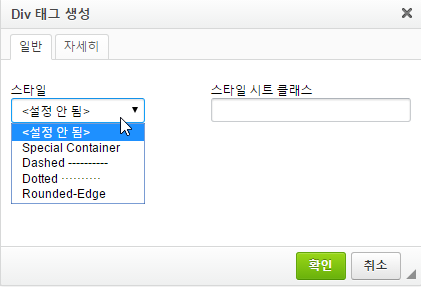
ckeditor 의 DIV</> 버튼을 눌러서, 여러 종류의 DIV style을 적용하려고 합니다.

2. 수정한 내용
common/js/~~~~~/ckeditor/styles.js 파일의 내용에 내용을 추가하였습니다.
// Add div style 20160104 PM13:21
{
name: 'Dashed ----------', // 짧은 실선
element: 'div',
styles: {
padding: '5px 10px',
background: '#eee',
border: '1px dashed #555' // 색 조금 진하게
}
},
{
name: 'Dotted ··········', // 점선
element: 'div',
styles: {
padding: '5px 10px',
background: '#eee',
border: '1px dotted #555'
}
},
// Add div style 20160120 AM11:30
{
name: 'Rounded-Edge', // 둥근 테두리
element: 'div',
styles: {
padding: '5px 10px',
background: '#afa',
border: '2px solid #333',
// border-radius: '40px/10px'
}
},
3. 문제점
실선, 점선은 아무 문제가 없이 잘 되었습니다만, 오늘 둥근 테두리를 추가하려고, border-radius 부분을 추가하니까 DIV 추가창에서 DIV Combo List 가 먹통이 되어버렸습니다.
- border-radius 라인을 주석처리하면 문제가 없어집니다.
- border-radius: '10px' 로도 해보고, 인터넷 보고 다른 옵션으로도 변경해 봤는데 같은 증상입니다.
뭘 잘못한건지, 원래 안되는건지 잘 모르겠습니다.
- [2019/05/14] 묻고답하기 배경색을 이미지로 바꾸고 싶어요 *2
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1
- [2018/06/15] 묻고답하기 가변형 반응형 홈페이지 수정 문의 드립니다
- [2018/06/12] 묻고답하기 레이아웃 수정 메뉴바 하단 간격 수정 ㅠㅠ
- [2017/08/21] 묻고답하기 레이아웃 수정 좀 봐주세요 *2
댓글 4
-
고니고니
2016.01.21 08:09
-
세상의모든계산기
2016.01.21 16:53
/ 슬래시 앞뒤로 space 넣어도 똑같이 먹통이 되고,
네군데 모서리를 따로 넣어도 역시 먹통이 됩니다. -
세상의모든계산기
2016.01.21 16:58
참고로,
에디터 source보기에서 border-radius 관련 속성을 직접 추가하는 것에는 아무런 문제가 없습니다.
글쓰기/수정중에도 잘 보이고, 글 작성후에도 둥근 테두리 표시가 잘 됩니다.문제가 되는 것은 DIV Style ListCombo 가 아예 뜨지 않는 것입니다.
-
세상의모든계산기
2016.01.29 12:14
[완료] [해결됨]
border-radius: '40px/10px' 에서 속성 이름을 따옴표 ' ' 로 묶어주니까 문제가 없어지네요.
'border-radius': '40px/10px'
Guide에 보면 원래 따옴표를 쳐 주는 것이 원칙인데, 원래 파일에서는 그것을 생략하고 입력했던 것 같습니다.
http://docs.ckeditor.com/#!/guide/dev_styles
/ 앞뒤로 띄어쓰기해보세요.
http://www.w3schools.com/cssref/css3_pr_border-radius.asp
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
저는 이방법을 더 선호합니다만...