묻고답하기
메뉴링크질문입니다(초보)
2016.01.22 11:31
올렸던 문의인데 질문에 대한 설명이 부족한것 같아서 다시올려요.
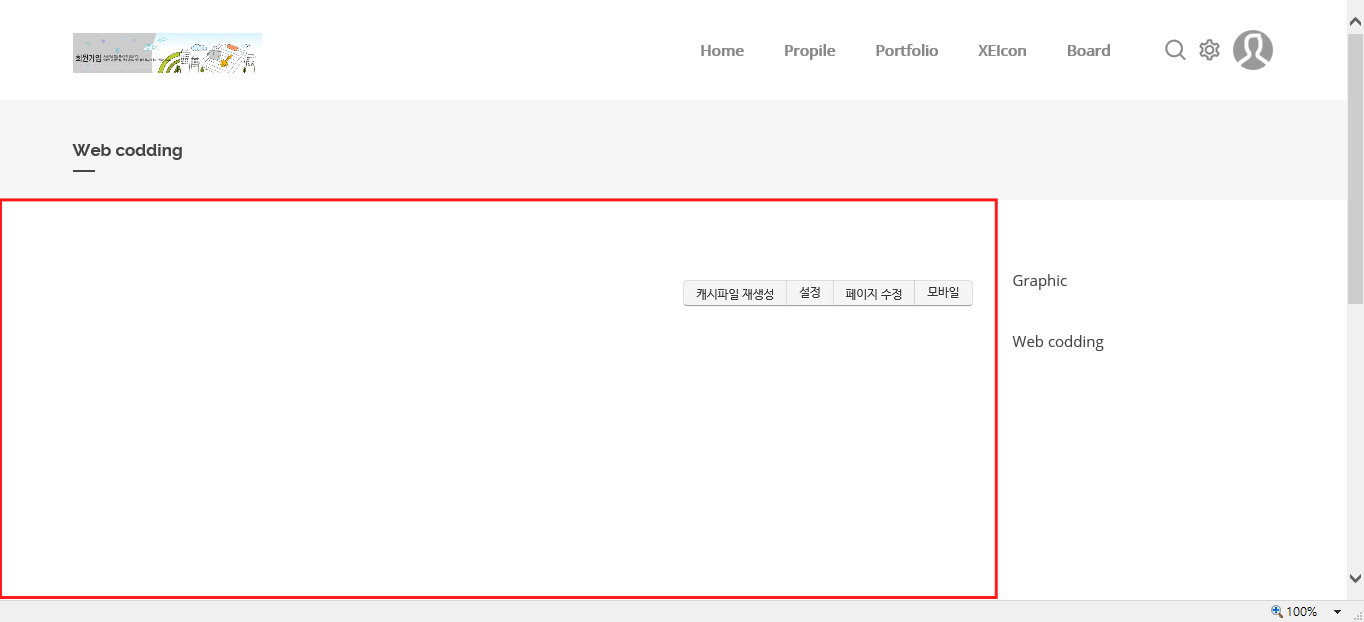
위 첨부이미지에서 제가 메뉴를 클릭하면 빨간색 네모에만 변하도록 하고싶은데요..
제가 에디터 플러스를 사용해서 지금 작업중인데, layouts/xedition/layout.html에서 수정하는게 맞는건가요?
저 첨부파일 부분이, 에디터플러스에서 layout.html에 뜨는 소스랑 크롬에서 요소검사후 뜨는 소스랑 다른데 왜다른가요?
어제 오늘 계속봐도 이해가안되네요.. 어디에서 메뉴링크를 할수있는지 ㅠㅠ..
에디터플러스에서 layout.html에서 뜨는소스는
<!-- GNB -->
<nav cond="$GNB->list" class="gnb" id="gnb">
<div id="mobile_menu_btn" class="menu_btn">
<div class="menu_bar">
<div class="btn1"></div>
<div class="btn2"></div>
<div class="btn3"></div>
</div>
</div>
<ul>
<li loop="$GNB->list => $key1, $val1">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a>
<block cond="$val1['selected']">{@ $_selected_menu = $val1}</block>
<ul cond="$val1['list']" class="depth2">
<li loop="$val1['list'] => $key2, $val2" class="more"|cond="$val2['list']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a>
<ul cond="$val2['list']" class="depth3">
<li loop="$val2['list'] => $key3, $val3">
<a href="{$val3['href']}" target="_blank"|cond="$val3['open_window'] == 'Y'">{$val3['link']}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /GNB -->
크롬에서 요소 검사후 뜨는 소스는
| <!-- GNB --> | |
| <nav class="gnb" id="gnb"> | |
| <div id="mobile_menu_btn" class="menu_btn"> | |
| <div class="menu_bar"> | |
| <div class="btn1"></div> | |
| <div class="btn2"></div> | |
| <div class="btn3"></div> | |
| </div> | |
| </div> | |
| <ul> | |
| <li> | |
| <a href="">Home</a> | |
| </li><li> | |
| <a href="">Propile</a> | |
| <ul class="depth2"> | |
| <li> | |
| <a href="/Chaeunji">Cha eunji</a> | |
| </li> </ul> </li><li> | |
| <a href="">Portfolio</a> | |
| <ul class="depth2"> | |
| <li> | |
| <a href="/Graphic">Graphic</a> | |
| </li><li> | |
| <a href="/Webcodding">Web codding</a> | |
| </li> </ul> </li><li> | |
| <a href="">Boder</a> | |
| </li><li> | |
| <a href="">gg</a> | |
| </li> </ul> | |
| </nav> <!-- /GNB --> |
이건데 왜다른가요? 크롬에서 뜨는 소스에서는 링크를 걸수있겠는데 여기서는 수정이안되고 보는것 밖에 안되니까...
어디서 어떻게 메뉴 링크를 걸수있나요ㅠㅠㅠ
댓글 3
-
mindpainter
2016.01.22 13:28
-
ckdmswl****
2016.01.22 16:23
감사합니다! 도움이됬어요 ㅠㅠ
제가 원하는건 Web coding 메뉴를 눌렀을때 빨간 사각형 부분에만
밑에 첨부파일처럼 제가 따로 드림위버에서 작업한 소스를 넣고싶은데
어디다가 넣으면 메뉴를 눌렀을때 빨간 사각형 내용 부분에만 바뀌게할수있나요..

-
mindpainter
2016.01.22 16:47
Web coding을 누르면 빈 사각형이 나오시죠? 그 사각형 하단에 페이지수정을 누르시고, 처음 등록하시는거면 내용직접추가를 누르시고, 에디터가 나타나면 소스를 누르신 후 본인이 작성하신 html을 복사해서 붙여넣기 하세요..
단, css파일이나 img 경로가 상대 경로로 되어 있으실텐데 이를 절대 경로로 바꾸어 주셔야 합니다.
css, img등 관련파일을 ftp로 서버에 올리시고 절대경로로 입력하시는 겁니다.
예:
ftp로 서버 루트에 site폴더를 만들고 그 안에 img폴더를 만드셔서 넣었다면..
<img src="img/이미지">면
<img src="/site/img/이미지">으로
이후 수정하실때는 사각형 하단>페이지수정>등록된 내용의 좌측 상단에 톱니바퀴모양 아이콘 클릭하시면 됩니다.

layout.html은 붉은색 바깥쪽의 내용을 컨트롤 하는 파일입니다.
[내용수정]
캡쳐화면 붉은색 내부에있는 페이지 수정 버튼>왼쪽 상단의 톱니바퀴 모양을 눌러서 게시판 글쓰기 처럼 수정하시면 됩니다.
[메뉴 링크]
Graphic하고 Web coding 메뉴를 직접 만드신걸로 짐작됩니다.
1. 관리자>사이트 메뉴 편집에서 Graphic하고 Web coding이 들어가 있는 폴더이름 확인
2. 관리자>사이트 메뉴 편집> Graphic 선택>펼쳐진 화면의 디자인> 펼쳐진 화면의 레이아웃[레이아웃이름]에서 레이아웃이름 확인
3. 관리자>고급>설치된 레이아웃>2번에서 확인된 레이아웃이름 클릭>설정>하단 메뉴>상단메뉴에서 1번에서 확인된 폴더이름 선택