묻고답하기
스마트폰 접속시 화면이 절반만 나오는 문제
2016.03.04 13:47
현재 xedition 스킨을 쓰고 있습니다.
반응형 홈페이지라는것도 이번에 새로 알게 되었고요..
pc에서 작업하는데 모니터마다 다르게 떠서
혼자작업하는데 애먹었습니다. 사설이 길었습니다..
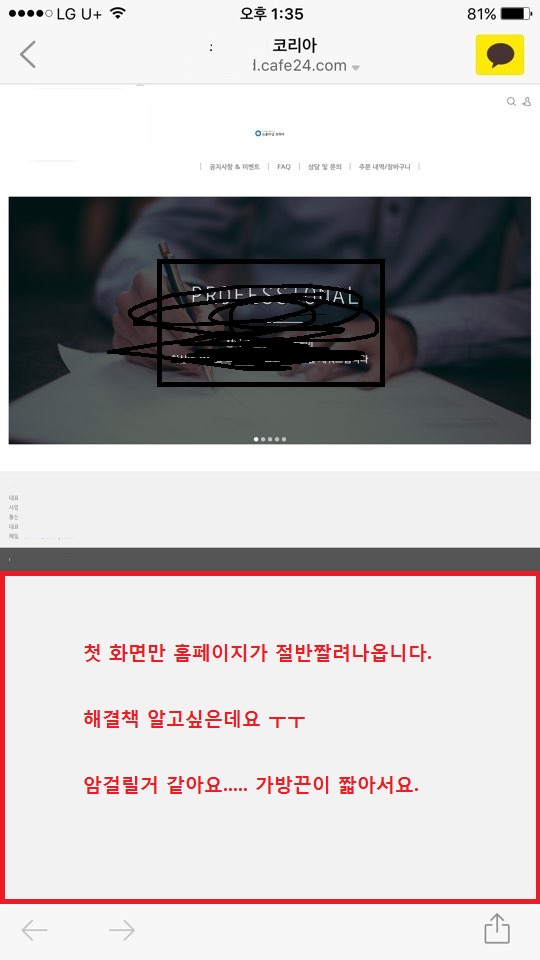
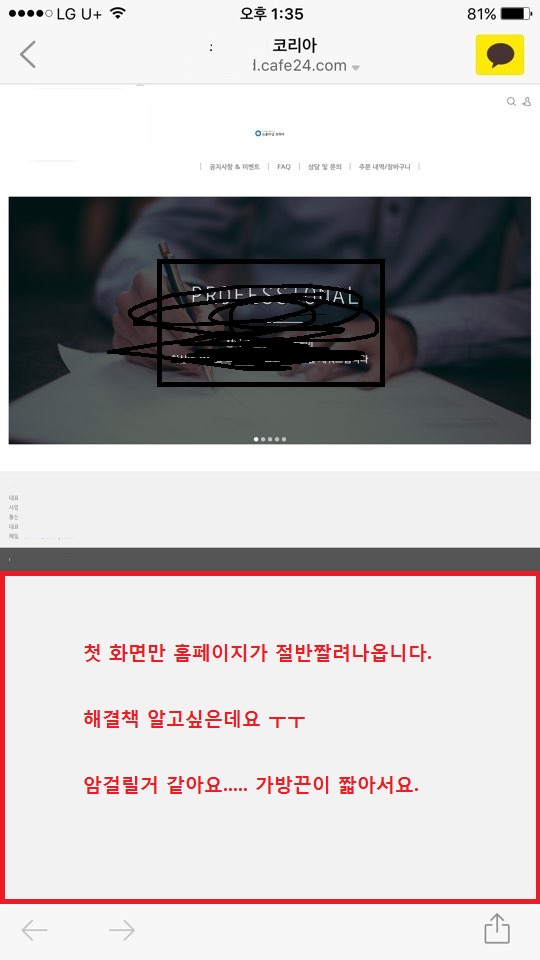
스마트폰에서 볼 때
index페이지 첫 페이지가 아래 그림처럼 절반이 잘려나옵니다.
이유를 알고 싶습니다..
어떠한 방법으로 해결하면 되는지 정말 알고싶습니다.


다른페이지는 정상적으로 가득차 보입니다. 스마트폰에서요!!!

div 이면 width:100% img도 width:100% 주시면 됩니다.
다만 스마트폰 해상도에 따라 업스케일링 되기때문에 이미지 사이즈는 크면 좋습니다.