묻고답하기
누리고 주문/결제 페이지가 깨져 나옵니다
2016.04.05 21:19
안녕하세요. 쇼핑몰 사이트를 제작해달라는 친구의 부탁을 받고 이것저것 찾아보다 XE의 누리고를 사용해서 사이트를 제작하게 된 학생입니다.
제가 컴공과긴 하지만 경험이 많지 않아 이것저것 찾아보면서, 실험해보면서 하나하나 맞춰가고 있는데(html이나 php쪽은 처음 다뤄보는 거나 마찬가지입니다.) 대충 틀을 만들고 나니 소소한 오류들이 보여서 이렇게 질문 드립니다.

레이아웃을 이것저것 끼워넣어 보다가 그나마 이게 가장 다루기 편해서 골랐습니다. 아직 로고조차 준비가 안 돼서 갈 길이 머네요...
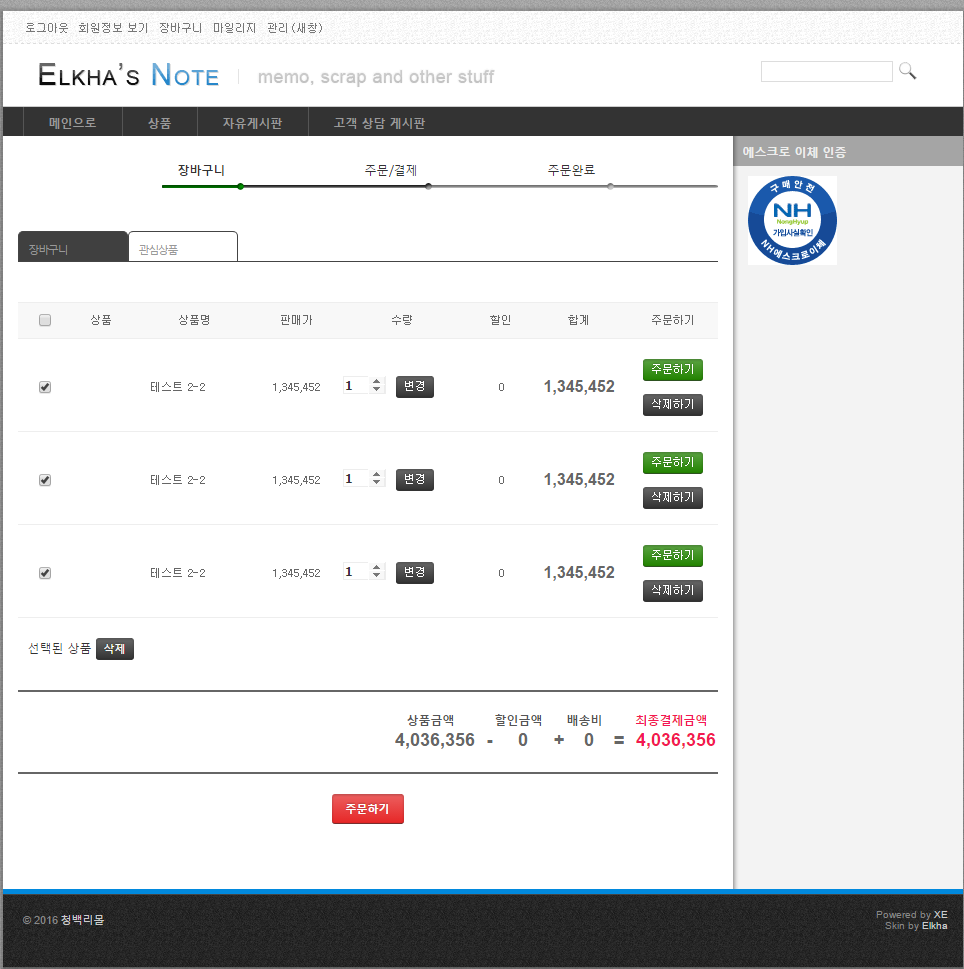
이게 보통의 장바구니 페이지입니다. 장바구니 자체는 정상적으로 돌아가는 것을 볼 수 있는데 여기서 주문하기를 누르면,

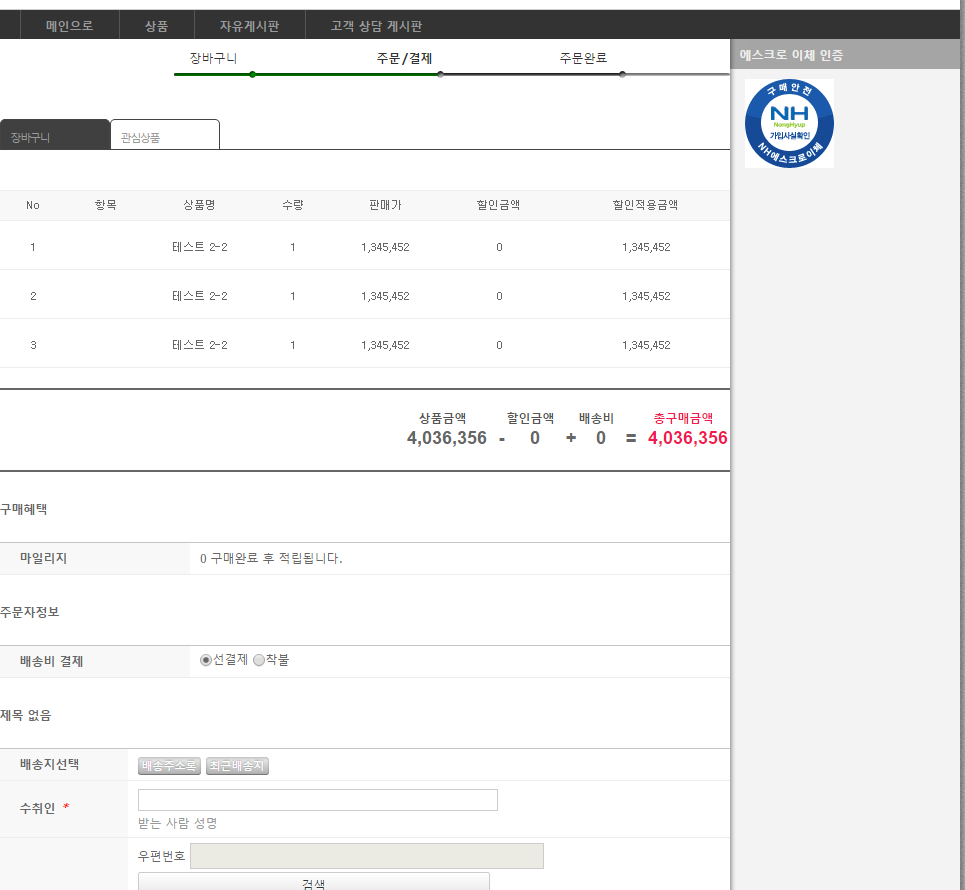
이 사진처럼 양 옆 여백이 사라져서 굉장히 불편하게 보이는 것을 확인할 수 있습니다.
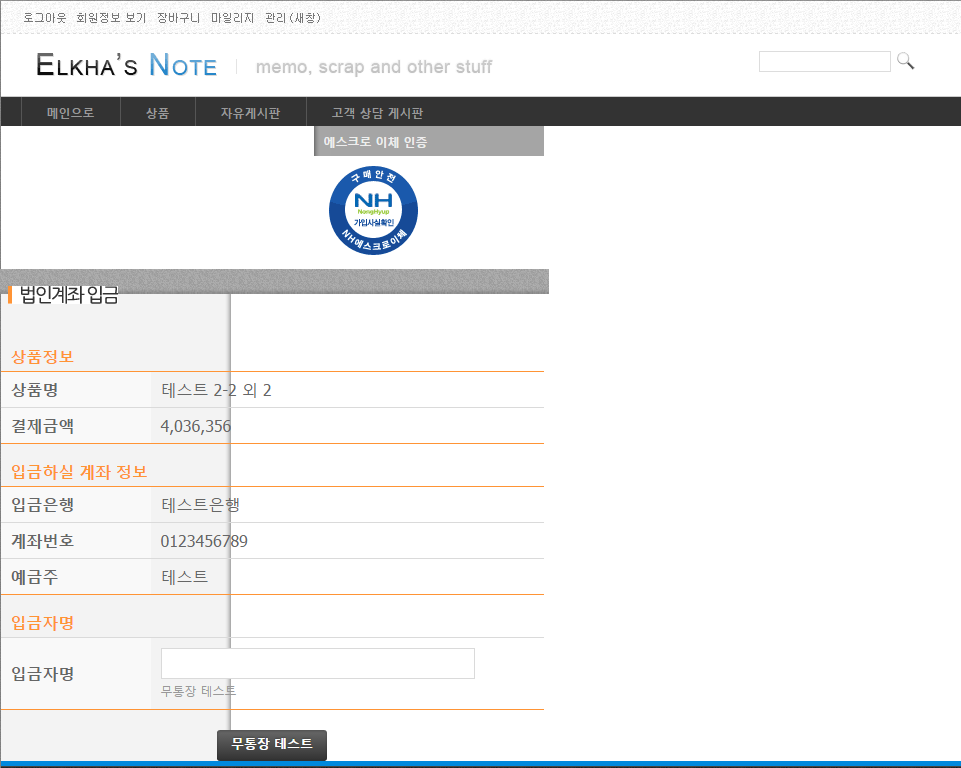
여기서 다시 다음 단계로 넘어가면 이번에는

이런 식으로 레이아웃이 완전히 깨져버립니다.
본래 레이아웃에서 제가 건드린 부분은 저 위의 로그인 정보바에 장바구니와 마일리지 링크를 추가한 것과 오른쪽 서브컬럼에 뜨는 현재 메뉴로의 링크 버튼입니다.(본래는 에스크로 마크 위에 현재 페이지를 주소로 가지는 링크가 생겨 있었습니다)
어느 부분을 수정해야 이 문제를 해결할 수 있을지 조언 부탁드립니다.
그리고 이 아래로는 크게 중요하지 않은 내용입니다.
저는 html이고 css고 전혀 모르기 때문에
<span class="li"><a href="{getUrl('act','dispMemberLogout')}">{$lang->cmd_logout}</a></span>
<span class="li"><a href="{getUrl('act','dispMemberInfo')}">{$lang->cmd_view_member_info}</a></span>
<span class="li"><a href="http://chbklmall.com/cart">장바구니</a></span>
<span class="li"><a href="http://chbklmall.com/mileage">마일리지</a></span>
이런 식으로 getUrl 대신에 직접 링크를 거는 방식으로 장바구니와 마일리지 버튼을 추가했습니다. 혹시 장바구니나 마일리지 옆에 장바구니 내부의 물품 수와 현재 보유중인 마일리지를 표시할 수 있는 방법이 있을까요?
관심 가져주셔서 감사합니다.
레이아웃이랑 CSS 충돌이 있는 것 같은데 다른 레이아웃을 사용해 보시는 건 어떨까요?