묻고답하기
네비게이션바 관련 코딩 도움 부탁드립니다
2016.04.15 09:47
안녕하세요.
현재 웨딩 스튜디오 홈페이지를 작업하고 있습니다.
코딩은 HTML뿐이 모르거든요...
용케 XE를 접하고 틀을 꾸려가는데 자바스크립트랑 제이쿼리를 할 수 없으니 제약이 장난이 아닙니다...
홈페이지 GNB를 좌측에 두고 사용할려 합니다.
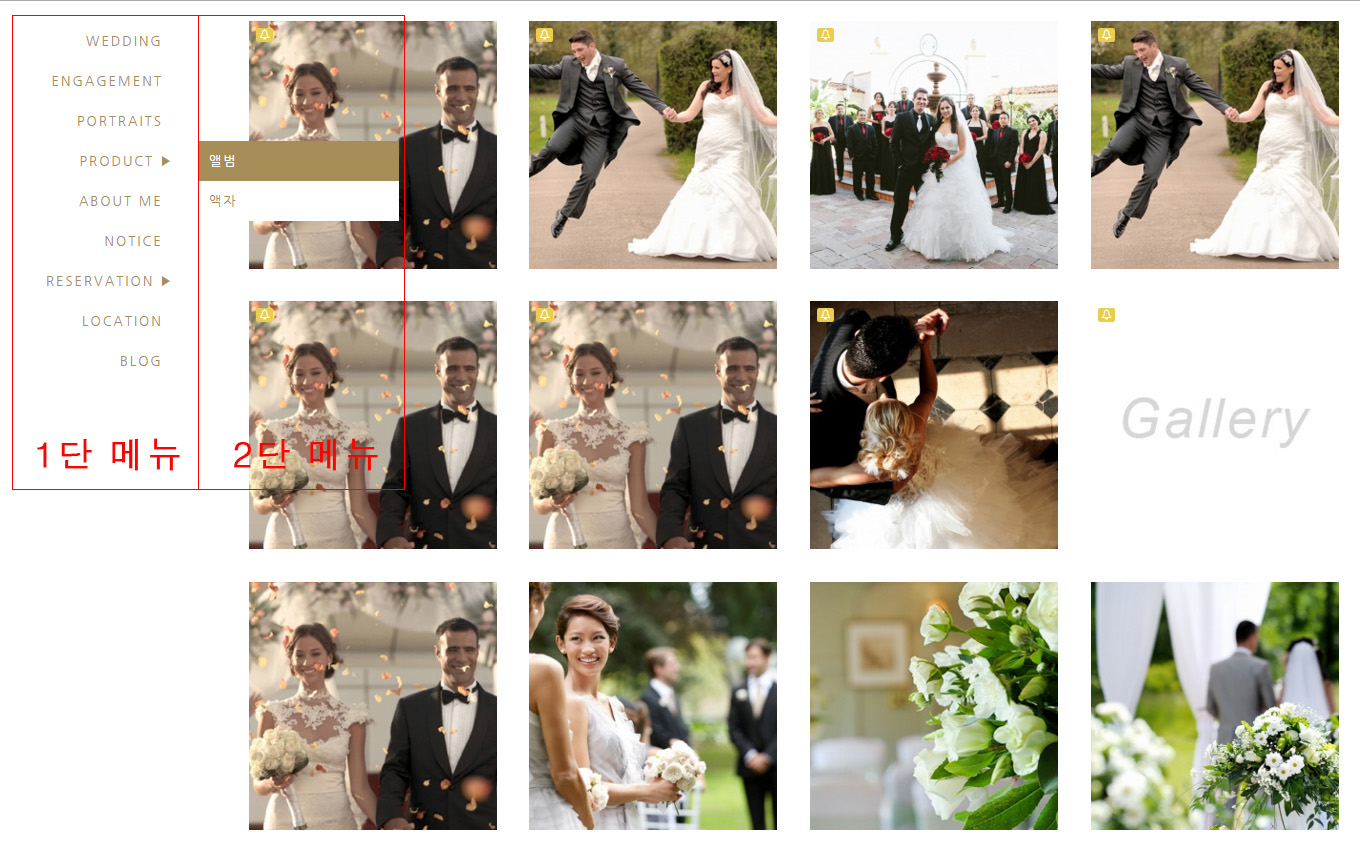
이미지를 보시면 메뉴가 총 2단으로 구성되어있어요, 1단에 올려놓았을때 옆에 2단이 뜨게끔 여기서 소스받아다가 꾸렸는데,
2단에 마우스가 이동하면 1단 메뉴 배경색도 같이 변한 상태로 유지시켜주고 싶거든요, 근데 자바스크립 문맹이라...
어렵네요.. getElementsByid라는걸 알아서 아이디값 주고 마우스 오버시 색 바꾸게 백그라운드 줬는데... 뭐가 문제인지..
도와주세요...

아래는 본문 소스코드랑, 마우스 오버시 나타남/슴김 제이쿼리 소스파일입니다.
=================================
제이쿼리
=================================
jQuery(function($){
$('.language>.toggle').click(function(){
$('.selectLang').toggle();
});
var gMenu = $('div.gnb');
var gItem = gMenu.find('>ul>li');
var ggItem = gMenu.find('>ul>li>ul>li');
var lastEvent = null;
gItem.find('>ul').hide();
gItem.filter(':first').addClass('first');
function gMenuToggle(){
var t = $(this);
if (t.next('ul').is(':hidden') || t.next('ul').length == 0) {
gItem.find('>ul').hide();
gItem.find('a').removeClass('hover');
t.next('ul').show();
t.addClass('hover');
};
};
function gMenuOut(){
gItem.find('ul').hide();
gItem.find('a').removeClass('hover');
};
gItem.find('>a').mouseover(gMenuToggle).focus(gMenuToggle);
gItem.mouseleave(gMenuOut);
});
==============================
HTML 레이아웃
==============================
<include target="preferences.html" />
<load target="js/g_menu.js" />
<style type="text/css">
body{background:#fff;font-family:'나눔고딕','NanumGothic'}
#wrap {width:100%}
.left {float:left;width:200px;min-height:800px;}
.right {float:right;width:calc(100% - 250px);min-height:800px;padding-right:15px;}
.footer {width:100%;background-color:#gggggg;}
.blank_top {height:20px;}
.gnb {text-align:right}
.gnb ul{list-style:none;letter-spacing:2px;margin:0px;padding:0px}
.gnb ul li {}
.gnb ul li a {color:#a78d58;display:block;height:40px;padding-top:10px;padding-right:25px;}
.gnb ul li a:hover {background-color:#a78d58;color:#ffffff;}
</style>
</head>
<body>
<div id="wrap">
<div class="blank_top"></div>
<!--left-->
<div class="left" style="position:fixed;z-index:99">
<div class="gnb">
<ul>
<li loop="$main_menu->list=>$key1,$val1" name="active1" id="active1" class="active1"|cond="$val1['selected']" style="position:relative">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['text']}</a>
<ul cond="$val1['list']" style="position:absolute;top:0px;left:200px;z-index:99;width:200px;background-color:#fff">
<li loop="$val1['list']=>$key2,$val2" class="active2"|cond="$val2['selected']" style="text-align:left;">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'" style="padding-left:10px">{$val2['text']}</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!--right-->
<div class="right"> {$content}
</div>
<div style="clear:both"></div>
<!--foot-->
<div class="footer">푸터</div>
</div>
</body>
- [2017/06/28] 묻고답하기 슬라이더 질문입니다.
- [2016/11/01] 묻고답하기 wrap으로 감싼 부분이 height 100퍼센트가 원래 안되나요...? *4