묻고답하기
사이트맵 별 GNB 변경
2016.07.16 01:22
안녕하세요. 새로운 페이지를 제작하면서 궁금한 부분이 있어서 질문드립니다.
사이트맵을 2~3가지로 구성을 한 후에 각 사이트맵별로 GNB를 다르게 가져갈 수 있는지 궁금합니다.
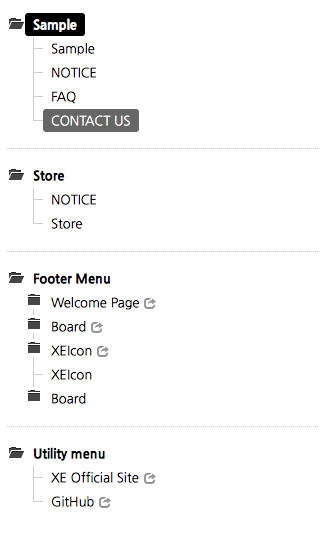
사이트맵이 아래와 같을 경우,
메인카테고리 GNB에 Sample, Store, Footer menu 가 있고,
해당 GNB에서 Sample 메뉴를 누를 경우, Sample 페이지로 이동하고 상단 GNB에는 Sample 사이트맵의 하위 카테고리들이 노출되게 하고 싶습니다.


노가다지만 가장 쉬운 편법은
GNB 개수만큼 레이아웃을 설정해두는겁니다.
메인에 쓸 레이아웃은 대메뉴가 나오는 GNB 사이트맵을 연결하고
그 하위 페이지들에서는, 각각 그 하위 GNB 로 설정해둔 레이아웃을 배치하시면 되죠
개인적으로 좋아하는 방법은 아니지만 ^^; 그래도 소스 수정없이 할 수 있는 가장 간단한 방법입니다.
다른 방법은, 레이아웃에서 GNB 쪽 소스를 수정하는건데..
선택된 상위메뉴가 없을때는 1차 메뉴들이 노출되고.
선택된 상위메뉴가 있을때는 선택한 1차메뉴의 하위메뉴들부터가 GNB 인것처럼 해서 인식시키는건데
이건 레이아웃과 gnb 에 대한 이해를 필요로 할거예요. 어려우면 위의 방법으로도 충분합니다.