묻고답하기
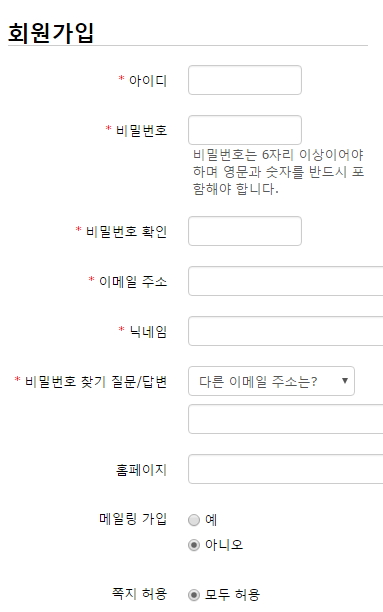
회원가입 폼과 로그인창 가로 길이 변경이요
2016.08.05 22:45
너비를 수정하고 싶어서 https://www.xpressengine.com/qna/20939477 이 글을 보고

여기까지 수정하는 건 성공했습니다만 이메일 주소, 닉네임, 비밀번호 찾기 답변, 홈페이지 칸의 소스를 찾을 수가 없습니다
혹시 몰라서 html/modules/member/skins/default/signup_form.html에 있는 저 부근 소스를 첨부하겠습니다
|
<div class="control-group"> |
답변 부탁드립니다
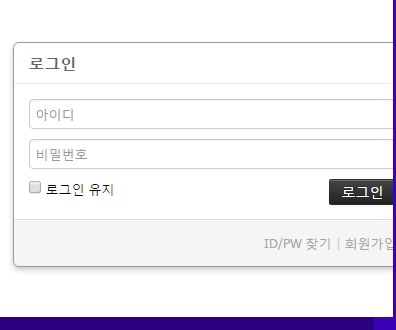
그리고 로그인창 가로가

길어서 이렇게 잘려서 나옵니다만 게시판 길이가 아닌 로그인폼 가로 길이를 조절할 수 있을까요
만약 가능하다면 경로와 방법을 알려 주시면 감사하겠습니다
- [2018/06/15] 묻고답하기 가변형 반응형 홈페이지 수정 문의 드립니다
- [2018/06/08] 웹마스터 팁 도메인 변경 또는 설치 폴더 변경시 이미지 주소변경하기
- [2018/01/02] 묻고답하기 페이지(위젯) 무제한 생성 안되는 문제, 도움 주십시요. *1
- [2017/12/08] 묻고답하기 DIV 안에 DIV 넣기 질문 *4
댓글 5
-
감사합니다 덕분에 회원 가입 창은 수정하는 걸 성공했습니다

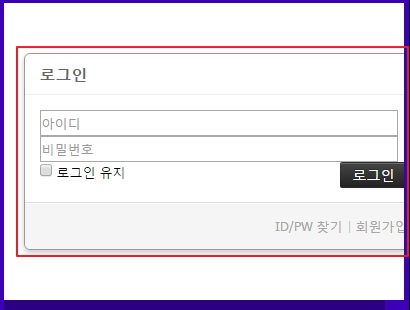
그런데 로그인 창의 네모 모양이 변한 건 괜찮지만 길이가 달라지지 않고 로그인 버튼이 약간 붕 떴는데
1. 아이디, 비밀번호 입력 칸과 로그인 유지, 로그인 버튼이 있는 줄의 간격을 조절할 수 있나요?
2. 빨간색으로 표시한 로그인 박스 자체의 가로를 줄일 수 있나요?
답변 부탁드립니다
-
member.css 에서
.xm .signin {width: 300px;}수정을 어떻게 하셨는지 모르겠으나 수정하신 부분이 다른 곳에 영향을 미치면 그것까지 수정하셔야 합니다.
member.css 안에서 찾으시면 됩니다.
-
참고하신 https://www.xpressengine.com/qna/20939477 는 오래전 상황이므로 참조하지 마시고 원위치 시키세요
-
친절하신 답변 정말 감사합니다 덕분에 전부 해결했어요 더위 조심하시고 올해도 무탈하게 보내시길 바랄게요 다시 한번 감사해요


member.css파일에서
xm input { width: 200px}