묻고답하기
간단한 css 좀 부탁드립니다.
2016.09.12 02:05
안녕하세요.
도움 좀 요청드립니다. 제가 css 문외한이라..
아래와 같은 코드로 메뉴를 정확히 절반으로 나누려면 어떻게 해야되는지요?

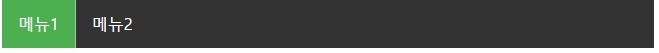
원하는 모습은 메뉴 1과 메뉴 2가 정확히 반으로 나뉘는 겁니다.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right:1px solid #bbb;
}
li:last-child {
border-right: none;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #111;
}
.active {
background-color: #4CAF50;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">메뉴1</a></li>
<li><a href="#news">메뉴2</a></li>
</ul>
</body>
</html>
실력자 분들의 도움 부탁드리겠습니다.
감사합니다.
태그 연관 글
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2019/05/14] 묻고답하기 배경색을 이미지로 바꾸고 싶어요 *2
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1
- [2018/06/12] 묻고답하기 레이아웃 수정 메뉴바 하단 간격 수정 ㅠㅠ
- [2017/08/21] 묻고답하기 레이아웃 수정 좀 봐주세요 *2