묻고답하기
썸네일 지정 가능한 에디터... 에러메세지...
2016.10.25 21:49
설명서대로 진행을 했는데요........
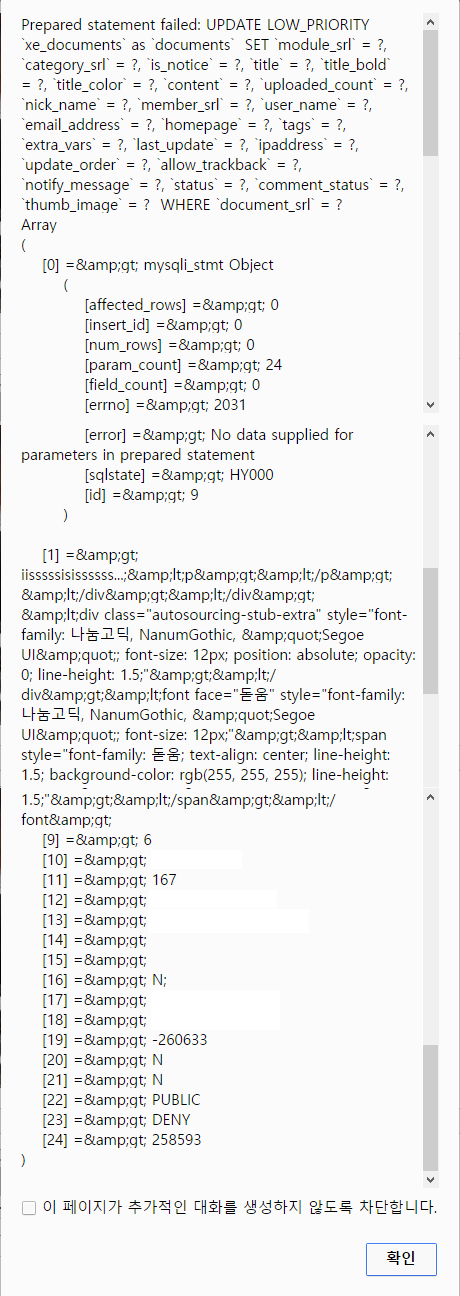
다음과 같은 에러가 뜨네요....

잘 모르겠지만 .... SQL Query문이 정상적으로 만들어지지 않는 것 같은데요....
문자코드가 안맞는것 같기도하고.....(Query문에 "?, " 이런 것을 보면....)
어느 부분을 수정하면 좋을지 조언 부탁합니다.^^
어느 분도 저와 똑같은 에러가 떠서 db.config.php 파일에서 mysqli로 설정했던 것을 과감히 mysql 로 바꾸어 해결했다고 하셨는데
저는 자신이 없네요...
이미 만들어진 DB도 큰데... 잘못되었다간 감당 못하겠구요....
mysqli로 설정했던 것을 과감히 mysql 로 바꾸어 해결하셨다고 한다면 SQL 구문과 관련된 문제라고 생각이 되거든요...
고수님들의 도움 부탁합니다.^^
------------------------- 설명서 ---------------------
1. documents table 에 항목 추가
phpmyadmin 을 통해 직접 xe_documents 테이블 내에 thumb_image - varchar(50) - utf8_general_ci 로 추가하셔도 되고
2. modules/document/queries/insertDocument.xml 에서
<column name="thumb_image" var="thumb_image" /> 추가
3. modules/document/queries/updateDocument.xml 에서
<column name="thumb_image" var="thumb_image" /> 추가
4. modules/document/document.item.php 에서
function getThumbnail 에서
// Define thumbnail information 바로 위에다가
// thumb_image 강제 지정 기능 - sejin7940 ( 120714 - 시작)
$args->document_srl = $this->document_srl;
$output = executeQuery('document.getDocument', $args, $this->columnList);
$thumb_image_srl = $output->data->thumb_image;
if($thumb_image_srl) {
$thumbnail_path = sprintf('files/cache/thumbnails/%s',getNumberingPath($this->document_srl, 3));
$thumbnail_file = sprintf('%sthumb_%dx%d.%s.jpg', $thumbnail_path, $width, $height, $thumbnail_type);
$thumbnail_url = Context::getRequestUri().$thumbnail_file;
if(file_exists($thumbnail_file)) {
if(filesize($thumbnail_file)>=1) return $thumbnail_url;
}
// Find an iamge file among attached files if exists
if($this->get('uploaded_count')) {
$oFileModel = &getModel('file');
$file_list = $oFileModel->getFiles($this->document_srl);
if(count($file_list)) {
foreach($file_list as $file) {
if($thumb_image_srl == $file->file_srl) {
if(!preg_match("/\.(jpg|png|jpeg|gif|bmp)$/i",$file->source_filename)) continue;
$source_file = $file->uploaded_filename;
if(!file_exists($source_file)) $source_file = null;
else break;
}
}
}
if($source_file){
$output_thumb = FileHandler::createImageFile($source_file, $thumbnail_file, $width, $height, 'jpg', $thumbnail_type);
}
// Return its path if a thumbnail is successfully genetated
if($output_thumb) return $thumbnail_url;
}
}
// thumb_image 강제 지정 기능 - sejin7940 ( 120714 - 끝)
5. modules/editor/skins/xpresseditor/editor.html 에서
<div class="file_attach_info" id="uploader_status_{$editor_sequence}">{$upload_status}</div>
아래에다가 추가
<!-- 썸네일 지정 기능 위해 추가 (시작) (sejin7940) -->
<!--@if($act=='dispBoardReplyComment' || $act=='dispBoardModifyComment')-->
<input type="hidden" name="thumb_image" id="thumb_image" value="{$oComment->get('thumb_image')}" />
<!--@else-->
<input type="hidden" name="thumb_image" id="thumb_image" value="{$oDocument->get('thumb_image')}" />
<!--@end-->
<input type="hidden" name="thumb_sequence" value="" />
<input type="hidden" name="tmp_thumb" value="" />
<div style="margin-top:5px;">
<input type="checkbox" id="isThumbnail" /> {$lang->thumb_image_chk}
</div>
<!-- 썸네일 지정 기능 위해 추가 (끝) (sejin7940) -->
2) 가장 끝의 <!--@end--> 바로 위에 추가
<!-- 썸네일 지정 기능 위해 추가 (시작) (sejin7940) -->
<script>
/* 이 파일을 섬네일로 지정합니다 체크시*/
jQuery("#isThumbnail").click(function () {
var opts = document.getElementById('uploaded_file_list_{$editor_sequence}').options;
if(!jQuery(this).attr("checked")) {
jQuery("#isThumbnail").attr("checked", true);
return;
}
else {
document.getElementById('thumb_image').value = document.getElementById('uploaded_file_list_{$editor_sequence}').options[document.getElementById('uploaded_file_list_{$editor_sequence}').options.selectedIndex].value;
}
});
/* 첨부된 상품 리스트 클릭시 체크여부 확인 출력 위해*/
jQuery(".fileList").change(function ()
{
if(!jQuery(this).val()) { return;}
if(jQuery("#thumb_image").val() == jQuery(this).val()) {
jQuery("#isThumbnail").attr("checked", true);
}
else {
jQuery("#isThumbnail").attr("checked", false);
}
jQuery("#ThumbPreview > img").attr("src", productThumbManager.uploadedFiles[jQuery(this).val()].download_url).css("display", "block");
});
</script>
<!-- 썸네일 지정 기능 위해 추가 (끝) (sejin7940) -->
6. modules/editor/lang/lang.xml 끝부분에
</lang> 앞에 추가
<item name="thumb_image_chk">
<value xml:lang="ko"><![CDATA[이 파일을 섬네일로 지정합니다.]]></value>
<value xml:lang="en"><![CDATA[Select this file for Thumbnail image]]></value>
</item>
---------------------------------------------- 설명서 끝 --------------------------------
- [2014/09/16] 묻고답하기 우분투 14.04 LTS로 올리고 나서 썸네일이 안 나옵니다 *4
- [2014/08/11] 묻고답하기 외부이미지(imgur) 썸네일 표시 방법 *5
- [2014/06/09] 묻고답하기 외부 이미지도 썸네일로 생성되게끔 하려면 어떻게 해야할까요? *8
- [2014/01/08] 묻고답하기 페이스북 외부이미지 섬네일 생성이 안되는 이유가 뭘까요? *1
- [2014/01/08] 묻고답하기 PHP 버젼 업글후 섬네일 안보이는문제.. *1
mysqli 환경에서는 /modules/document/schemas/documents.xml 파일에 새로 추가한 칼럼도 적어줘야 정상 동작합니다.
<columns> 사이에 <column name="thumb_image" type="varchar" size="50" /> 을 추가해보세요.