묻고답하기
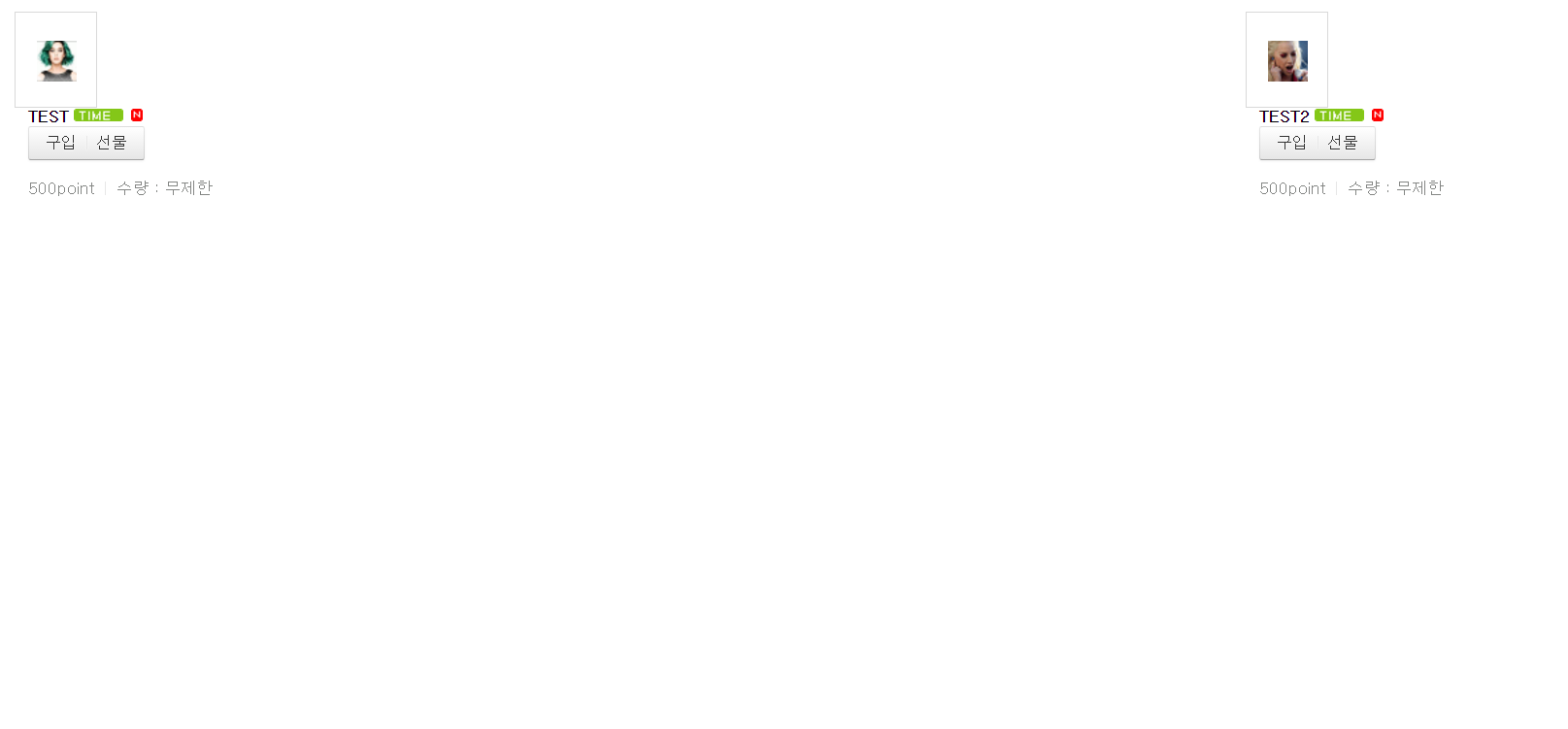
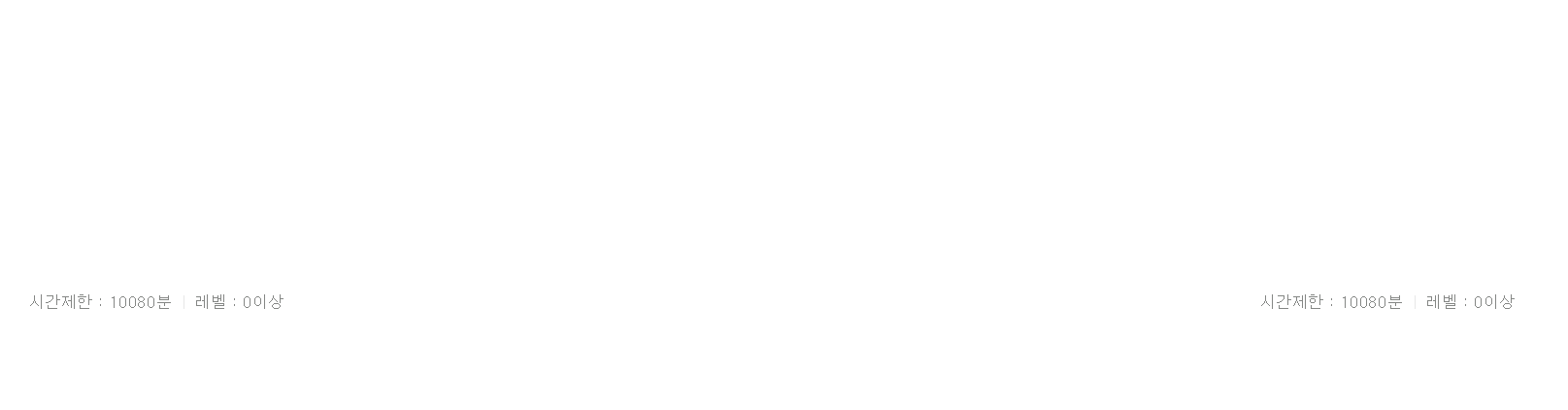
아이콘샵 깨짐 현상
2016.11.06 14:17


아이콘샵이 이런식으로 뜹니다...
모바일은 정상출력되는데 말이죠.. 그래서 css 를 찾았더니
/* 상품리스트 */
.boardList{ border:0; width:100%; overflow-x:hidden; }
.boardList td{ border:0; padding:8px 6px 7px 6px; white-space:nowrap; }
.icon_data { position:relative; }
.icon_data .image { float:left; width:60px; height:70px; line-height:70px; text-align:center; }
.icon_data .image:after { content: " "; margin-left: -0.6em; white-space: pre; }
.icon_data .image img { vertical-align:middle; }
.icon_data .info { float:left; margin:0; padding:0 0 0 10px; text-align:left !important; }
.icon_data .info p { margin:0; font:normal 12px "돋움",Dotum; line-height:120%; vertical-align:top; }
.icon_data .info .title { font-weight:bold; }
.icon_data .info .bar { padding:2px; }
.icon_data .info .btn a { cursor:pointer; text-decoration:none; }
.icon_data .info .btn a:hover,
.icon_data .info .btn a:active,
.icon_data .info .btn a:focus{ text-decoration:underline;}
여기서 수정해주는거같은데 아무리 바꿔도 안붙네요 ... ㄷㄷ
어떤 소스를 추가해야 붙을까요?..
shop.html 은
<!--#include("_header.html")-->
<!--// 테이블형 출력 -->
<table cellspacing="0" border="1" summary="List of Articles" class="boardList">
<tbody>
<!--@if(!$icon_list)-->
<tr>
<td>{$lang->null_shop}</td>
</tr>
<!--@end-->
{@
$count = 0;
$cell_index = 0;
}
<!--@foreach($icon_list as $key => $val)-->
<!--@if(!$cell_index)--><tr><!--@end-->
<td <!--@if(($total_count == $count+1) && ($cols_list_count != $cell_index+1))-->colspan="{$cols_list_count-$cell_index}"<!--@end-->>
<div class="icon_data">
<div class="image"><img src="{$val->file1}" alt="{$val->title}" title="{$val->title}" /> </div>
<div class="info">
<p class="title">{$val->title} {$val->icon}</p>
<p class="content">{$val->price2} <span class="bar">|</span> {sprintf("%s : %s",$lang->total_count,$val->total_count2)}</p>
<p class="content">
{sprintf("%s : %s",$lang->minute_limit,$val->minute2)}
<span class="bar">|</span>
{sprintf($lang->level_more,$val->level_limit)}
</p>
<!--@if($val->event_limit == "Y")-->
<p class="content">
{sprintf($lang->event_message,($val->event_start)?zDate($val->event_start,'Y/m/d'):"",($val->event_end)?zDate($val->event_end,'Y/m/d'):"")}
</p>
<!--@end-->
<p class="btn">
<!--@if($val->buy_limit == "Y")--><a onclick="iconBuy({$val->icon_srl});">{$lang->icon_buy}</a><!--@else--><s>{$lang->icon_buy}</s><!--@end--> <span class="bar">|</span>
<!--@if($val->send_limit == "Y")--><a href="{getUrl('module','iconshop','act','dispIconshopIconSend','icon_srl',$val->icon_srl)}" onclick="popopen(this.href,'iconSend');return false;">{$lang->icon_send}</a><!--@else--><s>{$lang->icon_send}</s><!--@end-->
</p>
</div>
</div>
</td>
{@
$count++;
$cell_index++;
}
<!--@if($total_count==$count || $cell_index == $cols_list_count)--></tr>{@ $cell_index = 0; }<!--@end-->
<!--@end-->
</tbody>
</table>
<!-- 페이지 네비게이션 -->
<div class="pagination a1">
<a href="{getUrl('page','','module_srl','')}" class="prevEnd">{$lang->first_page}</a>
<!--@while($page_no = $page_navigation->getNextPage())-->
<!--@if($page == $page_no)-->
<strong>{$page_no}</strong>
<!--@else-->
<a href="{getUrl('page',$page_no,'module_srl','')}">{$page_no}</a>
<!--@end-->
<!--@end-->
<a href="{getUrl('page',$page_navigation->last_page,'module_srl','')}" class="nextEnd">{$lang->last_page}</a>
</div>
<script type="text/javascript">
var confirm_buy = "{$lang->confirm_buy}";
var confirm_icon_change = "{$lang->confirm_icon_change}";
</script>
<!--#include("_footer.html")-->
이거입니다.
아이콘샵 링크입니다 : https://www.xpressengine.com/index.php?mid=download&package_id=18956310
부가적인 질문이지만 혹시 아이콘샵 모바일뷰 체크해도 모바일 적용이 안되더라구요 ..
모바일 스킨이 없어서그런건가요?..
감사합니다