묻고답하기
배너 클릭영역 질문입니다.
2016.12.16 07:04
<a href="http://zeldaga.cafe24.com/xe/request/148">
<div style="left: -400px; top: 160px; width: 100px; height: 300px; margin-left: 485px; position: absolute; background-color: white;"><img src="/files/faceOff/089/images/pkg54204_8.gif">
</a></div>
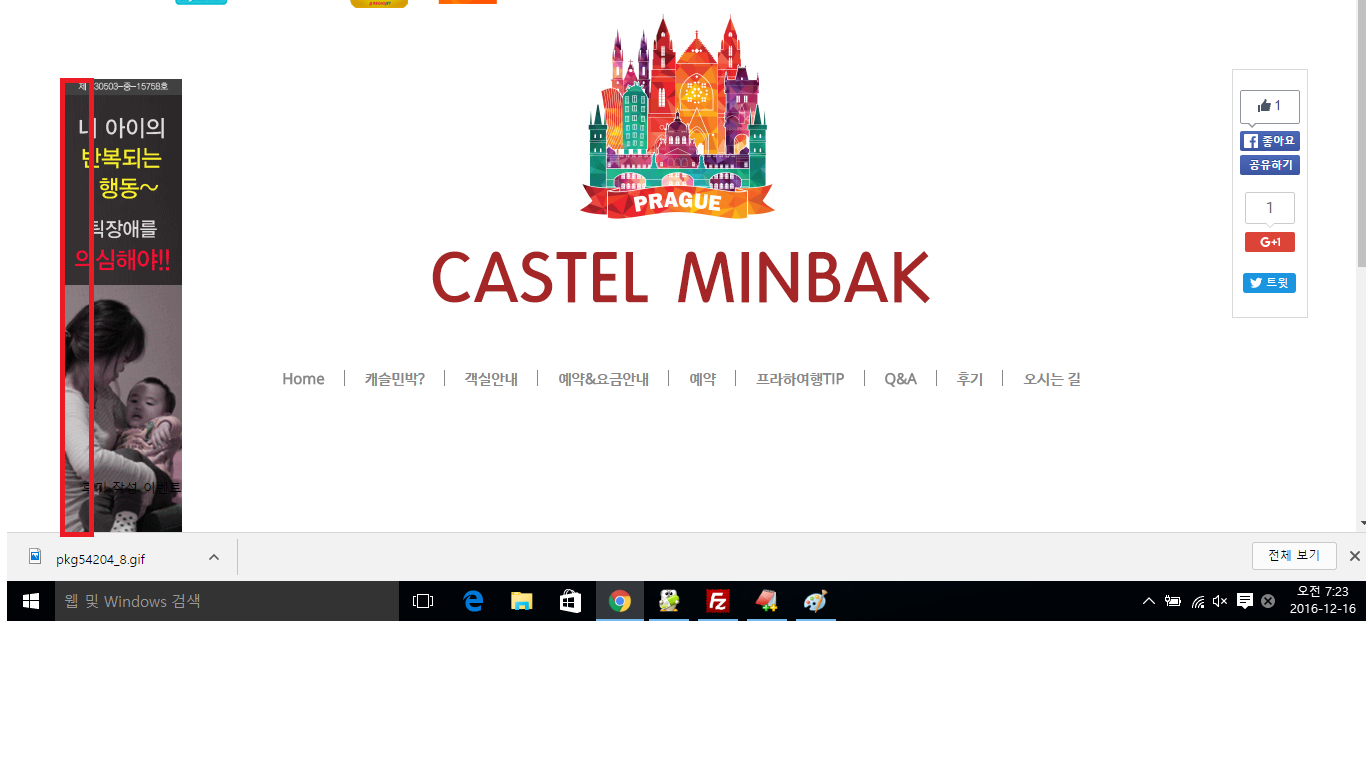
이런식으로 구성을 했는데요
배너 전체 어디든 클릭이 가능해야 하는데 이미지 한쪽 귀퉁이만 클릭이 됩니다.
아래 사진 오른쪽 빨간 박스부분만 클릭이 가능하고 나머지 부분은 반응하지 않아요.ㅠㅠ
고수님들의 조언을 부탁드립니다.ㅠㅠ

댓글 8
-
지금보니 순서도 조금 이상하네요
<a> <div> </a> </div> 로 구성되있네요
-
아 순서가 ㅠㅠ 너무너무 감사드립니다.ㅠㅠ
-
순서를 바꾸면 이미지가 안떠요..ㅠㅠㅠㅠ
-
I-JEX
2016.12.16 22:07
<a href="http://zeldaga.cafe24.com/xe/request/148">
<div style="left: -400px; top: 160px; margin-left: 485px; position: absolute;">
<img src="/files/faceOff/089/images/pkg54204_8.gif">
</a>
</div> -
이렇게 하면 링크도 이미지도 안떠요.ㅠㅠㅠ
-
I-JEX
2016.12.31 10:58
앗 죄송합니다 잘못썼네요
<a href="http://zeldaga.cafe24.com/xe/request/148">
<div style="left: -400px; top: 160px; margin-left: 485px; position: absolute;">
<img src="/files/faceOff/089/images/pkg54204_8.gif">
</div>
</a>
이렇게 했는데도 안된다면, 박스가 아예 안뜬다면 div 스타일의 위치를 조정해보시거나 이미지 링크가 제대로 된것인지 확인해보세요 -
gnbstory
2016.12.16 22:42
우선 순서를 div를 우선으로 하셔야 될것같습니다.


div 태그로 꼭감싸야하는게아니면 a태그에 스타일을 적용해보세요
그리고 z-index도 한번 적용해보시구용