묻고답하기
1픽셀의 가는 실선 만들기
2017.02.28 23:33
홈페이지 중간에 가로 100%, 세로 1픽셀의 가는 실선을 만들고 싶습니다.
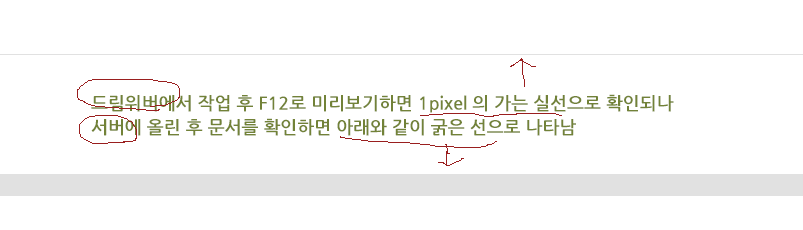
드림위버에서 작업 후 미리보기를 하면 제대로 나오는데 서버에 올린 후
홈페이지에서 확인하면 아래 그림과 같이 두꺼운 선으로 나옵니다. 무슨 문제일까요?

저는 가로 10, 세로 1 픽셀의 투명한 dot 이미지를 만들어 넣고 td height를 1픽셀 주는 수공업적 방식을 사용하는데요,
<tr>
<td height="1" align="center" valign="top" bgcolor="#e1e1e1"><img src="images/dot.png" width="10" height="1" /></td>
</tr>
간단하지만 확실한 방법 없을까요?
<div style="display:block; width:100%; height:1px; overflow:hidden; background:#e1e1e1;"></div>