묻고답하기
스케치북 모바일화면
2017.08.26 03:39
안녕하세요
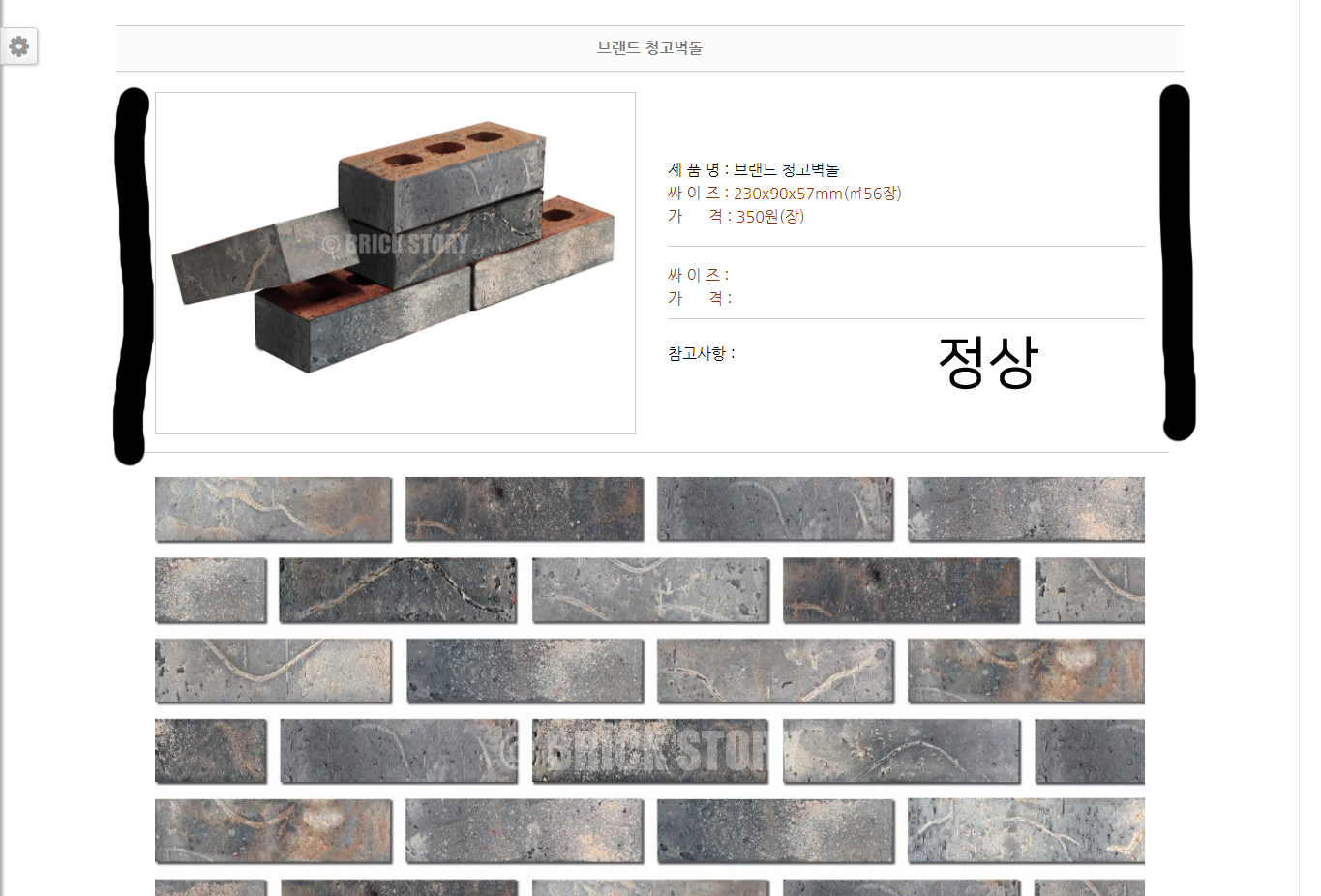
스케치북5 웹진형스킨인데 PC버전에서는 가로가 아래처럼 정상으로 나오는데

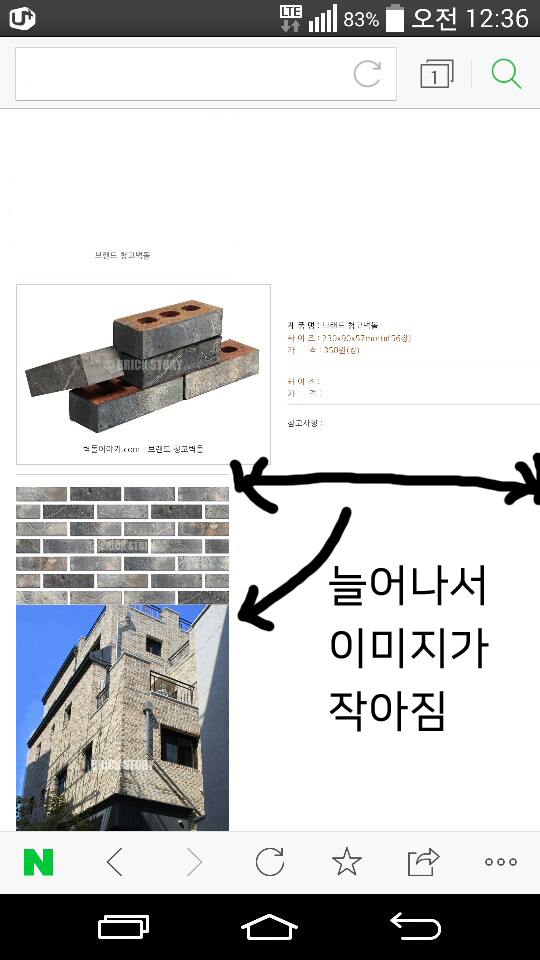
제가생각하기엔 테이블크기를 지정해서 내용을 만들어서인지, 모바일화면에서 벽돌낱장이 있는
테이블은 표시가 되는데 너무 크게 나와서 정작 아래 이미지가 작아지는데, 상단부분 늘어난 부분이랑
이미지랑 가로크기 100%로 맞출 수 있는 방법이 있을까요?? 초보자이고 이것저것 찾아보면서 만드는중이라
실수가 많습니다. . 제품을 워낙 많이 등록해서 다 수정하기엔 너무 시간이 걸리거 같고...ㅠㅠ
조언 주실 수 있는분 꼭 부탁드립니다.



어차피 이건 소스를 안보면 누구도 해답을 줄 수 없다는 점과
전에 이야기 하실때 스케치북 스킨을 수정한게 아니라 다른 사이트에서 내용을 가져온 테이블 구조라고 하셨는데...
그렇다면 이미 등록된 내용들은 일정한 틀을 가지고 있는 게시판 구조이며 이게 만약 td에 특정 클라스명이 없다면
아무리 가변형 처리를 하려고 해도 기준점을 못찾아서 힘들겁니다.
얼핏 보기에는 비율에 따라 좌상단의 이미지도 같이 작아져 높이는 작아졌는데 우측은 텍스트라 그 높이를 비슷하게 가져가는거 같고.. 테이블 기준이면 하단이 밀리는 경향이 없기에 테이블 구조가 아니라 div 구조인데 clear:both를 확실하게 처리를 안해서 하단의 이미지가 우측 텍스트 기준에 걸려서 좁아지는거 같습니다.