묻고답하기
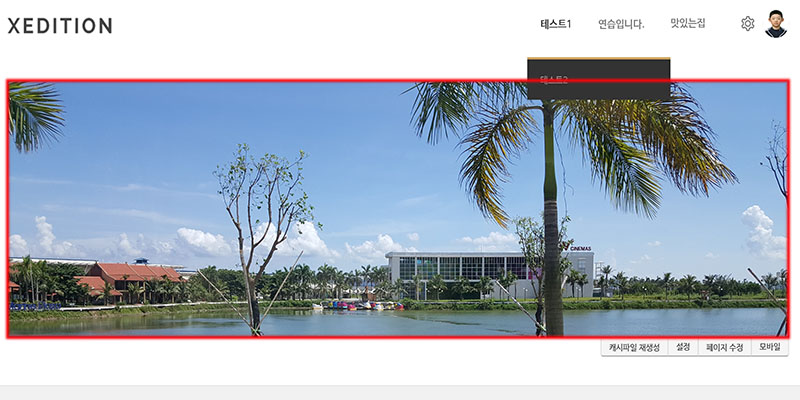
메뉴와 아래이미지 사이의 간격...
2017.11.08 11:36

휘즈님께서 답을 주셨는데 잘 안되어 다시문의 드립니다.
빨간테두리의 이미지를 2차메뉴까지 바짝 올리고 싶습니다.라고 질문을 올렸습니다.
휘즈님께서
2017.11.08 02:56
댓글 3
-
이런 질문을 대답하려면 똑같은 레이아웃을 설치하고 답변을 드려야 하는데
그러기에는 답변 다시는 분들이 레이아웃 설정 과정이 귀찮아 답변이 안달리는 경우가 많습니다.
지금 작업하시는 사이트 링크를 걸어 두시면 더 빨리 답변이 달릴겁니다.
-
친절한답변 감사드립니다.
링크를 걸어 다시질문올려보겠습니다.^^


xedition/css/welcome.css
.welcomeXE {
padding-top: 50px;
font-family: Raleway, '나눔바른고딕', NanumBarunGothic, ng, '맑은 고딕', 'Malgun Gothic', '돋움', Dotum, '애플 SD 산돌고딕 Neo', 'Apple SD Gothic Neo', AppleGothic, Helvetica, sans-serif
}
에서
padding-top:50px 를 padding-top:0;으로 수정하세요.
이렇게 알려주셨는데 알려주신대로했는데도 변화가 없습니다.
혹시 다른쪽으로 의심이 가는부분이 있는지 도와주세요ㅠㅠ