묻고답하기
메뉴와 아래이미지 간격사이...
2017.11.08 12:50

휘즈님께서 답을 주셨는데 잘 안되어 다시문의 드립니다.
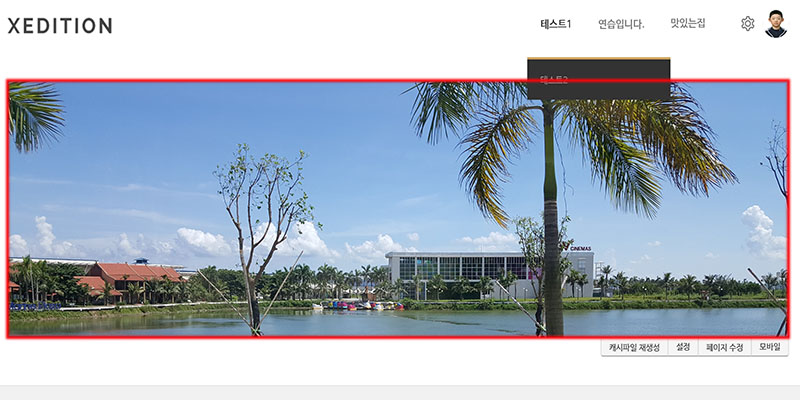
빨간테두리의 이미지를 2차메뉴까지 바짝 올리고 싶습니다.라고 질문을 올렸습니다.
휘즈님께서
2017.11.08 02:56
댓글 5
-
layout.min.css 파일에
.body{padding:30px 0} 을 .body{padding:0 0 30px 0;}으로 수정하세요.min파일이므로 위치를 찾기 어려우시면 맨아래에 추가하셔도 됩니다.
-
휘즈님 감사합니다.
새벽에 확인 해보겠습니다.^^ 지금 근무중이라..
된다안된다 댓글 남겨두겠습니다
-
휘즈님 감사합니다.
확실히 됐습니다.^^
정말 고맙고 감사드립니다.^^
-
띠띠로리
2017.12.06 11:36
안녕하세요! 작업중이신 홈페이지 카테고리중에 입단문의 카테고리의 페이지에 어떤위젯을 사용 하신 건가용?
개인정보 동의등 밑에 선택지 등록하는 페이지 입니당 ㅠ 초보라 알려주심 감사하겠습니당!
-
https://www.xpressengine.com/index.php?mid=download&package_id=22530581
이걸 사용했네요.



xedition/css/welcome.css
.welcomeXE {
padding-top: 50px;
font-family: Raleway, '나눔바른고딕', NanumBarunGothic, ng, '맑은 고딕', 'Malgun Gothic', '돋움', Dotum, '애플 SD 산돌고딕 Neo', 'Apple SD Gothic Neo', AppleGothic, Helvetica, sans-serif
}
에서
padding-top:50px 를 padding-top:0;으로 수정하세요.
이렇게 알려주셨는데 알려주신대로했는데도 변화가 없습니다.
혹시 다른쪽으로 의심이 가는부분이 있는지 도와주세요ㅠㅠ
준비하는 홈페이지입니다. http://xiaion.com/ 고수님들의 도움 부탁드립니다. (꾸벅,꾸벅,꾸벅)