묻고답하기
sketchbook5 게시판 스킨 적용후 공지 설정 문의합니다
2017.11.10 11:39
저는 XpressEngine ver. 1.8.10 을 사용중이고
게시판을 만들 때 공지 설정도 되어야하고, 제목 색깔도 설정할 수 있어야해서 sketchbook5 게시판 스킨을 다운 받았는데
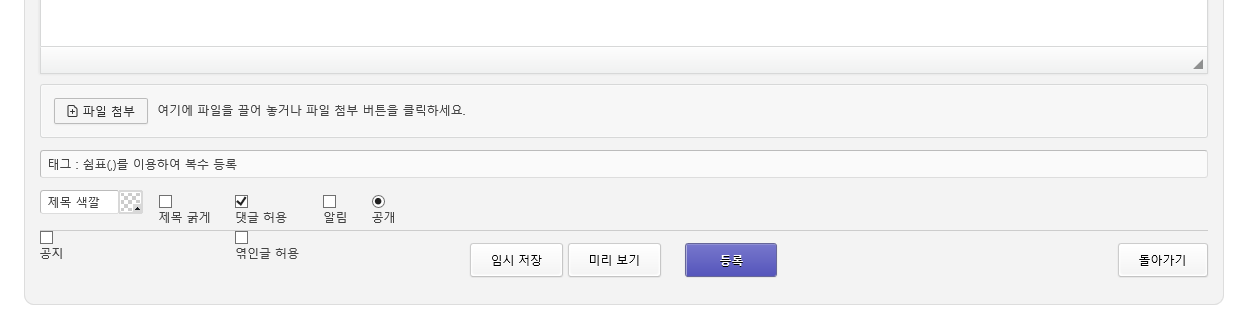
공지랑 엮인글 허용이 밑으로 내려가있고 눌리지도 않습니다. 결론적으로 제목 색깔만 지정할 수 있고 공지를 띄울 수가 없어요..
뭔가 잘못 된 것 같은데 도움을 꼭 주세요....
레이아웃 코드를 수정해야하나요?
(참고로 전체 게시물 제목색상을 바꾸는것이 아니라 각각 글마다 지정할 수 있어야합니다)
아니면 제목 색깔을 지정할 수 있는 다른 스킨의 정보가 있으면 알려주시기 바랍니다
답변 기다리고 있겠습니다 꼮꼭ㄱ ㅠㅠㅠㅠㅠ
댓글 6
-
<div class="opt_chk clear">
<div class="section">
<!--#JSPLUGIN:ui.colorpicker--> <span title="제목 색깔" class="itx_wrp color_wrp">
<label style="visibility: visible;" for="title_color">제목 색깔</label>
<input name="title_color" class="itx color-indicator" id="title_color" style="color: rgb(0, 0, 0); background-color: transparent;" type="text" value=""><span class="jPicker"><span class="Icon"><span class="Color" style="background-color: transparent;"> </span><span class="Alpha" style='background-image: url("./common/js/plugins/ui.colorpicker/images/bar-opacity.png"); visibility: visible;'> </span><span title="Click To Open Color Picker" class="Image" style='background-image: url("./common/js/plugins/ui.colorpicker/images/picker.gif");'> </span><span class="Container"> </span></span></span>
</span>
<input name="title_bold" id="title_bold" type="checkbox" value="Y">
<label for="title_bold">제목 굵게</label>
<input name="is_notice" id="is_notice" type="checkbox" value="Y">
<label for="is_notice">공지</label>
</div> <div class="section">
<input name="comment_status" id="comment_status" type="checkbox" checked="checked" value="ALLOW">
<label for="comment_status">댓글 허용</label>
<input name="allow_trackback" id="allow_trackback" type="checkbox" value="Y">
<label for="allow_trackback">엮인글 허용</label>
</div>
<div class="section">
<input name="notify_message" id="notify_message" type="checkbox" value="Y">
<label for="notify_message">알림</label>
</div> <div class="section">
<input name="status" id="PUBLIC" type="radio" checked="checked" value="PUBLIC"> <label for="PUBLIC">공개</label>
</div> </div>이부분 수정하는 것 맞나요?? 어떤부분을 고치면 될까요..?헤헤..
-
소스는 봐서는 모르고요.. class 속성을 봐야 합니다.
오류나는 사이트 주소를 알려주시는게 더 확인이 빠를거 같네요..
-
부탁드립니다 ㅠㅠ
-
사용하시는 레이아웃 CSS가 우선적용되는 현상입니다.
zbxe/files/faceOff/219/layout.css 98번째줄에
form label 디스플레이(display)속성이 block 으로 되어 있어 그렇습니다.
게시판 CSS에 fomr label 디스플레이(display)속성을 inline-block !important 또는 inherit !important 로 하시면 해결되실거 같습니다.
-
대애애박 해결되었습니다 감사합니다^^



레이아웃의 CSS가 적용된듯 합니다..(게시판 CSS보다 우선되므로..)
해당 증상이 나타나는 사이트 주소를 알려주시면 금방 알수 있을거 같습니다.
직접확인해 보시려면, 요소검사에서 해당부분 CSS를 확인해 보세요.
display 속성 보시면 될거 같습니다.