묻고답하기
XE 왼쪽 메뉴가 모두 뜨지 않아요.
2018.12.01 09:46


안녕하세요 ㅎㅎ
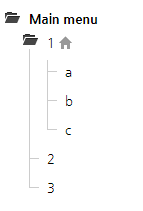
왼쪽 메뉴가
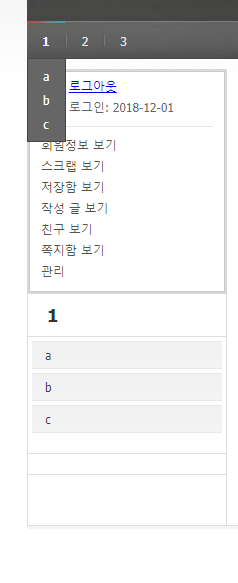
1
a
b
c
2
3
이렇게 나와야 하는데
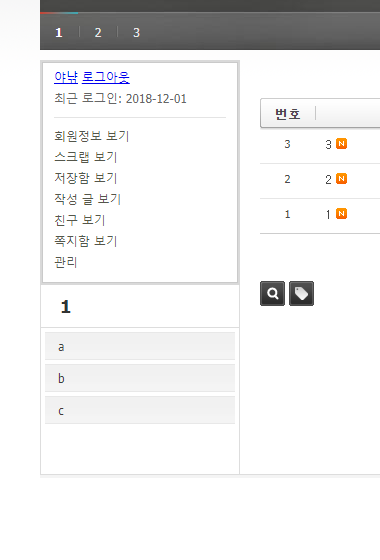
1
a
b
c
이렇게만 나오는데요
사이트 디자인 설정에서
<div class="body">
<div class="lnb">
<img widget="login_info" skin="xe_official" colorset="{$layout_info->colorset}" />
<h2 loop="$main_menu->list=>$key1,$val1" cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a></h2>
<ul class="locNav" loop="$main_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li>
</ul>
</li>
</ul>
</div>
<div class="content xe_content">
{$content}
</div>
</div>
위 부분을 건드리는건가요?
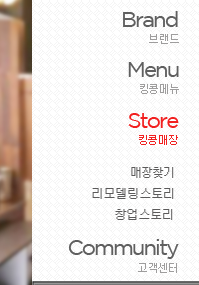
아래와 같이 메뉴 전체가 왼쪽에 나오게 만들려면 어떻게 해야할까요?


댓글 2
-
답변감사드립니다 ㅎㅎ
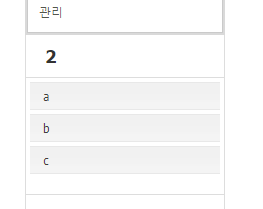
그런데 수정을 했더니 아래와 같이 나오네요 ㅠㅠ
이게 아니라
1
a
b
c
2
3
이렇게 나오게 하려면 어떻게 해야할까요?






<ul class="locNav" loop="$main_menu->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
부분을 아래것처럼 변경해보세요
<ul class="locNav" loop="$main_menu->list=>$key1,$val1">