묻고답하기
안녕하세요 홈페이지 초보입니다.
2019.01.03 11:55
안녕하세요 xe 사용중에 문의 드릴게 있어 글 올림나다.
현재 홈페이지 만들어보고 있는데요

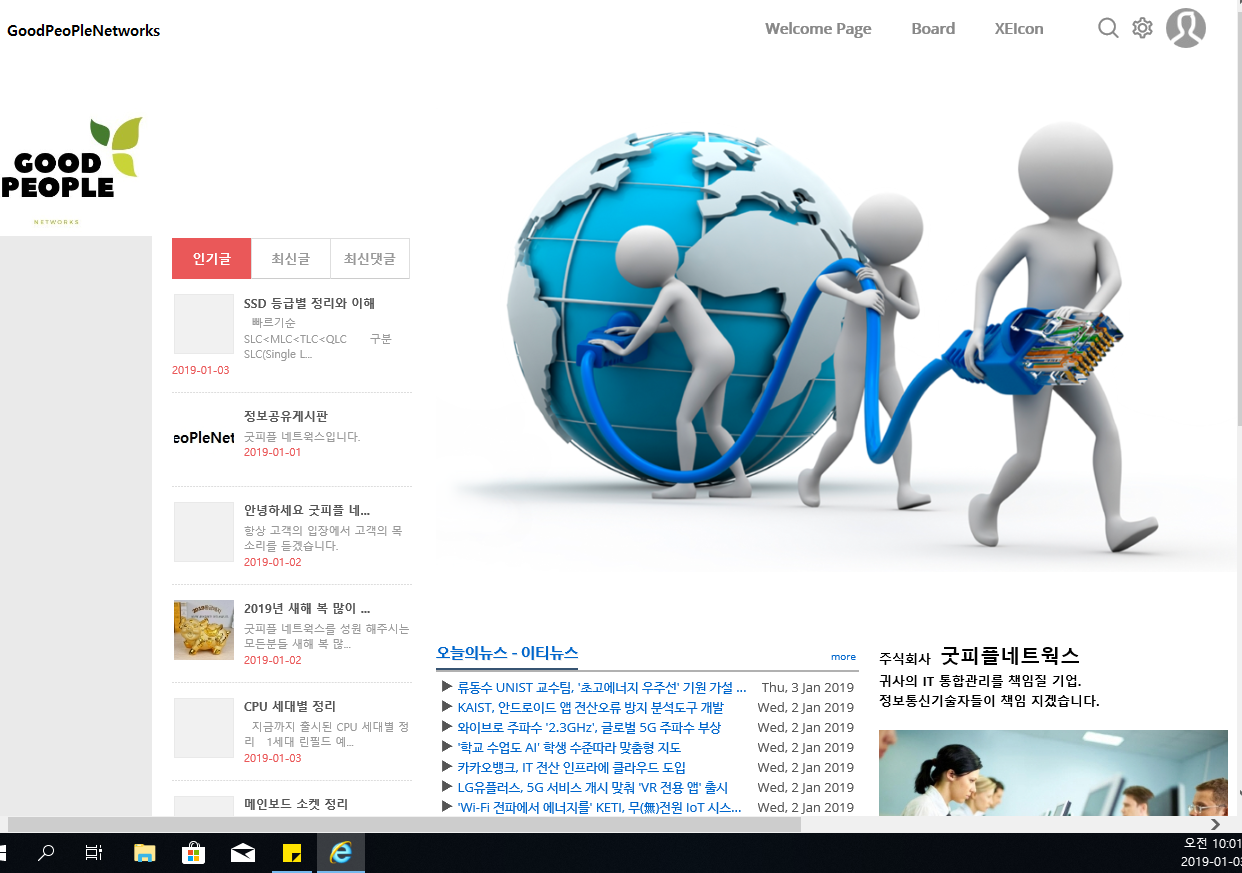
위와같이 만들었는데요...
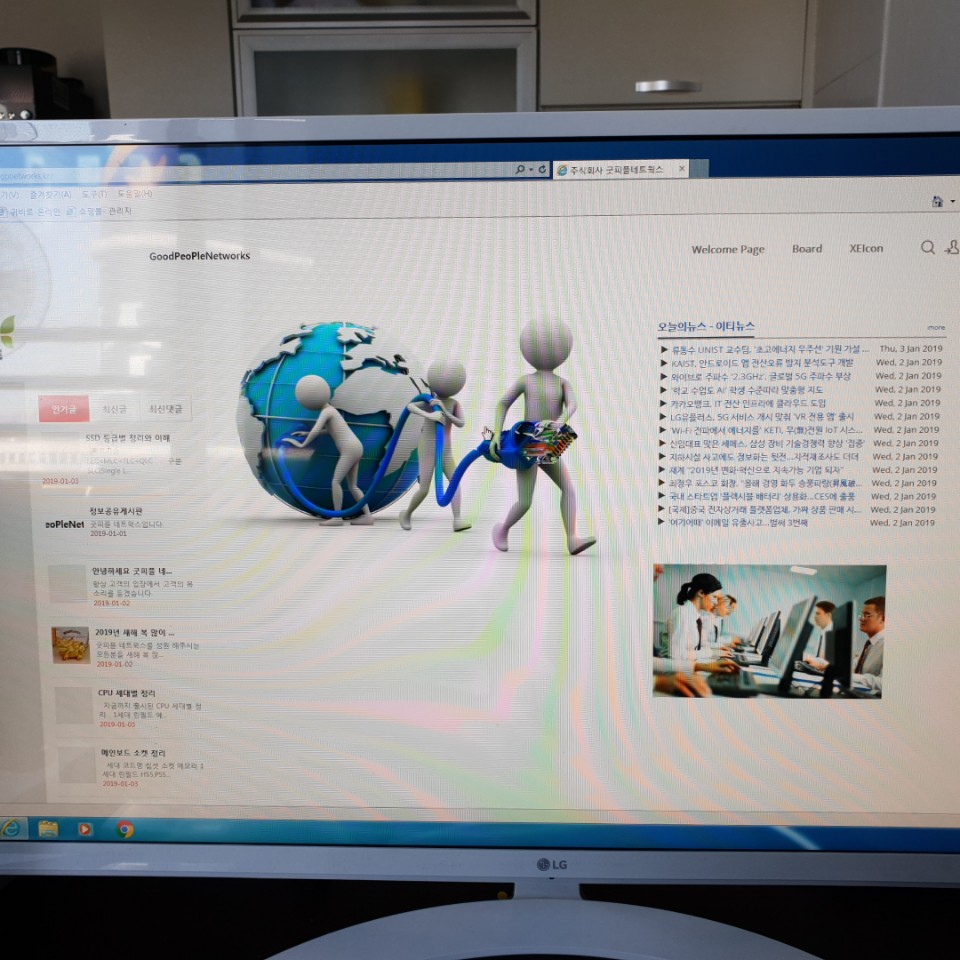
다른 pc에서는

위와같이 쏠려서 나오는데요
화면 사이즈나 해상도에 상관없이 동일하게 보이게 만들수 없을까요? ㅠ,ㅠ
xe 잘 다루시는분 해법 좀 부탁드립니다.
댓글 2
-
우랑탕탕이
2019.01.04 10:37
-
솔직히 오히려 가변처리가 잘된거 같습니다. ㅋㅋㅋ
이유는 간단할겁니다.
연필통에 연필을 주르륵 나열하면 4개가 들어가는데
이게 연필통이 조금 좁아지면 4개가 못들어가고 3개가 들어가는거거든요.
위 첫 이미지는 배너 이미지가(이것도 가변처리가 잘된거 같습니다. max-width:100% 이렇게 되었거나) 1000px(임의의 숫자입니다.)이라는 넓이를 확보하고 있어서 그 아래 두개의 위젯이 각 500px의 넓이를 가지고 있다고 가정할때 두개가 나란히 들어가는거고요.
아래 이미지는 배너 이미지가 좁아져서 900px이 되었다고 가정하면
이게 그 하단에 못들어가고 우측으로 밀려나는겁니다.


해당 부라우저 해상도에 따라서 저렇게 나오는게 아닐가요 ...?