묻고답하기
XE Module Board Layout Skin 중 xe_Ofiicial_V3_Gallary에서 확장변수 사용에 대하여
2019.03.15 01:21
제목에서 보시는 바와 같이
게시판 스킨중 XE_Offical_V3_Gallary를 조금 수정 하여 사용하려 합니다.
이전의 "닥터 한"님이 태그 박스를 사용토록 해서 올려주신 버전을 사용 하려 하는데요
제가 궁금한점은
사용자 정의 변수 즉 Extra_vars에 관한것입니다.
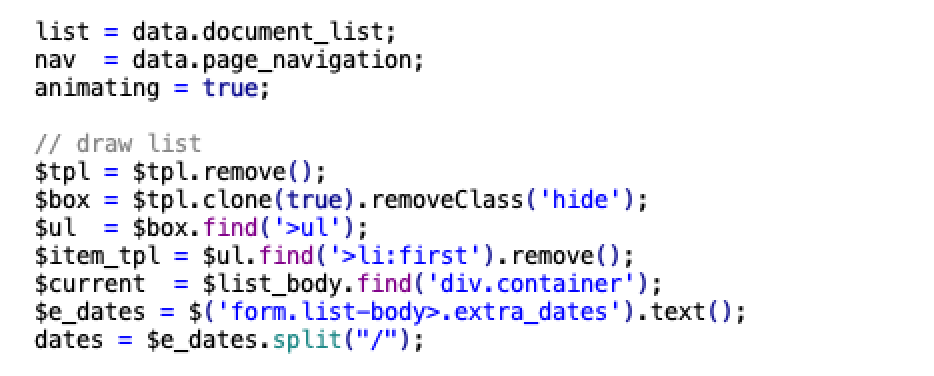
이게 list.xe.js라는 파일에서jQuery를 사용하여 페이지네이션 즉 페이지 이동을 하는데
우선 여기서 엄청난 삽질끝에 jQuery를 생애 첨 사용해봄으로서 지지고 복고 결국에 확장변수를 제외한 글 제목이나 글 썸내일까지 가져오는것은 성공하였습니다.
디자인을 조금 수정하려다 보니 (고작 제목 위치나 크기나 사진 가운데 정렬과 같은.... ㅡ.ㅜ)
뭐가 자꾸 막히는 군요
지금 마지막으로 해결해야 하는 문제는 혼자 도저히 고민해도 안나오고 찾아도 안나오기에
이렇게 글로나마 올려봅니다.
(제가 글재주가 없어 사설이 깁니다 ^^;;;;)
스킨 폴더내의 list.xe.js 이 파일에서 페이지 이동시에 변화가 있음을 이해는 했으나
js는 말그대로 클라이언트 단에서 일어나는 일인데 어찌 data.document_list 요 문장을 통해서 바로 data즉 게시판의 제목이나 document 타입의 데이터를 가져오는지 도저히 이해가 안됩니다.
어느 단에서 불러오는지 알아야 확장변수를 끼워서 보내줄지 아니면 확장변수를 jQuery에서 쉽게 불러오는 멋진 방법이라도 있는 걸까요?
제가 작업하고 있는 사이트는 아래와 같습니다.
사진첩 - > http://play.wmpch.co.kr/xe/board_RWgZ01
사진첩 페이지 이동 - > http://play.wmpch.co.kr/xe/board_RWgZ01#page=2
처음에는 저렇게 페이지 이동을 누르면 기존의 사진첩이 갖고 있던 틀이 완전 달라지는 이상 현상이 발생하였으나
jquery로 페이지 이동전에 먼저 데이터를 불러와서 뿌려주고 있음을 확인하고 우여 곡절 끝에 같은 디자인으로 이동 되는것은 하였으나
처음 사진첩 누를때 처럼 확장변수로 날짜를 화면에 뿌려주고 싶은데
페이지 이동 누르면 확장변수로 연결될 길이 완전히 사라져서 어찌해야 할지 막막합니다.
혹여 저같은 우민의 눈을 밝게 비춰 광명을 주실... 고수님의 도움이 필요합니다. ㅠㅠ
사진첩 페이지 이동시에 현재 나오는 날짜 데이터는
혹시나 하여
list.html에 확장변수를 쭉 출력하게 만들고 div히든으로 감추고 jQuery페이지에서 로드 해서 뿌려주게 해봤습니다.
헌데 처음 로드 될때의 날짜만 계속 있을뿐 페이지 이동은 있어도 날짜 변동은 없더군요..ㅜ
정말 정말... 긴글 읽어주셔서 감사합니다. 꼭 작은 혹시나 하는 그런 도움도 부탁드리겠습니다. ㅜ
이건 요기 위의 첫줄에 보이는 list = data.document_list
요부분이 항상 페이지 이동시 새로운 데이터를 가져오는데 어디서 요 데이터를 불러오는지 호출하는지 모르겠습니다.
혹시 몰라 skin 폴더의 js 파일과 html파일을 올려봅니다.
댓글 2
-
그러면 모든 extra_var 즉 확장변수들을 가져올수 있게 됩니다.
그리고는
기존의 게시판 스킨 부분의 list.xe.js 파일 내에서
item.extraVars 에 모든 확장변수 데이터가 들어있게 됩니다~~
^^!!!

어느덧 자승자답이 당연해지는 것 같군요.ㅜ
그래도 나중에라도 이부분을 기억 하기 위해 이렇게 답글을 남깁니다.
우선 jquery 즉 ajax 를 이용해서 따로 확장변수를 가져오는것은 제가 찾는 선에서는 불가합니다.
다만 api 확장 모듈 이라는 https://www.xpressengine.com/forum/22766858 이분의 글을 통해 많은 도움을 받았습니다.
결론은 확장변수를 기존의 data.document_list 안의 데이터로 가져올수 있다는 점입니다.
그러기 위해선 api 쪽을 건드려야 합니다.
세세히 설명보단 결론으로만 적겠습니다.
우선 xe / module / board / baord.api.php 에서 document_list 를 뿌려주는데 이를 손봅니다.
function dispBoardContentList(&$oModule) {
$api_type = Context::get('api_type');
$document_list = $this->arrangeContentList(Context::get('document_list'));
if($api_type =='summary')
{
$content_cut_size = Context::get('content_cut_size');
$content_cut_size = $content_cut_size?$content_cut_size:50;
foreach($document_list as $k=>$v)
{
$oDocument = new documentItem();
$oDocument->setAttribute($v, false);
$document_list[$k]->content = $oDocument->getSummary($content_cut_size);
unset($oDocument);
}
}
$oDocumentModel = &getModel('document');
$oModuleModel = &getModel('module');
foreach($document_list as $doc){
$document_srl = $doc->document_srl;
$item = $oModuleModel->getModuleInfoByDocumentSrl($document_srl);
$module_srl = $item->module_srl;
$doc->extraVars = $oDocumentModel->getExtraVars($module_srl,$document_srl);
}
$oModule->add('document_list',$document_list);
$oModule->add('page_navigation',Context::get('page_navigation'));
}