묻고답하기
게시판 모바일로봤을때 짤림현상
2019.06.26 13:39
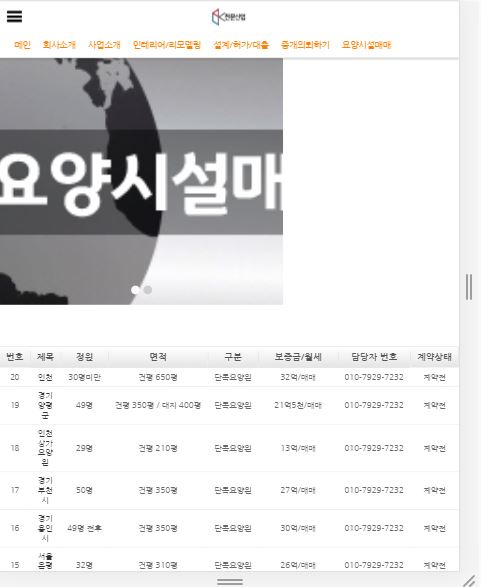
사진과같이 현재는 수정을 한상태입니다
반응현 레이아웃이라 그런지 짤림현상이있는거같습니다.
수정하기전에는 '구분' 변수 에서 '구'까지밖에안나왔는데
overflow 를 auto로 바꾼후에 백그라운드 색과 레이아웃색을 맞춰 저렇게 응급조치는해놓은상태인데
크롬 모바일버전으로 보기했을때만 저렇게 나오고
크롬페이지를 옆으로 줄여서보는것과 모바일로보았을때 옆으로 밀어서 봐야하는 불편함이 있어서 질문드립니다
게시판크기도 레이아웃과 같이 자동으로 조절할수있는방법이있을까요
게시판은 board ex
레이아웃은 door님의 레이아웃 A버전 사용중입니다.
댓글 2
-
table 을 쓰는 이상 기본적으로는 방법이 없죠
다만 구글링해보면 table 에 대해 가로로 스와이핑 되는 기능 구현방법이 있습니다
이걸 기존 테이블 소스에 추가하면 가능한데.. 난이도가 상당할겁니다.
어려우면 외주를 주시는게 더 나으실 수도 있습니다



레이아웃은 반응형이나 게시판은 반응형이 아니기 때문에 튀어 나가게 됩니다.
이럴때는 아예 반응형으로 된 게시판을 사용하거나 게시판(content)영역을 적당한 크기(가로 약 300~400픽셀 사이?)로 감싼다음
overflow-x를 주면 긴 게시판을 좌/우로 스크롤 하여 볼 수 있습니다.
지금으로선 이 방법이 가장 좋을것 같네요..