묻고답하기
XEDITION 슬라이드 화면축소해도 이미지 중앙에 놓기 문의드립니다.
2019.07.03 14:33
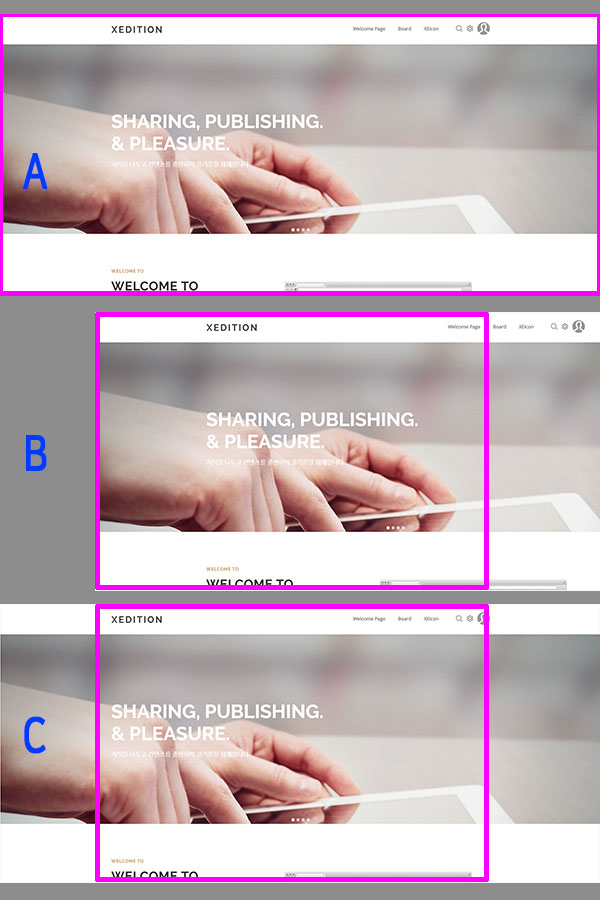
길게 설명드리기 전에 이미지를 먼저 봐주세요.

일단 html이나 CSS를 약간 다루는 정도입니다.
XEDITION을 약간 손봐서 가로폭 1000px 정도의 홈페이지를 간단히 만들어보려고 하는데, 마지막에 저 부분이 해결이 안되서 다 갈아업게 생겼네요 ㅠㅜ
홈페이지 폭은 1000px지만, 슬라이드 이미지는 1920px로 만들었습니다.
전체화면 했을 때도 슬라이드 이미지는 화면을 꽉 채우길 바랬거든요.
문제는 슬라이드용 이미지도 내용은 1000px에 맞춰 있어서
나머지 920px를 이루는 좌우영역은 아무 내용없는 단색으로 처리했다는 점입니다.
그래서 화면을 축소했을때 B처럼 되어버리면 곤란한 것이죠.
전체화면(A)에서 화면을 축소하면 B와 같이 되는데, C처럼 슬라이드 이미지가 있게 만들려면 어떻게 해야 하는지 알려주실 분 없나요? 간단할 줄 알았는데 간단하질 않네요. 일주일째 고민중입니다.
부디 지혜를 부탁드립니다. (___)
댓글 6
-
행복안락
2019.07.08 17:19
댓글 남겨주셔서 정말 감사드립니다. ^^
그리고 답변 늦어서 죄송합니다.
말씀하신대로 해보았으니 문제가 고쳐지진 않네요 ㅠㅜ
이 문제를 해결할 수 있는 방법이 있는지 계속 고민하겠습니다. 다른 좋은 방법이 있다면 더 알려주시면 감사하겠습니다.
-
음...요청하신 사항이 제가 생각했던 거하곤 좀 다른가보네요^^;;
혹시 "생각했던 것보다 이미지가 왼쪽으로 덜 들어가는 것 같다" 고 느끼신 거라면, XEDITION의 슬라이드가 기본적으로 창크기를 줄이면 슬라이드의 이미지 또한 영역에 맞춰 줄어들기 때문입니다. 예시로 들어 주신 것처럼 왼쪽으로 더 들어가게 하려면 이미지의 높이가 일정하도록 바꿔주어야 합니다.
일전에 말씀드린 layout.min.css에서 .swiper-container>div>div 클래스값에 기존 적용되어 있던 background-size:cover; 를 삭제하고, background-position:center; 를 추가해주면 아래와 같은 형태가 나옵니다.

다만 XEDITION은 html을 포함해서 각 요소에 최소 길이가 1240픽셀로 적용되어 있기 때문에 이 부분은 따로 수정하실 필요가 있을 겁니다.
-
행복안락
2019.07.09 17:15
다시 고민해주셔서 정말 감사합니다.
제 발제글이 정확히 문제를 설명하기에 부족했던듯 싶습니다.
두번째로 알려주신 방법역시 죄송하게도 문제를 해결하지 못했네요 ㅠㅜ
일단
아래의 두 사이트를 봐 주시기 바랍니다.
http://globalsonsa.com/
http://leaf9.cafe24.com/
윗쪽이 현재 운용중인 사이트이고, 아랫쪽이 새로 만들고 있는 사이트의 테스트버전입니다.
창을 줄여보시면 윗쪽에선 좌우의 공백부분이 보이지 않지만, 아랫쪽에선 보이죠.
제가 수정하고자 하는건 그 부분입니다.
관심가져주시고 고민해주셔서 다시한번 감사드립니다. ^^
-
이유는 간단합니다.
위 url에서는 레이아웃의 최소 길이가 1000픽셀 이하로 되어 있으니 양쪽 여백이 보이지 않을 정도까지 줄어들어주는 거고, 아래에서는 XEDITION의 기본 css 설정 상 레이아웃 최소길이가 1240픽셀이니 그 이상 줄어들지를 않아서입니다.
이전 댓글에서 말씀드렸다시피 css를 수정해서 1200~1240으로 설정되어 있는 기존의 레이아웃 css 속성들을 수정해주셔야 합니다.
-
헤더부분은 {margin:0 auto;max-width:1000px;}
슬라이드 부분은 따로 값을 안넣고
그 하단 부분을 헤더랑 똑같게 {margin:0 auto;max-width:1000px;} 이렇게 처리를 합니다.
{margin:0 auto;max-width:1000px;} 이게 최대넓이 1000px로 해서 중앙 배열하게 해 달라는거니까 헤더쪽은 그렇게 처리하고
슬라이드 부분은 달리 공간을 안넣으면 전체넓이로 잡히니까 그냥 두고 처리하고
그 하단을 다시 넓이값을 넣어서 중앙배열처리 하는겁니다.
원하는 방식으로 하시려면 슬라이드 부분과 슬라이드를 감싸는 부분의 상단 하단의 블럭화 시켜 분리해야 할겁니다.
그런데 이렇게 하시고 그 전체를 감싸는 부분에서 넓이값을 넣어버리면 슬라이드 부분이 그걸 감싸고 있는 공간의 전체넓이에 종속되니까 헤더나 슬라이드 그 하단 공간의 넓이 설정값 외에는 그걸 감싸는 곳에서 달리 값 설정이 있어서는 안됩니다.


사용하고 계신 레이아웃이 XEDITION 이라면 레이아웃 폴더 내 css 폴더의
layout.min.css 파일이 있을 겁니다.
거기서 .swiper-container>div>div 찾으신 다음 background-position:center; 추가해 보세요