묻고답하기
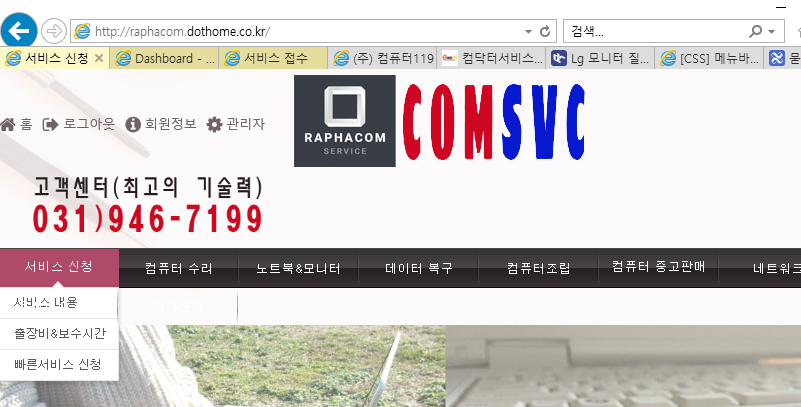
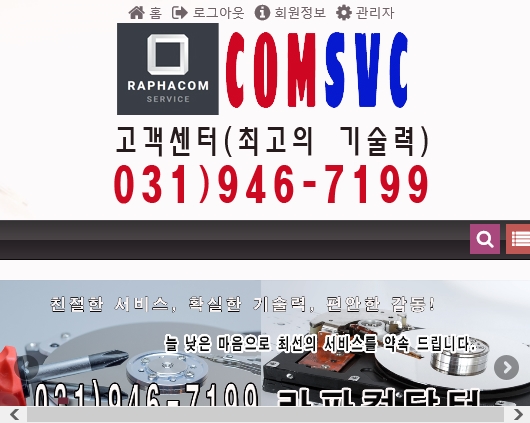
홈페이지 상단에 매뉴가 스크롤바로 홈페이지를 줄여주면 매뉴가 깨지거나 없어지는 현상입니다.
2020.03.26 23:36
홈페이지 상단에 매뉴가 스크롤바로 홈페이지를 줄여주면 매뉴가 깨지거나 없어지는 현상입니다.
홈페이지를 스크롤바로 줄이더라도 매뉴는 사라지거나 찌그러지지 않았으면합니다


댓글 3
-
소스 어디를 바꿔야 하나요?
-
간단하게 전체 너비를 %가 아닌 px값으로 지정해주시면 해결 될 것입니다.
http://raphacom.dothome.co.kr/
.mainmenu-wrap
이 값 width 값을 %가 아닌 px 값으로 수정하세요.
https://eond.com/notice/430617
간단한 의뢰는 위에서 작업 가능합니다.



현재 레이아웃이 반응형으로 되어있네요
반응형인데 메뉴숫자가 많다보니 메뉴가 밑으로 내려와버리네요
메뉴 수를 줄이거나, 배경 검은색바 부분을 두줄까지 반응형에 맞춰 나오게 소스를 바꾸거나..
아니면 그냥 반응형으로 되어있는 css 들을 제거해 반응형 기능을 안 쓰는 형태로 수정하셔야할겁니다.