묻고답하기
웹브라우저 페이지 확대/축소 기능
2023.07.08 23:21

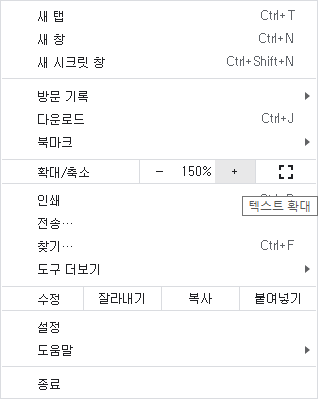
웹 브라우저 설정에 보면 웹 페이지를 확대/축소 할 수 있는 기능이 있습니다.
기본이 100% 인데 내 홈페이지에 접속할때는 150%로 확대 하는 방법이 있을까요?
홈페이지 이용자가 어르신들이라 글자를 크게 해야 되는데
아무래도 XE의 기존 폰트는 작은 9pt 11px 등으로 맞춰져 있거든요.
css 도 수정하고 이미지나 아이콘도 포토샵으로 확대할려니 너무 노가다네요...
웹브라우저의 페이지 확대/축소 기능을 컨트롤 할 수 있는 방법이 있는지 궁금합니다.
댓글 2
-
답변 감사합니다.
근데 이걸... 레이아웃에 넣어야 하나요?
=====
레이아웃에 넣으니 엉망이 되네요.ㅎ


// 페이지를 150%로 확대
function zoomIn() {
document.body.style.zoom = "150%";
}
// 페이지를 100%로 축소
function zoomOut() {
document.body.style.zoom = "100%";
}
// 초기 페이지 로딩 시 확대
window.onload = function() {
zoomIn();
};