Showcase
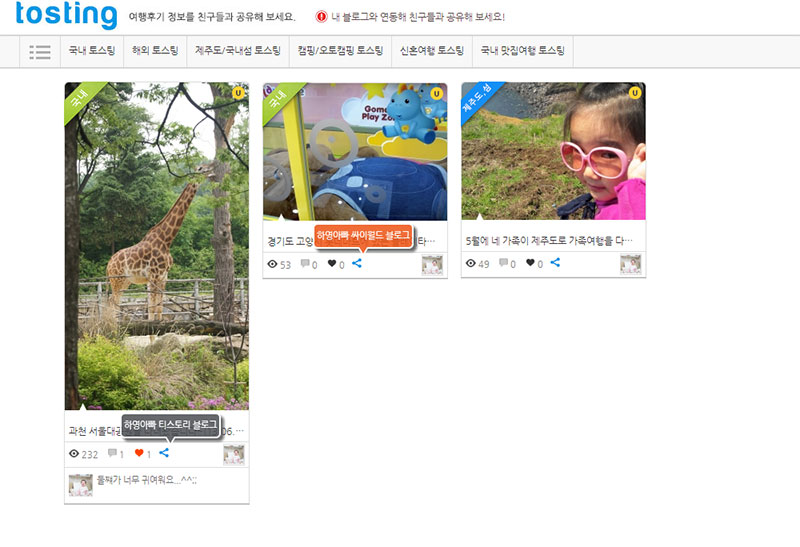
여행후기 관련 커뮤니티 - 토스팅
2013.06.13 19:30
| 홈페이지 주소 | http://tosting.com |
|---|
안녕하세요. 눈팅만 하다가 처음으로 글을써보네요.^^;;
이번에 직접 사이트를 한번 만들어 보았습니다. 토스팅이라는 사이트인데요. 여행후기 관련된 어설픈 이미지 SNS형태의 사이트입니다.
토스팅이라는것은 (TRAVEL + POSTING)의 약자이구요.. (생각하시는 빵도 맞습니다. ㅋ)직접 지었는데 좀 어설픈가요? ㅡㅡ 암튼.
저는 개발쪽일은 대학때부터 지금까지 쭉~ 하고는 있습니다. 현재 나이가 35이니까....음... 웹쪽 경험은 그리 많치는 않아요.^^;;
일단 서버단 부터 디자인(?) 까지...전부 100% 혼자 작업했구요 작업기간은 약 한달정도 걸렸습니다.
만들게된 취지는..
아기가 둘이있어서(4살 2살.) 아주귀엽죠.ㅋ 여기저기 가족여행을 자주 다니는 편입니다.
여행후기 정보 관련해서 한곳에서 여럿이~~ 서로 공유해보면 어떨까? 새로운 정보도 얻을 수있고.. 관련된 블로그나 카페는 많은데.
썩~~ 제맘에 들진 않드라구요. 당연 컨텐츠는 많쵸..(광고50%포함해서.) ㅎㅎ
암튼 지금은 컨텐츠가 거의(?) 없습니다. ㅋㅋ
여기오시는 분들이 대부분 개발자 분들이시어서 저도 공유할 수 있는 부분은 공유도좀 하고, 제가 알고있는것도 사소한것이지만
모르시는분들께 알려드릴 수도있고.. 서로 정보공유하면 좋차나요?ㅋ
여기서 개발한 작업이라고 하면..
대략......
0. apm + jquery + css + 에이취~튀엠엘 사용.
1. XE 1.7대 버전 썼음.
2. 핀터레스트 와 같은 벽돌식(?) 반응형 레이아웃(masonry) 적용했음.
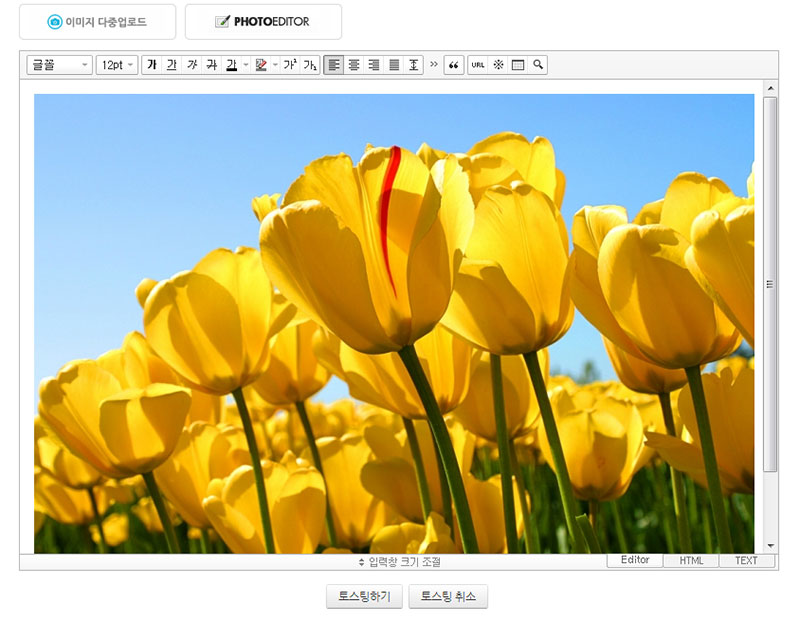
3. 네이버 스마트에디터 적용했음.
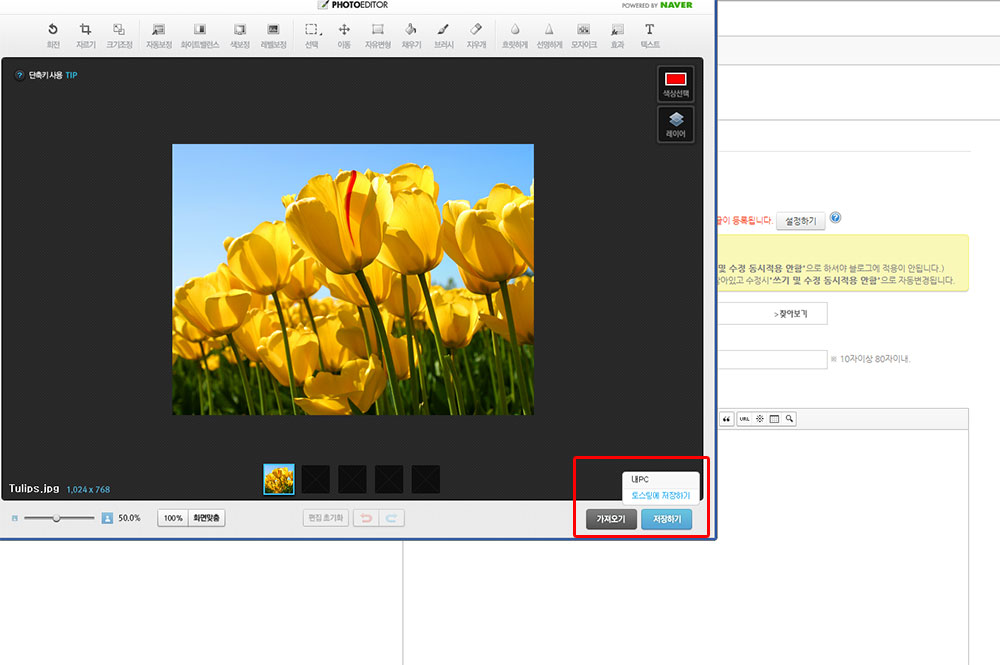
4. 네이버 포토에디터 적용했음.( 게시판의 확장컴포넌트 아님,따로작업했음)
5. metaweblog api사용하여 네이버,싸이월드,티스토리 블로그 연동
- 블로그 인증(블로그가 있는지, api정보가 정확한지...)
- 자동으로 글써지게끔 적용했음.(등록,수정) 삭제는 안했음.ㅋ
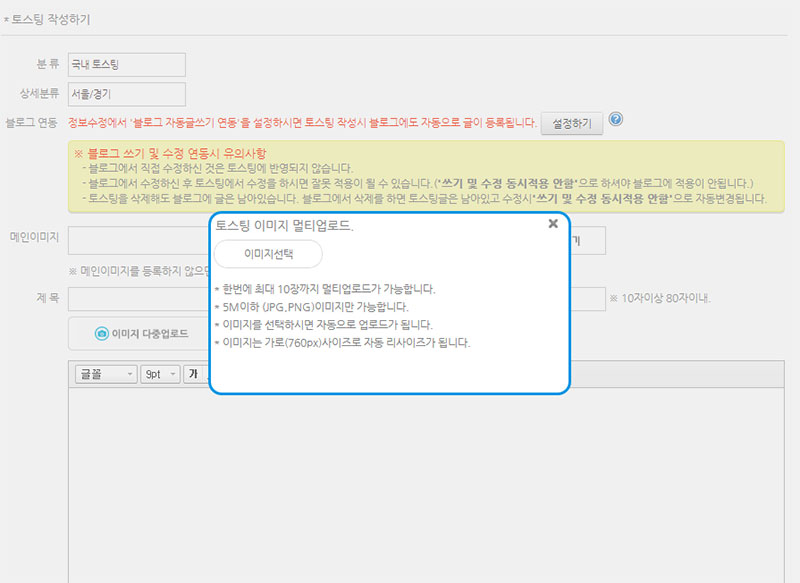
6. 이미지 멀티업로드(uploadify)
6. 서버단작업 - 데이터 가공하고.. json, ajax 통신하고 ,친구초대(sendmail)사용하고, 등등
7. imagemagick 적용했음.(서버단 설치) 그런~~데~~ 결국 사용은 안했음. ㅡㅡ
8. sns연동했음.
9. hashchange 적용
10. 커스텀스크롤바 , 말풍선 ,이미지로드(lazy) , selectbox 등등 jquery 사용.
11. 네이버 신디케이션 api (게시판은 기본적용, 토스팅 글 작성 및 수정시에도 따로 적용) 아직 standby ㅡㅡ;
12. 디자인은 그냥 제 선에서... 대~~충. 쩝.
13. 기타등등..
== 해야되지만 귀찮아서 아직안한거..==
1. mediaquery 모바일 및 태블릿 버전.
2. 구버전 ie 호환성 100%는 안됨 ㅡㅡ (이건모 css 무지어렵던데 ㅜㅜ) 젝일..
3. 더 안적을래요. ㅋ




http://tosting.com 입니다. 겉으로 봐선 별건 없어요. 분명 버그도 있습니다. 테스트는 하고있죠..
궁굼하신거 물어보셔도 되고 저도 궁굼한게 몇개있는데 여기는 홈페이지 자랑하는 곳이니 질답게시판에다 물어볼께욥!
좋은하루 되세요~~~
참... 여행관련된 글쓰는거 좋아하시면 몇개좀 넣어주세요 ㅜㅜ;; ㅎ 네이버에 사이트 등록 퇴짜났어여 내용없다고 쩝..
댓글 4
-
몽실아빠
2013.06.14 16:48
-
thisgun
2013.06.20 14:54
완전 멋지십니다 ㅠ
-
얄프
2013.06.25 20:34
와우!! 좋네요...탐나는데요..
-
소피아
2013.07.31 00:34
너무 멋진 사이트같아요.
저도 여행과 사진을 좋아하는데 현재 제로보드4 버젼 사용하고 있는데.
파악하지 못하는 이상한 에러들이 자꾸 생겨서 XE버젼으로 바꾸고자 하는데 마음에 드는 스킨이 없더라구요.
혹시 이 스킨을 그대로 사용할 수 있나요?
궁금합니다...
※ 등록된 사이트가 현행 법률을 위반하거나 타인의 명예를 훼손하는 등 사회 미풍양속에 맞지 않는 경우 사전 고지 없이 임의로 게시를 중단할 수 있음을 알려 드립니다.
살펴 보았는데요. 네이버 연동은 좋은 기능이긴 한데요. 중복문서로 분류되어 블로거들에게 좋지 않은 영향을 줄 것 같은데 이부분은 해결이 되나요 ?