웹마스터 팁
top 메뉴를 만들어보자 - layout에서 topmenu 항목만들기
2007.12.11 03:11
이것도 팁이 될수 있는지 모르겠군요~
눈팅만 하다가 큰 맘먹고 올립니다.
레이아웃을 조금 수정하고, xml파일에 top_menu 항목을 집어넣어서~
레이아웃에서 톱메뉴 항목을 만들어서 관리할 수 있게 만드는 방법입니다.
아래 그림과 같이 톱메뉴 만드는 방법입니다.

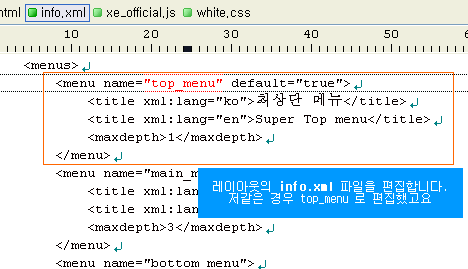
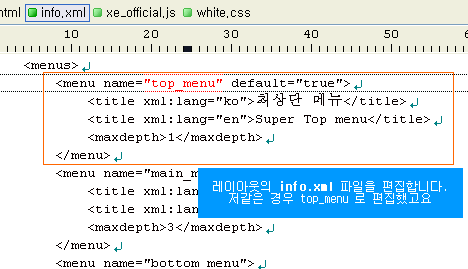
우선 레이아웃의 info.xml 파일을 열어서
맨끝으로 이동하면 그림과 같이 <menus> 관련 스크립트가 있습니다.
그곳에 그림과 같이 만듭니다.

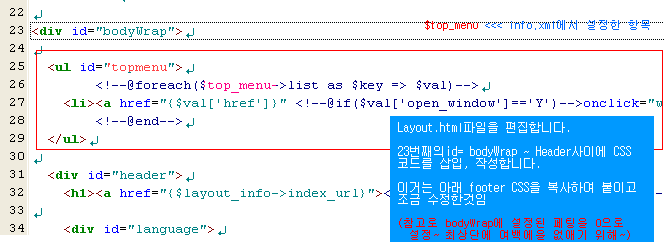
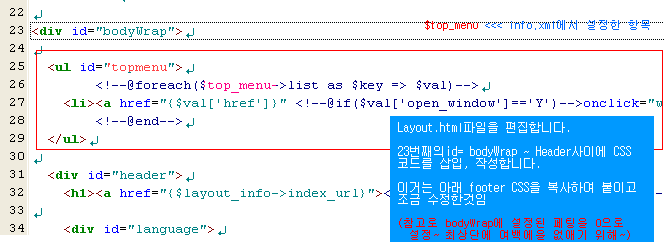
다음으로 Layout.html파일을 수정합니다.

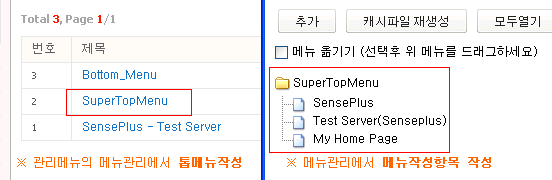
수정/삽입하였으면, 관리자 설정화면으로 가서
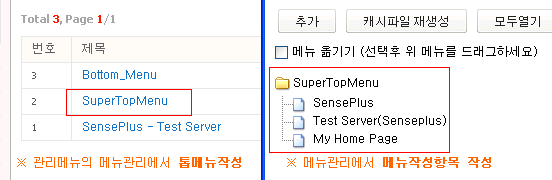
메뉴관리에~ 상단톱메뉴를 만들 메뉴항목을 만듭니다.

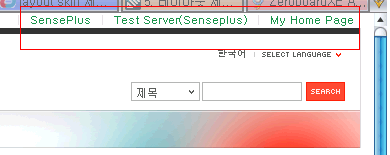
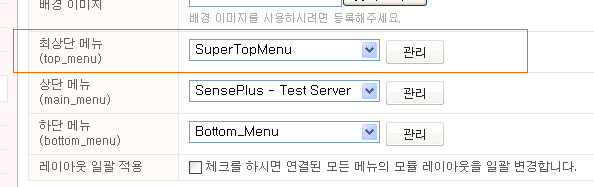
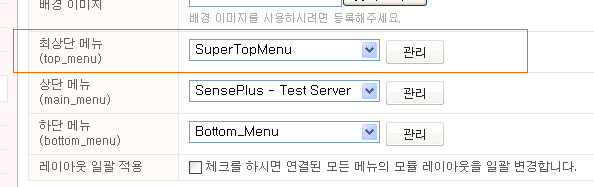
레이아웃 수정된 곳에 메뉴를 보시면, 아래와 같이 최상단메뉴가 활성화 되어서 나타납니다.
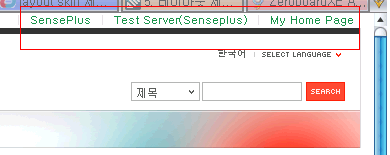
그곳에 위의 top메뉴를 설정하시면, 맨 위에서 보시는봐와 같이 나옴니다.

이제 막 레이아웃 파일 열어서 분석하는 과정이라, 많이 알지는 못합니다.
제로님과 개발에 참여하시는 분들에게 너무나도 감사하게 생각하고, 응원 열심히 할께요~
힘내세요~
눈팅만 하다가 큰 맘먹고 올립니다.
레이아웃을 조금 수정하고, xml파일에 top_menu 항목을 집어넣어서~
레이아웃에서 톱메뉴 항목을 만들어서 관리할 수 있게 만드는 방법입니다.
아래 그림과 같이 톱메뉴 만드는 방법입니다.

우선 레이아웃의 info.xml 파일을 열어서
맨끝으로 이동하면 그림과 같이 <menus> 관련 스크립트가 있습니다.
그곳에 그림과 같이 만듭니다.

다음으로 Layout.html파일을 수정합니다.

수정/삽입하였으면, 관리자 설정화면으로 가서
메뉴관리에~ 상단톱메뉴를 만들 메뉴항목을 만듭니다.

레이아웃 수정된 곳에 메뉴를 보시면, 아래와 같이 최상단메뉴가 활성화 되어서 나타납니다.
그곳에 위의 top메뉴를 설정하시면, 맨 위에서 보시는봐와 같이 나옴니다.

이제 막 레이아웃 파일 열어서 분석하는 과정이라, 많이 알지는 못합니다.
제로님과 개발에 참여하시는 분들에게 너무나도 감사하게 생각하고, 응원 열심히 할께요~
힘내세요~
태그 연관 글
- [2017/01/12] 묻고답하기 admin 페이지 메뉴 오류 *2
- [2015/07/22] Learn XpressEngine 레이아웃 강좌 (살짝 개그감) *10
- [2014/11/17] Learn XECon 2014 - XE 레이아웃 제작 실무 노하우 1 *1
- [2014/07/28] Blog XE 오픈 세미나 <반응형 레이아웃 제작 실습> 스케치 - 7월 26일 *4
- [2014/06/30] Blog XE 오픈 세미나 '레이아웃 제작 노하우' 후기 *7
댓글 6
-
적용해보니 잘 작동하는군요, 좋은팁 감사합니다. 그런데 css작업을 언급해 주지 않아서 좀 해맸습니다.(고수가 아닌 사람의 비애)
제가 적용한 css예제입니다. 참조하세요.
해당 레이아웃스킨의 css를 열어서 아래의 부분을 첨가해주시면 됩니다.
/* Site Layout - Body Wrap */ body { background:#FFFFFF url(../images/default/bgBody.gif) repeat-x left top; } #bodyWrap { width:980px; margin:0em auto 0 auto; }/* super top 메뉴 위치*/ #topmenu { text-align:right; padding:0px 0px 0px 0px; clear:both;} #topmenu li { display:inline; padding:0px 0px 0px 0px; no-repeat left center;} #topmenu li.first-child { background:none;} #topmenu li a { font-weight:bold; color:#636567; font:12px Tahoma, "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; text-decoration:none;} #topmenu li address { display:inline; }
여기서 상부의 소스중
#bodyWrap { width:980px; margin:0em auto 0 auto; }
는 top메뉴의 위치가 최상단에 가게 하는 것이므로, 자신에게 맞게 수정하시면 되고요.
아래의 소스를 삽입하면 됩니다.
그리고 참고로 기존의 홈피가 만들어져 있는 경우는 해당스킨의 layout.html을 변경해 주어도 작동이 안됩니다.
cash파일들 다 지우고 하시던지 아님 레이아웃편집에서 직접 소스삽입하면 바로 적용됩니다. -
SensePlus1
2007.12.13 22:54
그리고 보니, CSS에 대해서 설명이 너무 부족했었네요~
지적해 주셔서 감사합니다.~
80sam 님의 글 처럼 적용 스킨의 CSS을 위처럼 수정하면 됩니다.
참고로, 기본 xe_official 디렉토리를 다른 이름으로 복사해서 별도로,
자신만의 레이아웃를 만들어 사용하는것이 좋겠지요~ ^^; -
초초초초보
2007.12.26 10:24
잘 읽었습니다 ^^ layout.html에는 잘 적용이 되는군요.
그러나 특정 페이지안에서만 메뉴가 가능하게 하기 위해 메인메뉴에 한 부분을 외부페이지로 걸어놓고 외부페이지에서 메뉴를 불러오니까 안되네요. layout.html파일에만 적용이 가능한 것 같은데, 어떻게 하면 다른 외부페이지에서도 적용이 가능할까요?
초보라 어리숙합니다 ㅋ -
kopp
2008.02.06 23:48
감사합니다.. -
규민
2008.10.22 20:01
쌩유!
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
팁이라긴.. 약하지만;; Trac을 이용한 최신버전을 다운로드 받자!!
[3]
| 동균84 | 2007.11.26 |
| MSN로그인 상태를 홈피좌측 메뉴에 삽입하는 방법 [9] | 팔공산 | 2007.11.27 |
| google base 사용기. | font | 2007.11.29 |
| 메뉴에 이미지버튼 사용하기 [11] | 정낙훈(xynex) | 2007.11.29 |
| (포인트) 선물하기 [9] | Simulz | 2007.11.30 |
|
위젯배경이미지방 오픈했습니다.
[2]
| 팔공산 | 2007.12.03 |
| 날씨배너입니다. [4] | LooK782 | 2007.12.03 |
|
움직이는 이모티콘 모음입니다.
[4]
| 범피디 | 2007.12.04 |
| 외부페이지에서 매개변수 사용가능하도록 하는 방법 [12] | 라르게덴 | 2007.12.05 |
| XE 설치 진행 후 다시 첫 화면으로 넘어갈때 [2] | longkee | 2007.12.06 |
|
익명게시판 - 문제가 아직 많습니다. (다시 수정)
[11]
| 올챙이 | 2007.12.06 |
| 배경이미지 만드는 방법입니다. | 팔공산 | 2007.12.06 |
|
그림자 박스 만들기..
[3]
| 소마세월 | 2007.12.07 |
|
음악플레이기 3종세트 설치 방법(수정)
[25]
| 팔공산 | 2007.12.10 |
|
top 메뉴를 만들어보자 - layout에서 topmenu 항목만들기
[6]
| SensePlus1 | 2007.12.11 |
|
로그인 안되서 files 폴더 지우셨던 분들!!
[3]
| 율랑 | 2007.12.11 |
| 외부페이지 사용법 [8] | 길치객 | 2007.12.11 |
| 외부페이지에서 위젯사용하지 않고 로그인 정보 다루기. [5] [1] | 길치객 | 2007.12.12 |
|
Layout.html 화일의 SEC(순서도)도를 그려봤습니다.
[9]
| SensePlus1 | 2007.12.14 |
|
ㅎㅎ, 이곳에도 Html 적용이 되네요.
[3]
| 눈과비 | 2007.12.14 |


좋은 팁 감사합니다~!!