웹마스터 팁
레이아웃수정시 참고할 zbXe레이아웃스킨의 css와 layout 상관관계(1.0.0 기본스킨)
2008.04.08 15:24
질문내용이 중복되는게 많고, 레이아웃 수정과 관련된 기초적인 질문이 많아서 그려보았읍니다.
어떤 분이라도 도움이 되었으면 하고 시간좀 내어봤는데, 보충할 사항이 있으면 본문을 수정하도록 하겠읍니다.
쓸데 없이 뭐할랏꼬 이런거나 하노 그라는분이 있으면 지우도록 하겠읍니다.
사실 조금만 뽀삿다 맹글었다 해보모 다 알 수 있는 내용이지예. 그러나 책으로 돈 벌어묵는 사람들은 이것만 가지고 원고분량 늘려서 한권의 책으로 맹근다는 점은 이해하이소, 부족하다 이말이지예.
짧은 시간동안 맹글어 본 거라서 질문 내용을 많이 참조하지는 못했고, 경험을 참고로 작성되었읍니다. 언자 새실은 고만 하고, 보입시더.
가장 빨리 이해하는 방법은 모니터에 편집기, FTP접속창, 수정중인 홈페이지 이렇게 띄워 놓고, 수정하면서 직접 출력해 보는 것입니다.
한꺼번에 왕창 수정하고 올리다 보면 잘못된 부분이 무엇인지 찾기가 애럽을 경우가 있지예.
레이아웃수정시 참고할 zbXe레이아웃스킨의 css와 layout 상관관계(1.0.0 기본스킨)
css를 기초로 설명합니다(박스내 글은 레이아웃의 내용입니다).
@charset "utf-8";
/*
NHN UIT Lab. WebStandardization Team (http://html.nhndesign.com/)
Jeong, Chan Myeong 070601~070630
*/
/* Default Skin - Start */
#selectLang { margin:0; padding:0; }
#gnb { margin:0; padding:0; }
#lnb { margin:0; padding:0; }
#lnb ul { margin:0; padding:0; }
1. 홈페이지 바탕배경 설정, 레이아웃 크기 및 여백
/* Site Layout - Body Wrap */
body { background:#FFFFFF(흰바탕) url(../images/default/bgBody.gif)(바탕그림) repeat-x left top;(좌상단부터 가로반복; 이유는 세로로 길고 좁은 이미지를 사용했기때문) }
어떤분의 질문중에 배경색이 헤드부분만 나타나는데 전체에 다 표시하고 싶다는 내용이 있었는데, 이때는 가로형이미지를 올리고
repeat-x를 repeat-y로 바꾸면 되겠죠. 아마도 보기좋은 디자인 만들어 볼라모 이것과 연동해서 좌측메뉴부분 배경그림도 조금 수정해줘야 하지 않을까 싶네요.
#bodyWrap { width:980px;(레이아웃 넓이) margin:1.5em auto 0 auto;(상단여백 1.5em) }
|
<!--@if($layout_info->background_image)--> <!--@if(!$layout_info->colorset)--> |
바디의 바탕과 관련해서는 아마도 특별한 수정사항이 없을 것이라 봅니다. 주로 반복되는 gif이미지를 많이 이용하데예.
2. 헤드부분(배경그림, 언어설정, 로고, 검색, 메뉴)
2-가. 헤드 배경이미지
/* Site Layout - Header */
#header { position:relative; width:980px; height:120px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
현재 헤드 이미지 위에 메뉴가 나타나게 되어있는 형태로 헤드전체 높이가 120px이고, 하단여백이 10px
- 헤드이미지를 없애고 싶으면 background:url(../images/default/bgHeader.jpg) no-repeat right top;부분 삭제
- 헤드이미지를 투명으로 하고, 바탕에 있는 이미지가 나타나게 하고 싶으면 background:url(../images/default/bgHeader.jpg) no-repeat right top;를 background-color:transparent;로 변경
- 헤드이미지 가로폭을 헤드넓이보다 적게하고 나머지부분에 헤드배경색을 넣고싶어 하는 경우가 있었는데(그냥 그림파일을 편집하는게 쉬운데), 그런경우는 background:#FFFFFF(희망하는 배경색상) url(../images/default/bgHeader.jpg) no-repeat right top; 처럼 배경색을 추가해주면 됩니다.
여기서 right top이 이미지의 위치를 지정해주는 부분입니다.
2-나. 로고
#header h1 { margin:0; padding:0; position:absolute; top:32px; left:25px;}
로고이미지 위치설정부분 : 헤드의 상단으로부터 32px, 좌측에서 25px 띄우고....라는 뜻입니다.
| <div id="bodyWrap"> <div id="header"> <h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/zeroBoardXE.png" alt="ZeroBoard™ XE" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="logo" border="0" class="iePngFix" /><!--@end--></a></h1> 여기서 h1부분이 로고에 대한 부분입니다. - 로고에 마우스를 위치시켰을때 그림설명이 나오지 않게 할려면 alt= 에 해당하는 사항을 삭제, 로고를 클릭시 홈으로 이동하는 링크 삭제시 <a href="{$layout_info->index_url}">, </a> 삭제 -둘다 제거시는 아래와 같이(위 두부분 삭제) <h1><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/logo.png" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" border="0" class="iePngFix" /><!--@end--></h1> |
-참고로 헤드부분에 위젯을 넣고 싶은 경우에는 아래처럼 추가해주면 됩니다(예문은 두개의 위젯(h4,h6)이 추가되는 경우)
#header h4 { margin:0; padding:0; position:absolute; top:2px; left:240px; width:320px; font-size:.9em;}<=font를 넣었던 이유는 웹진형최근게시물 위젯을 상단에 1개만 추출해서 넣었기 때문에 사용했던 것입니다. 만약에 이런식으로 넣어보고 싶다면 본문과 헤드배경색이 거의 틀린경우가 많으므로 별도로 위젯스킨을 하나 만들어 사용하는 것이 좋습니다(본문에 동일 위젯스킨이 사용되었을 경우). 물론 폴더이름만 다르다고 되는게 아니고, 칼라스킨과 skin.xml에서 칼라명도 다르게 주어져야 독립된 css가 적용됩니다.
#header h6 { margin:0; padding:0; position:absolute; top:18px; right:15px; width:150px;}<=요거는 아래 카운트위젯을 헤드에 출력하면서 추가한 CSS부분입니다.
레이아웃에는 로고 아래부분에 다음과 같이 생성된 위젯코드 추가
<h6><img width="100%" height="100" src="http://lure79.com/zbxe/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="counter_status" body="" skin="styx_flash" colorset="normal" widget_cache="0" widget_sequence="9242" /></h6>(카운터위젯)
2-다. 언어선택
#language { position:absolute; top:18px; right:19px; z-index:100;} 우상단에 위치하고 z-index는 헤드배경보당 높은 값으로(이유는 헤드이미지 위에 표시되어야 보이기 때문에), 위치조정은 top과 right 값 설정변경으로
#language strong { color:#ffffff; font:.75em Tahoma; margin-right:3px;}
#language a img { vertical-align:-5px;}
#language ul { position:absolute; top:15px; right:0px; display:none; border:1px solid #b23628; background:#de4332;}
#language ul li { list-style:none; }
#language ul li a { display:block; width:61px; padding:3px 8px; font:9px Tahoma; color:#ffffff; text-decoration:none;}
#language ul li a:hover { background:#bc4032;}
| <div id="language"> <strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a> <ul id="selectLang"> <!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)--> <li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li> <!--@end--><!--@end--> </ul> </div> |
언어설정 부분이 나타나지 않게 하려면 둘다 제거, 레이아웃만 제거시 좌측에 펼쳐진 언어선택이 나타날 수도 있읍니다.
2-라-A. 통합검색
#it_search_form { position:absolute; top:50px; right:15px;}
#it_search_form .input { border:1px solid #bc4032; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button { width:1px; height:1px; visibility:hidden; }
위치, 크기 수정시 아래 "2-라-B. 통합검색" #isSearch 부분과 같이 변경하세요.
2-마. 1차메뉴
#gnb { position:absolute; top:82px; left:0; height:38px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
1차메뉴의 위치 및 크기 변경: 헤드상단에서 82픽셀 띄우고 좌측에 붙여서, 메뉴높이는 38px이라네예..
- 만약 1차메뉴를 헤드이미지보다 아래에 두고자 한다면 2-가에서 헤드높이를 조정해주고, 여기서 top의 값을 조정(이때 헤드높이는 헤드이미지높이+메뉴높이+이미지와 메뉴간격 높이)
맨아래 그림 및 예문참조
#gnb li { float:left; list-style:none; background:url(../images/default/bgGnbVr.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:13px 15px 0 15px; height:25px; color:#e8e8e8; white-space:nowrap; text-decoration:none; }
1차메뉴의 글자, 간격 등의 조정
#gnb li a:hover,
#gnb li a:focus { color:#ffffff;}
#gnb li.on a { font-weight:bold; color:#ffffff; background:url(../images/default/bgGnbOn.gif) no-repeat center top;}
|
<ul id="gnb"> <li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li> <!--@end--><!--@end--> |
이미지로 메뉴를 등록시 이미지는 메뉴관리에서 등록하시고, 출력시 간격이 벌어진다든지 할 수도 있지예.
그라모 css중 gnb에서 메뉴폭을 추가설정 해주고, 또 메뉴를 앞쪽에 여백을 좀 주고 싶으면 left 간격도 주면 됩니다.
예, #gnb { position:absolute; top:106px; left:280px; width:700px; height:50px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
2-라-B. 통합검색
#isSearch { position:absolute; top:48px; right:15px; width:214px; text-align:right;}
여기서 width:214px;는 검색창 전체폭, #isSearch .inputText의 넓이 조정시 같이 조정, 여기서 top:48px; right:15px;가 위치조정부분입니다.
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0; top:0; text-align:left; display:block; padding:5px 0 0 5px; width:64px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff; line-height:normal;}
검색버튼을 투명하게 할려면 그림을 투명배경으로 변경하면 됩니다. 주어진 내용 수정도 불필요 하고..
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#536c6d;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; color:#ffffff;}
검색 변수 선택란 설정부분(검색어 입력칸만 사용할 경우 해당사항 없음)
#isSearch ul li label.on { background:#455a5b; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#455a5b;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:94px; height:13px; color:#ffffff; border:1px solid #8E8E8D; background-color:#857C79; }
투명배경시 background-color:transparent;로 변경, 입력칸 넓이를 조정할려면 width:94px;를 조정하고, 상단 #isSearch에서 width:214px;도 같이 변경
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #B0B0AF; background-color:#A9A4A3; }
투명배경시 background-color:transparent;로 변경
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}
|
<form action="{getUrl()}" method="post" id="isSearch"> <input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" /> <input name="search_target" type="radio" value="title_content" id="search_target" class="searchOrder" checked="checked" title="search option" /> <input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" /> |
3. 본문 부분(로그인, 좌측메뉴, 본문)
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}
본문 전제 설정부분으로 background:url(../images/default/bgContentBody.gif) repeat-y left top;는 그림크기가 200px X 10px로 좌상단에서 세로방향으로만 반복하라는 뜻이므로 좌측로그인과 메뉴부분에만 나타나게 되어있읍니다.
따라서 좌측메뉴의 좌우 라인이나 배경색을 변경 할려면, 이 이미지 자체를 변경해 주어야 합니다.
본문부분은 그림으로 덮어지지않기 때문에 최상단에서 주어진 body의 배경색으로 나타납니다. 물론 게시판에 자체배경색을 주었을 경우는 게시판 부분만 그 바탕으로 덮어질 것이고...아래에 설명 첨부되었읍니다(게시판만 배경색 넣는요령).
3-가. 좌측부분 설정
/* Site Layout - Column Left */
#columnLeft { position:relative; width:201px; float:left;}
#columnLeft .mask { width:201px; height:5px; background:#ffffff; display:block; clear:both;}
.mask는 로그인과 메뉴사이에 주어진 간격에 있는 색상으로 라인의 연결을 덮어서 보이지 않게 하기위한 것입니다.
background:#ffffff;는 처음 body { background:#FFFFFF 와 같은색
아래 #lnb { border-top:1px solid #dddddd; 이것으로 새로운 라인을 주어서 메뉴이하가 독립된 것처럼 보이는 것입니다.
이하 2차메뉴의 설정내용; 배경을 이미지로 설정하거나 크기를 변경시는 레이아웃을 변경할 필요는 없읍니다.
단지, 플레시로 변경시는 http://www.zeroboard.com/15933015 참조(팁란 "플래시"로 검색)
#lnb { border-top:1px solid #dddddd; padding:4px 5px; width:190px;}<= 2차메뉴의 시작
#lnb li { padding-bottom:4px; list-style:none; }
#lnb li a { padding:6px 5px 6px 13px; width:170px; display:block; border:1px solid #e8e8e8; background:url(../images/default/bgLnbOff.gif) repeat-x; color:#3e3e3e; position:relative; z-index:99; text-decoration:none;}<=2차메뉴의 기본 설정부분
; 서체, 배경, 폭크기, 테두리 등
#lnb li a:hover,
#lnb li a:focus { color:#ffffff; background:#de4332; border:1px solid #de4332;}
2차메뉴에 마우스를 올렸을때
- 배경을 그림으로 변경하고자 할 때는 background:#de4332;를 background:url(../images/default/bgLnbOff.gif) repeat-x;식으로 대체
#lnb li.on a { color:#ffffff; background:#de4332; border:1px solid #de4332;}
2차메뉴가 선택 되었을때(마찬가지로 배경이미지로 설정시 위와 같은 요령으로)
#lnb li.on a:hover,
#lnb li.on a:focus { font-weight:bold;}
이하 3차메뉴의 설정내용(배경이미지 설정은 2차와 동일)
#lnb li ul { display:block; position:relative; width:184px; padding:0 3px; position:relative; border-top:1px solid #ffffff; overflow:hidden;}
#lnb li.on ul { display:block;}
#lnb li ul li { padding:0; border-top:1px solid #f2f2f2; position:relative; top:-1px;}
#lnb li ul li a { padding:6px 5px 6px 10px; width:169px; color:#818181 !important; border:none; background:none !important; border:none !important;}
<=보여지는 3차메뉴의 설정내용
#lnb li ul li a:hover,
#lnb li ul li a:focus { font-weight:normal !important; color:#de4332 !important;}
#lnb li.on ul li.on a { color:#ff1a00 !important; font-weight:bold !important; background:url(../images/default/bulletLnb.gif) no-repeat 175px center !important;}
<=선택된 3차메뉴의 설정내용
|
<div id="contentBody"> <!-- 로그인 위젯 --> <!-- 왼쪽 2차 메뉴 --> <!--@if($menu_1st)--> <!-- main_menu 3차 시작 --> </div> |
3-나. 본문부분 설정
/* Site Layout - Column Right */
#columnRight { width:770px; float:right; overflow:hidden;}
#visualArea { width:770px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}본문에 배경을 주거나 투명으로 할 경우에는 #columnRight에 배경을 설정해주면 됩니다.정정 합니다(정정일 08.04.12). 이렇게 해도 색상변경은 가능한데 보드에 딱 맞게 바뀌니 보기가 별로네예. 물론 padding으로 조절이 가능하겠지만 다른 방법은, 위 3. 본문 부분(로그인, 좌측메뉴, 본문)
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:30px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px solid #dddddd;}
에서 bgContentBody.gif 일마를 변경해 주면 됩니더.현재 200px X 10px좌우라인 그림으로 되어있는데, 이거를 980px X 1px 투명배경 그림에서 우측 778px 정도만 원하는 칼라로(즉, 보드배경색으로)다시 만들어서 올려주면 됩니다.
=>photoshop 팁 980투명배경 신규레이어에 페인트통으로 색깔 엎어삐고, 좌측투명부분 범위선택후 지우기하모 끝.
이때, 보드가 우측에 너무 붙어 있어서 박스라인이 나타나는 곳은 보기가 좀 그렇지예. 요때는 "3-나.본문부분 #columnRight { width:770px; float:right; overflow:hidden;}"내용중 float:right 대신에 margin:4px auto 0 auto; 식으로 추가해주면 됩니다.
또, 게시판 쪼그라들기를 해서 좌우여백을 좀 더 주고자 한다면 width:770px 이거 760이나 750정도로 조절해 보이소.
본문부분을 다시 좌우로 쪼개고 싶은 경우는 http://www.zeroboard.com/16477364 글을 참조하세요(검색어 "왼쪽메뉴, 오른쪽, 박스, 내용쉽게넣기").
|
<div id="columnRight"> </div> |
4. 하단 설정
/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; padding:2em 0 4em; clear:both;}
홈페이지를 보면 본문하단에 굵은 라인이 있는데, 이는 본문 하단이 아니라 풋트의 상단라인입니다(위 border-top:3px solid #f4f4f4;).
-배경그림으로 바꾸고 싶으면 background:#2c2c2c url(../images/default/copyright.gif) repeat-x left top; 이런식으로 대체.
배경이 세로로 긴 그림이라면 repeat-x로 가로반복시키고, 가로로 긴 그림이라면 repeat-y로 시로반복시킴.
-라인도 살려두고 배경그림을 넣을 때는
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; color:#B5B5B6; padding:.3em 0 2em; clear:both; background:#2c2c2c url(../images/default/copyright.gif) repeat-x left top;}식으로
#footer li { display:inline; padding:0 .6em 0 1em; background:url(../images/default/vrType1.gif) no-repeat left center;}
하위메뉴 부분 설정으로 메뉴간의 라인을 우측으로 하고 싶을 경우 background:url(../images/default/vrType1.gif) no-repeat left center;에서
left를 right로 변경(pdwred by zeroboard이미지를 뒤로 보내거나 삭제시 필요)하고, padding:0 .6em 0 1em; 간격조정
#footer li.first-child { background:none;}
#footer li a { color:#999999; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
하위메뉴의 글자설정부분
#footer li address { display:inline; }
|
<ul id="footer"> </li> <=이상이 제로보드 카피라이트 이미지 및 링크부분 설정 <!--@foreach($bottom_menu->list as $key => $val)--> |
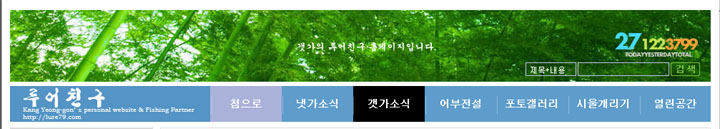
아래는 제가 변경해서 아래 그림처럼 나오게 사용하는 Footer와 Header부분 설정내용입니다.

/* Site Layout - Footer */
#footer { margin:0; padding:0; border-top:3px solid #f4f4f4; text-align:center; color:#B5B5B6; padding:.3em 0 2em; clear:both; background:#2c2c2c url(../images/default/copyright.gif) repeat-x left top;}
#footer li { display:inline; padding:0 1em 0 1em; background:url(../images/default/vrType1.gif) no-repeat right center;}
#footer li.first-child { background:none;}
#footer li a { color:#c8c8cb; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
#footer li address { display:inline; }
레이아웃에서
<ul id="footer">
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--><br><br> <=메뉴를 위로 가게하고
Copyright ⓒ 2004-<?=date("Y")?> <b>lure79.com</b> All rights reserved. <a href="http://www.zeroboard.com" target=_new>powerd By Zeroboard</a>.<br><br> <=카피라이트 내용
루어친구에 게시된 정보 중 '자료출처' 및 '관련링크'가 명시되지 않은 게시물에 한해서는 별도의 언급이 없는 한, 출처/작가를 명시하는 조건으로 발췌가 가능합니다.<br>루어친구에 게시된 정보 중 운영자 및 회원의 신상정보에 대해서는 어떠한 경우에도 수집을 거부합니다.<a href="http://korean-113176702555.spampoison.com">스팸 퇴치! Click Here!</a>
</ul>
/* Default Skin - End */
아래그림 처럼 헤드이미지와 메뉴가 별개로 위치하고 싶을 경우는(그림은 메뉴높이 70px, 가로폭 100px, 메뉴위치 좌측280px띄우고(여기에 로고를 넣었읍니다), 메뉴의 전체폭 700px, 메뉴좌측에 로고를 위치시킨경우입니다.
메뉴의 배경색을 세가지로 배경이미지를 사용했읍니다. 메뉴가 선택된경우(보라색), 마우스가 올려진 경우(흑색), 일반(파란색)
이때, 로고이미지와 메뉴이미지가 같은 파일확장자로 이루어져야 색상이 동일하게 나타납니다.
로고는 png로 하고, 메뉴는 jpg나 gif로 저장하면 색상차가 생겨 로고와 메뉴의 경계가 보입니다.
#header { position:relative; width:980px; height:154px; background:url(../images/default/bgHeader.jpg) no-repeat right top; margin-bottom:10px; z-index:99;}
#header h1 { margin:0; padding:0; position:absolute; top:106px; left:0;} <=로고위치(메뉴와 같은 높이로 좌측에 붙여서)
#header h6 { margin:0; padding:0; position:absolute; top:18px; right:15px; width:150px;}<=헤드에 카운트위젯 위치(레이아웃에 위젯코드)
#gnb { position:absolute; top:106px; left:280px; width:700px; height:50px; overflow:hidden; white-space:nowrap; margin-bottom:10px;}
1차메뉴 위치, 크기, 배경색 등(좌측에 로고폭 280px 띄우고 우측에 메뉴위치, 좌측에 로고가 위치하므로..)
#gnb li { list-style:none; float:left; padding-left:0; position:relative; left:0; background: url(../images/default/mainmenubg.gif) repeat-x left top; white-space:nowrap;}<=메뉴는 이미지메뉴로 넣은 것이 아니고 배경그림으로
#gnb li a { float:left; width:100px; text-align:center; font-weight:bold; display:block; padding:18px 0px 0 0px; height:50px; color:#ffffff; white-space:nowrap; text-decoration:none; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; font-size: 1.2em;}<=메뉴글씨 관련
#gnb li a:hover,
#gnb li a:focus { color:#ffffff; background: url(../images/default/mainmenubgon.gif);}<=배경그림 삽입(마우스를 올리면 나타나는 흑색부분)
#gnb li.on a { width:100px; background: url(../images/default/mainmenu_select.gif) repeat-x left top; text-align:center; color:#ffffff; }<=배경그림삽입(메뉴를 선택했을때 해당1차메뉴가 선택되었다고 구분해주는 보라색부분 메뉴배경)
-검색부분은 상단 설명부분 참조하시고요...
레이아웃에서는
<div id="header">
<h1><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/logo.png" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" border="0" class="iePngFix" /><!--@end--></h1>
로고 설명(alt=...) 및 링크제거(<a href=...> and </a>)
<h6><img width="100%" height="100" src="http://lure79.com/zbxe/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="counter_status" body="" skin="styx_flash" colorset="normal" widget_cache="0" widget_sequence="9242" /></h6> <=헤드에 카운트위젯 코드 삽입
<!--GNB-->
<ul id="gnb"> <= 수정내용 없음
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'+ '])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
<form action="{getUrl()}" method="post" id="isSearch"> <=검색 변수 출력(제목+내용이 기본으로 하고 변수선택 가능으로)
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title_content" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}+{$lang->content}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}+{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
<li>
<input type="radio" name="search_target" value="tag" id="search_target5" />
<label for="search_target5" onclick="chkIsKind(5, '{$lang->tag}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->tag}</label>
</li>
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" class="submit" />
</form>
</div>
< 좌측메뉴 하단에 위젯코드 입력시 사용 공간 >
<div id="contentBody">
- [2014/03/31] 묻고답하기 브라우저에 따라 이미지 깨지는 증상 *1
- [2011/08/31] 묻고답하기 위치한 페이지에 따라 top의 배경 그림을 바꾸려면 *1
- [2011/05/17] 웹마스터 팁 XE core 1.4.5.7 코드 오류,(상자 위젯 배경 안될때) *2
- [2011/03/18] 묻고답하기 BGM플레이어 중복 현상 *1
- [2007/09/04] 웹마스터 팁 랜덤 배경 이미지 *7
댓글 21
-
김형진673
2008.04.09 06:43
-0-와 고생 많으셨습니다. 근데 ~_~그래두 통 모르겠어요 ;저 같은경우 블로그 레이아웃스킨을 사용하는데 우측 중간쯤에 있는 검색창이랑언어선택창을 우측 제일 상단으로 옮기고 싶은데 ......2틀째 밤새면서 찾아두 못찾겠네요 ㅎㅎ 수고하셨어요 -
뽀칠이
2008.04.09 13:39
그림이 들어 갔으면 더욱 좋을것 같습니다. 잘 봤습니다.
-
형진님!
블로그스킨과 차이는 아직 비교를 못해 봤고예.
위 내용중 두곳의 "통합검색" 관련내용 중 첫줄에 top와 right부분이 검색창 위치조정 부분입니다. -
뽀칠이
2008.04.09 23:18
통합검색을 헤더에 넣지 않고 좌측에 로그인 하는부분이나 본문 페이지에 넣고 싶으면 어떻게 해야한는지요?
아주 정리가 잘되서 정말 유용하게 보고 있습니다. -
css에서 검색부분 위치설정인 top와 left를 지우고, 레이아웃에서 form action부분을 columnLeft 내에 원하는 위치에 넣어보세요.
물론 검색창 크기와 pading값도 조정하셔야 될 것 같네요.
테스트 해보지 않았읍니다. 저도 div에 대해서 많이 알고 있는게 아니고, 주어진 zbXe 레이아웃스킨을 원하는 스타일로 고쳐보는 "남들이 말하는 초보수준"이라서 해보지 않고 정확하게 이거다라고 답해드리기는 어렵습니다.
출퇴근시간에 잠깐씩 들러보는 실정이네예. 죄송합니다. -
저같은 초보자에게 많은 도움이 되겠어요.
정말 감사합니다.
-
다 영
2008.05.09 10:50
고생하셨어요..^^
레이아웃수정할때 마치 레퍼런스처럼 참고하면서 보고있습니다. ㅎㅎ -
젤르
2008.05.09 17:31
감사합니다~
정말..ㅠㅠ
하지만 한번 보고 될 문제가 아니녜요..^^;;
너무 초보라~ 보고 또 보겠습니다 감사합니다 (_ _) -
북한산여우
2008.05.18 22:12
일단 한번 쭉 훑어봤습니다. 저같은 초보에게는 딱이네요.
이제 이걸 교재로 하나씩 뜯어고쳐 가야겠습니다. 감사합니다. -
고생하셨습니다. 많은 도움이 되겠네여.
-
포토올
2008.07.08 18:35
대단히 감사합니다^^
저처럼 초보에게는 매우 소중한 자료가 됍니다.
스크랩+추천~~.
많은 도움을 주셔서 감사합니다. -
짱우
2008.09.03 14:19
한번 쭈욱 보고는 모르겠네요..
보고 또 보면 보이겠지요 @@! -
당당
2008.10.01 00:16
Wow!! 정말 감사^^ 그동안 혼자서 여러가지로 힘들었는데 많은 도움이 되었습니다. -
좋은넘
2009.06.28 21:54
많이 도움이 되네요 .
여러번 반복해서 읽어야 겠네요.
-
림스
2010.03.31 07:14
ㅠㅠ 정말 많은 도움 됫어요 감사합니다!!!!
-
hijuni
2010.04.06 19:59
이렇게 감사할 수가, 감사합니다
-
멀고도멀구나
2010.05.13 21:33
정말 대단한 글입니다. 많은 도움 받아가요.
-
logo design
2010.09.09 01:10
-
와우
2010.10.22 11:03
와... 진짜 최고에요 ㅠㅠ 이거 보고나니까 직접만들지는 못하더라도 원래 있던거 수정은 할 수 있을거같아요!!
-
편한이웃
2011.02.05 20:48
좋은 자료 감사합니다. 많이 도움 됩니다.



팁이라기 보다는 설명에 불과한지라 많이 찾는 질답에 올렸다가, 이사왔읍니다.
이동 권한이 없어서 새로 맹글었읍니다. 댓글주신분에게 죄송합니다.
zbXe 홈페이지를 가지고 있으신 분들은 별 필요가 없겠지만 아직도 많은 분들이 애럽워하기에 한번 시간내어 봅니다.
하루 한두번 둘러보는 상황이라 모든 내용을 풀이하지는 못했읍니다. 가끔 보완이 필요하다 싶어면 수정 한번씩 해 놓아야 겠지예.
욕심은 여기에 필요한 팁들의 링크를 다 걸어주고 싶지만 차츰 보테지겠지예.
우짜든 애럽은 분들에게 조금이라도 도움이 되기를 바랍니다.